Menu Template:
Hover Popup Menu Rounded Toolbar Light BlueScrolling Menu Using Javascript
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :CSS Navigation Menu , CSS Navigation Scrolling Menu Using Javascript

Scrolling Menu Using Javascript Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Flash Menu Builder Menu Generator
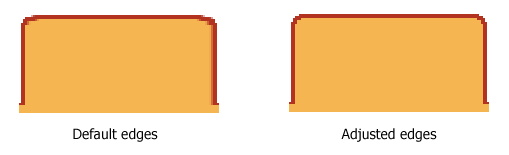
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Slide Sub Menu In Html
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Hidden Horizontal Drop Down Menu Examples
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Javascript Floating Menu From Xml
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Menu En Javascript Tutorial
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images" Menu Arbol Javascript Ejemplo
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. Is there a way to add images to the image collection of the button software?
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."