Best Web Maker Software
Lately I had the opportunity spending a long time discovering a Third celebration Best Web Builder theme which extolled having heaps of blocks-- I counted almost one hundred in fact-- and today going back to the great gold indigenous Best Web Builder atmosphere I obtained advised of something which happened to me a few years back. For a reason I had to go to as well as drive about in a city I barely knew with an additional person's auto a lot newer and fantasized than mine at the time which went and choked off each as well as every time I lifted my foot off the gas. Returning from this unforgettable journey as well as seeing my old auto parked in front of the block I virtually sobbed hugged and also kissed the thing as a dearest close friend. Well that's specifically the method I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore as well as I'll tell you why.
Best Web Builder is constant as well as trustworthy - if an element acts in a means in one block-- it acts similarly all over the restaurant each time. There is no such point as unanticipated actions distracting and also perplexing you in the chase of the most effective appearance.
Best Web Builder is flexible-- one block can be established up in numerous means coming to be something completely different at the end. Integrated with the Custom Code Editor Extension the possibilities come to be almost limitless. The only limitations get to be your vision and creativity.
Best Web Builder advances-- with every significant upgrade revealed through the appear home window of the application we, the individuals get more and much more valuable and well thought devices suitable the growing individual demands. For instance just a few months earlier you needed to create your very own multilevel food selections and the suggestion of producing an on-line shop with Best Web Builder was simply unimaginable and also now just a few variations later we currently have the possibility not just to market everythings via our Best Web Builder sites but likewise to fully personalize the look and feeling of the process without writing a simple line of code-- totally from the Best Web Builder graphic user interface.
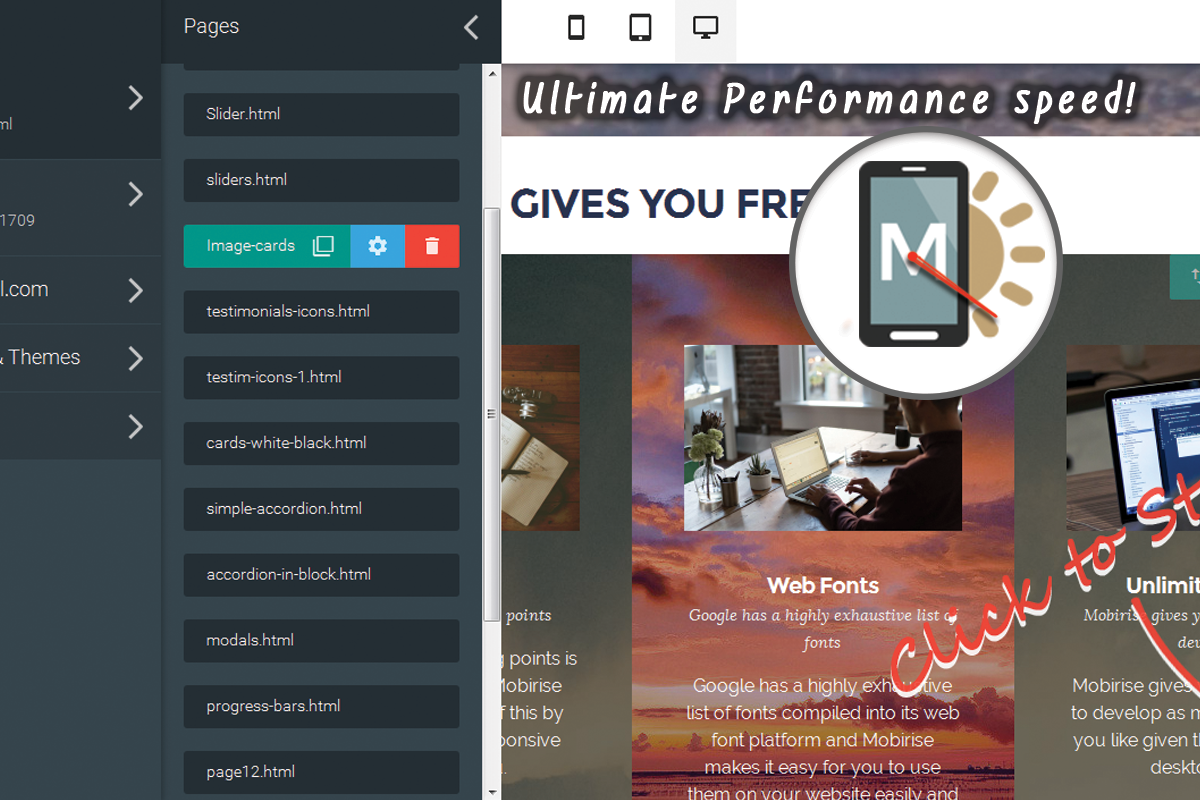
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program needs to close" message or shed the outcomes of my job. It may be done in my imagination, however it seems the program obtains to run a little bit much faster with every next update.
So essentially these besides one are the factors in the recent months the wonderful Best Web Builder became my in fact major as well as preferred internet design tool.
The last but possibly essential factor is the outstanding and subtle HTML as well as CSS discovering contour the software program gives. I'm not fairly certain it was purposefully established this means but it in fact functions whenever:
Hearing or googling from a close friend you begin with Best Web Builder and also with practically no time invested learning how to utilize it you've currently obtained something up and running. Soon after you require to alter the look merely a bit additional and also attempt to damage a block criterion uncovering the customized HTML section to change a character or 2 ... This is how it begins. And soon after one day you unintentionally take an appearance at a snippet of code and also obtain shocked you recognize exactly what it means-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I love most-- the flexibility to advance with no stress at all.
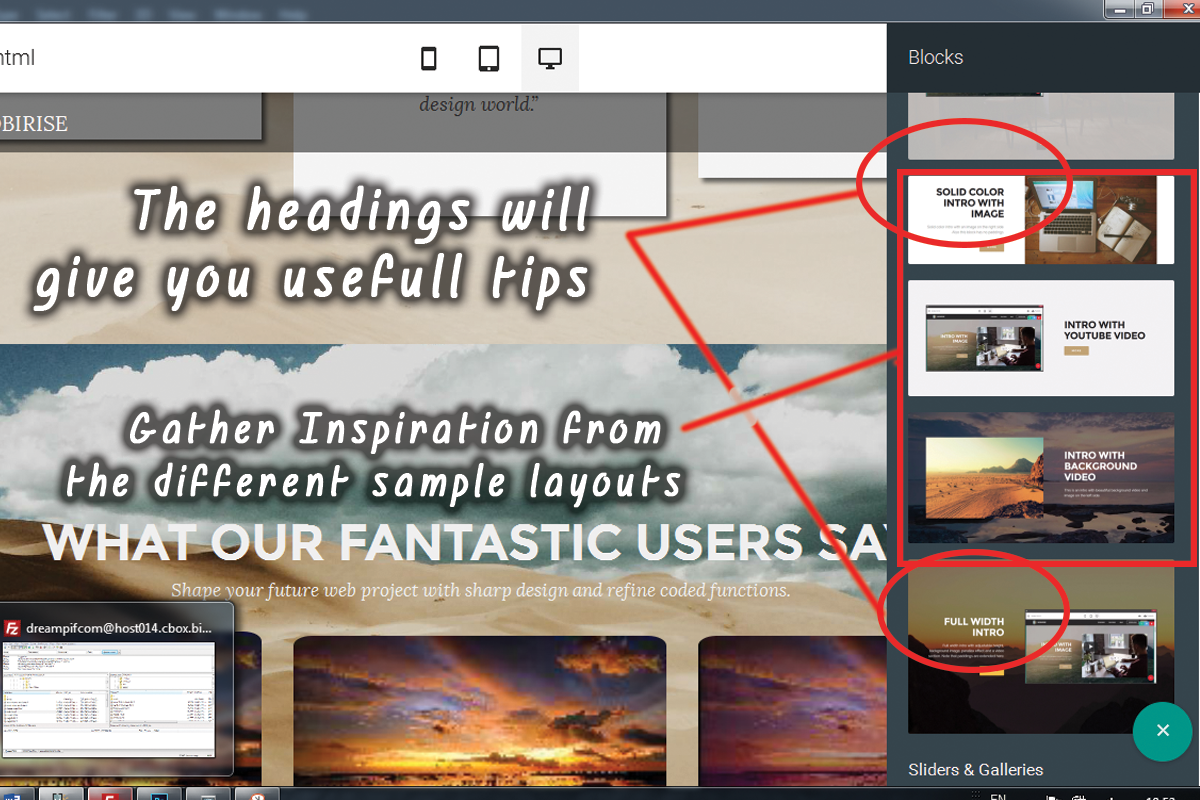
In this short article we're visiting take a deeper take a look at the brand-new features presented in variation 2 and discover the several ways they could benefit you in the development of your following terrific looking entirely receptive site. I'll also share some brand-new suggestions as well as tricks I recently uncovered to aid you expand the Best Web Builder abilities also additionally and also maybe even take the first action on the discovering curve we discussed.
Hello Outstanding Symbols!
For the previous few years renowned font styles took a fantastic location in the internet material. They are basic expressive, range well on all screen sizes since they are entirely vector aspects as well as take practically no bandwidth and time for filling. These straightforward yet expressive pictograms can efficiently assist you communicate the message you need in a laconic and sophisticated method-- still an image is worth a thousand words. So I presume for Best Web Builder Development team developing a module enabling you to freely put internet font style icons right into really felt type of natural point to do. So web symbols component has been around for some time and also offered us well.
The great news are from this version on it will certainly serve us even nicer! Currently with Best Web Builder 2 we already have two additional symbol font style to maximize in our styles-- Linecons and also Font Awesome. Each or hem brings us a tiny lot of money of rewards. Linecons offers us the meaningful and subtle look of comprehensive graphics with a number of line sizes and also meticulously crafted contours as well as Font Awesome provides substantial (and also I suggest large) library of symbols and also considering that it obtains packed all around our Best Web Builder jobs provides us the liberty accomplishing some cool designing impacts. Allow's take a thorough appearance.
Where you could utilize the symbols from the Best Web Builder Icons extension-- nearly all over in your job depending of the technique you take.
Exactly what you can utilize it for-- almost every little thing from adding additional clarity and expression to your material as well as decorating your buttons and also food selection things to styling your bulleted lists, consisting of expressive images inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some motion leveraging one more constructed in Best Web Builder capability-- we'll discuss this later on.
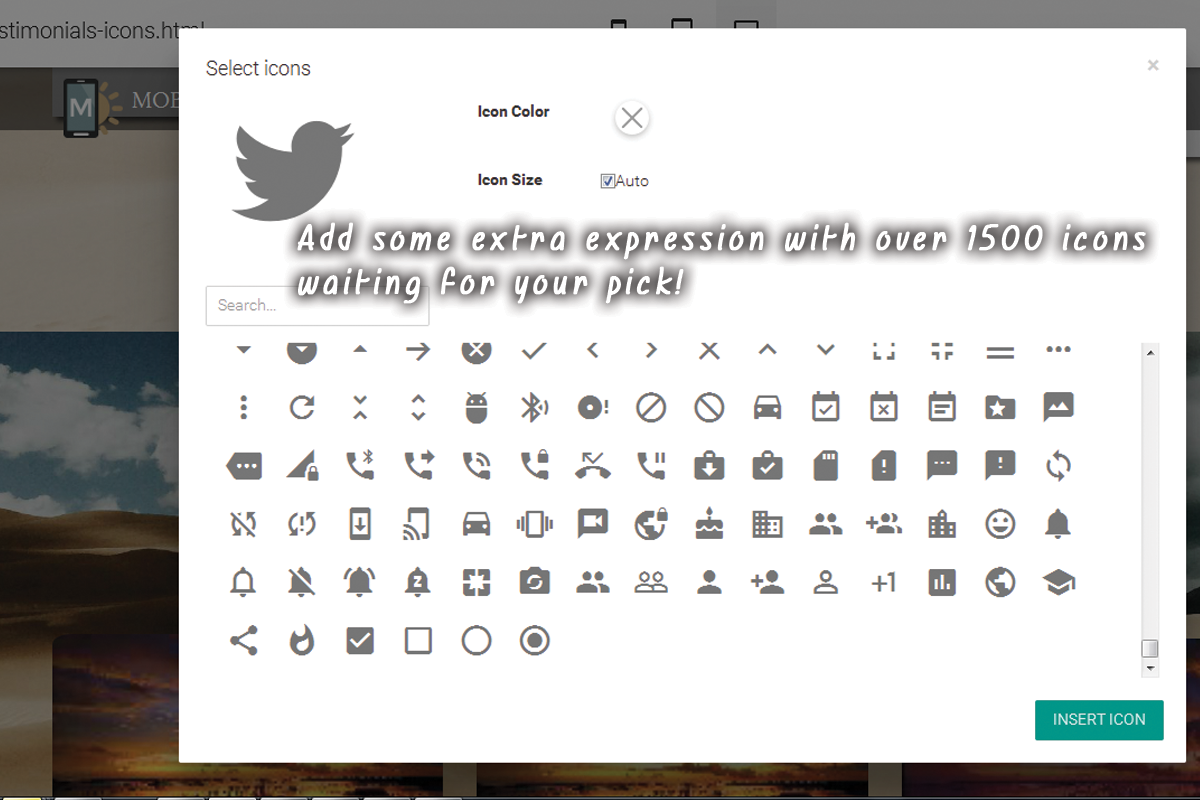
Including symbols through the created in graphic interface-- clean and also very easy.
This is clearly the simplest as well as fastest method and also that is among the reasons we love Best Web Builder-- we always obtain an easy method.
Through the icons plugin you get the freedom positioning icons in the brand block, all the switches and also a few of the media placeholders. Keep in mind that alongside with maintaining the default dimension and also different colors setups the Select Icons Panel allows you choose your worths for these buildings. It also has an useful search control aiding you to find faster the aesthetic content you require as opposed to endlessly scrolling down as well as often missing out on the right choice.
An additional benefit of the recently included Font Awesome is it includes the brand marks of practically 200 popular brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and waiting if you require them.
Generally every crucial interactive aspect in the websites you are building with Best Web Builder is qualified of being expanded additionally with adding some lovely, light weight and also totally scalable symbol graphics. This means you are lining out your idea and considering that shapes as well as symbols are much faster identifiable and recognized-- making the content more user-friendly and readable.
This is just a part of all you can attain with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us an excellent benefit-- it around the world includes the Icon fonts in our Best Web Builder jobs. This behavior combined with the method Font Awesome classes are being designed gives us the flexibility completing some pretty remarkable things with simply a couple of lines of customized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and providing it some life.
Have you ever been a little bit disappointed by the limited alternatives of bullets for your listings? With the freshly included in Best Web Builder Font Awesome nowadays are over. It is actually takes merely a couple of basic actions:
- initially we obviously should select the sign for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is found right here:
it includes all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when dealing the worth you do not select them-- it's a little bit tricky the initial couple of times.
Scroll down and also take your time getting knowledgeable about your brand-new collection of icons as well as at the same time getting the one you would certainly discover most suitable for a bullet for the listing we're regarding to design. When you find the one-- merely replicate the & Unicode worth without the brackets.
Now we require to convert this value to in such a way the CSS will certainly comprehend. We'll do this with the aid of an additional online tool found below:
paste the worth you've just duplicated and struck Convert. Scroll down until you discover the CSS field-- that's the worth we'll be requiring in a minute.
If you occur to discover troubles specifying the shade you require for your bullets simply shut the Code editor, check the text shade HEX code with the Best Web Builder's developed in shade picker select/ define the shade you need, replicate the value and departure decreasing modifications. Currently all you require to do is positioning this worth in the Custom CSS code you've developed in a min. That's it!
Allow's walk around some more!
Another awesome everything you could complete with just a few lines of personalized CSS and without yet opening the customized HTML and also shedding all the block Properties visual changes is including some activity to all the icons you can placing with the Icons Plugin. Utilize this power with caution-- it's so very easy you could quickly get addicted and a swamped with impacts site often obtains tough to check out-- so utilize this with procedure a having the total look as well as feel I mind.
Allow's say you want to add an icon to a button which need to only be visible when the tip overcomes this button. And also given that it's activity we're speaking about, let's make it move when it's visible. The customized code you would wish to make use of is:
If you need some extra tweaks in the appearance merely fallow the remarks pointers to adjust the numbers. If needed, and of program-- alter the computer animation type. If you require this effect regularly-- erase the ": hover" part and uncomment "unlimited" making animation loop for life not simply once when the site tons ant the control you've merely styled may be unseen
This strategy could conveniently be broadened to collaborate with all the placed Font Awesome symbols in your Best Web Builder job. In order to apply to all the symbols placed in a block, simply change
. btn: float >. fa with. fa: with.fa or float making it long-term.
If required, keep in mind to establish animation loop forever.
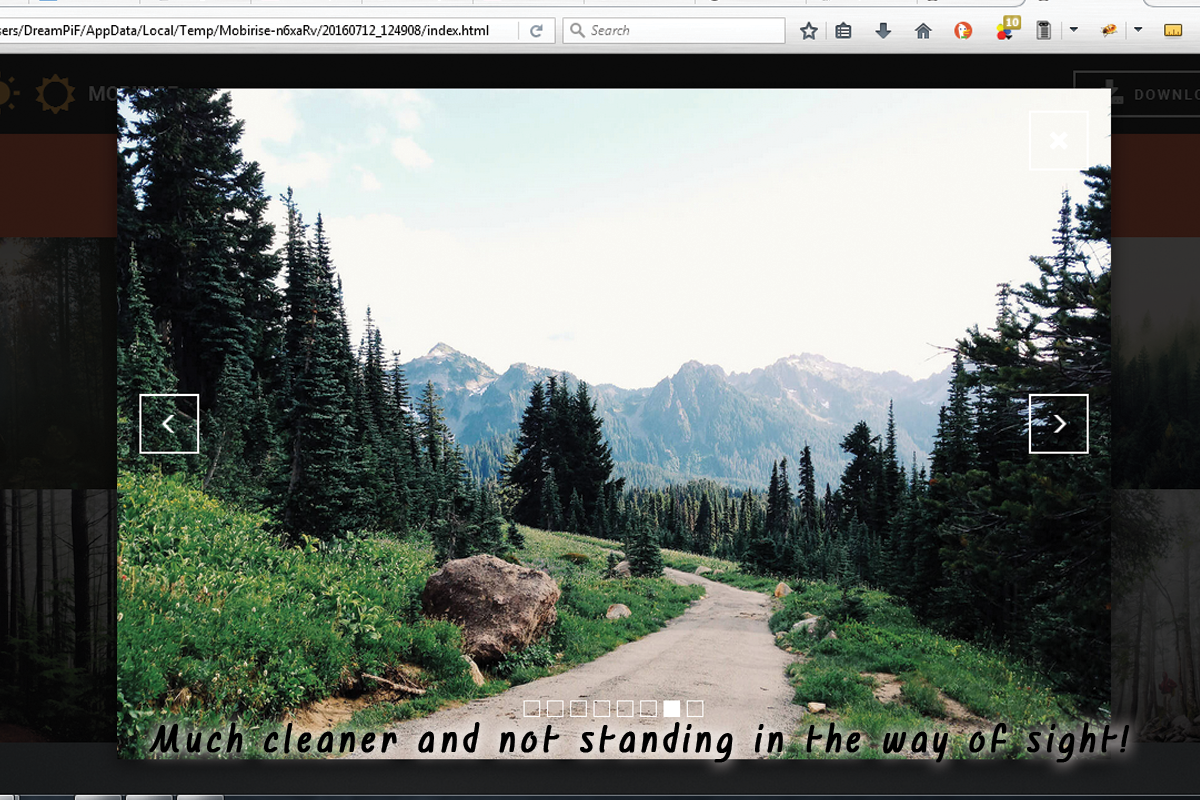
Add some individuality to the gallery.
One more cool and easy styling treatment you obtain efficient in achieving after the Best Web Builder 2 upgrade and also the inclusion of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any type of Font Awesome icon you discover appropriate. The procedure is quite comparable to the one setup of the custom symbol bullets. You need to pick the appropriate symbol and convert its & Unicode number and also that paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- just like in the previous instance.
The course specifying which icon is being positioned is the red one as well as could be obtained for all the FA icons from the Cheat sheet we spoke about. The blue classes are totally optional.fa-fw solutions the width of the icon and fa-spin makes it (undoubtedly) spin. There is another native movement class-- fa-pulse, also obvious.
All the icons put in this manner into your content can be openly stiled by the means of the previous two examples, so all that's left for you is consider the most effective usage for this awesome freshly introduced in Best Web Builder function and also have some fun trying out it!