Menu Template:
Dhtml Drop Down Menu Red Glossy - RoundedHover Menü Mit Css
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :CSS Navigation Menu , CSS Navigation Hover Menü Mit Css

Hover Menü Mit Css Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

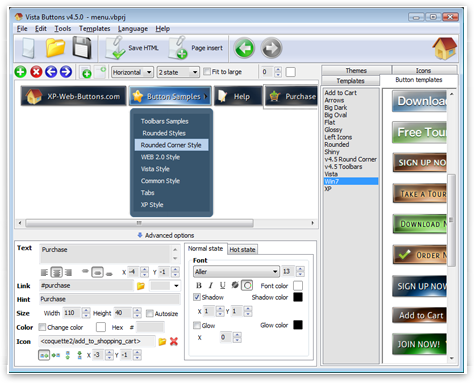
How to Use Flash Menu Builder Menu Generator
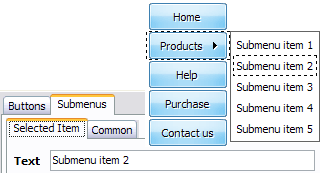
- Let's assign text to the subitems. Select first item in the submenu by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected submenu's text will change too.

Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this:
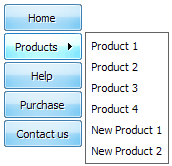
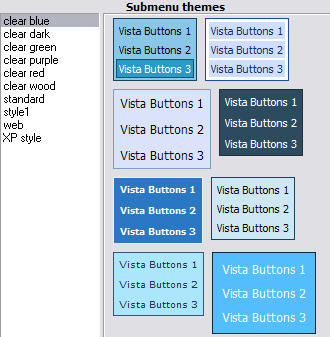
- Let's change the submenu theme. To do it just select theme you like in the submenus themes list on the Themes toolbox. Then you can browse this theme's submenu backgrounds. Note, that submenu backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it to know how submenu will react.

When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

- Now let's add some icons. Select submenu item and then click the "Open icon" button on the "Selected Item" tab of the "Submenus" toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each submenu item. You should get something like this in result:
- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Button Drop Menu In Css Without
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Simple Html Navigation Menu Free
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Html Menu Ohne Javascript
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Vertikal Expanding Menu Html
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Li Menu Sample
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."