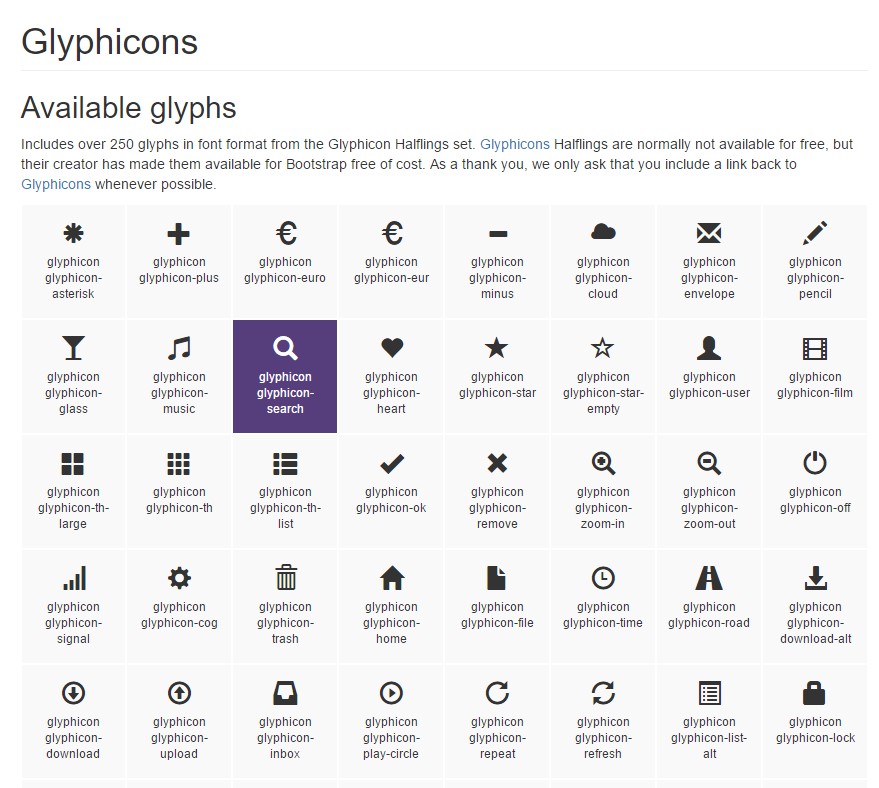
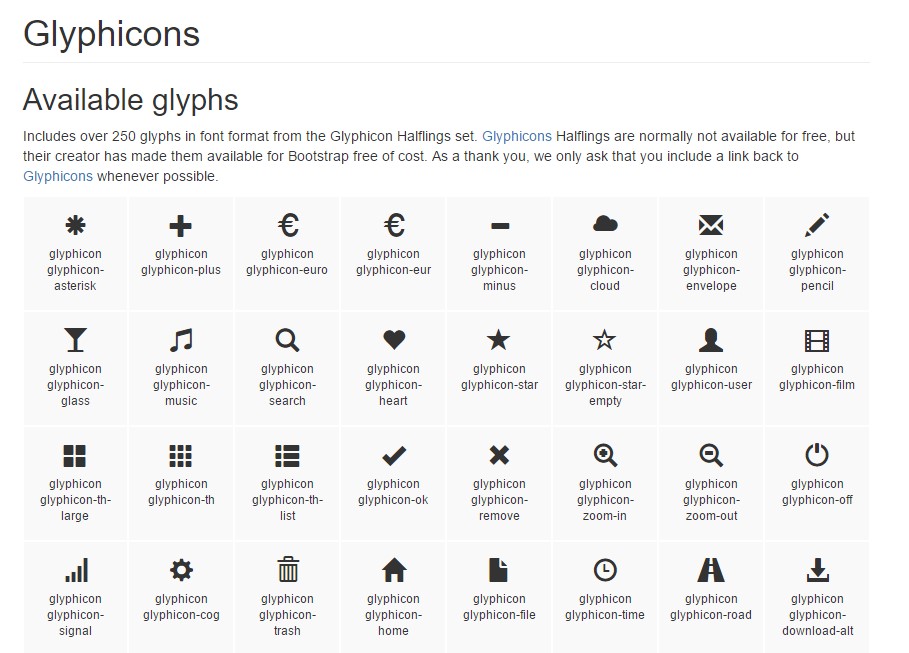
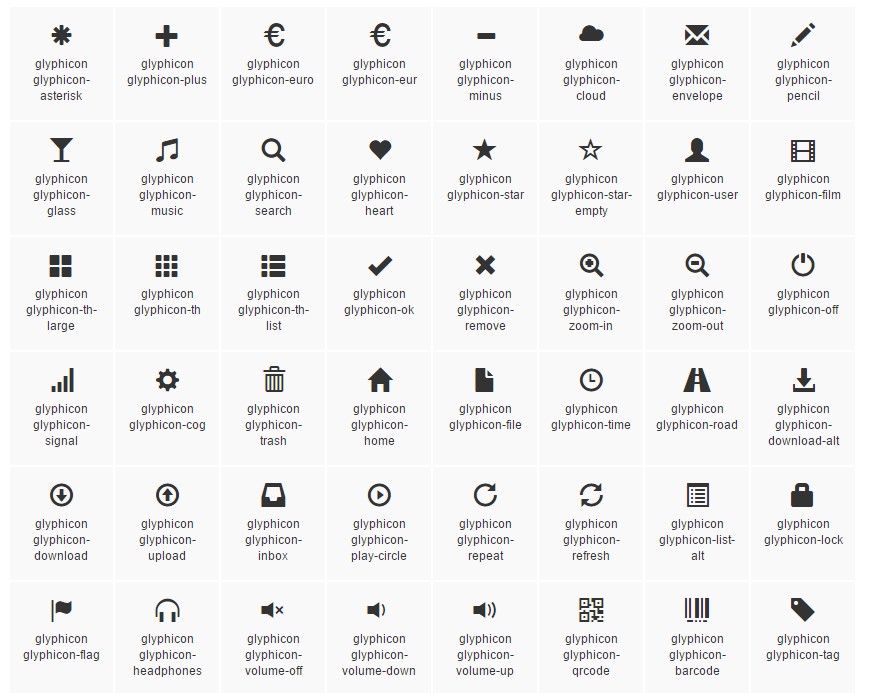
Bootstrap Glyphicons Buttons
Introduction
In the prior handful of years the icons got a considerable portion of the web pages we got used to both watching and creating. By using the suggestive and clean instinctual meanings they basically immediately communicate it turned into much more simple to set up a target position, showcase, support or clarify a certain detail without needing loading using tons of time explore or forming correct illustrations and providing them to the load the internet browser needs to take every time the web page gets featured on website visitor's display. That is actually the reason that in time the so favorite and handily provided in one of the most famous mobile friendly framework Bootstrap Glyphicons Download got a long term position in our system of thinking when even portraying up the pretty next webpage we will produce.
New solutions
Though the things do move on and not actually return and along with existing Bootstrap 4 the Glyphicons got abandoned due to the fact that so far there are certainly various proper alternatives for all of them granting a much improved variety in styles and appearances and the same easiness of utilization. So why limit your imagination to just 250 symbolic representations as soon as you can have thousands? In such manner the founder went back to appreciate the growing of a large assortments of totally free iconic fonts it has evoked.
And so to get use of some pretty good looking icons together with Bootstrap 4 all you require is getting the assortment applicable best for you plus provide it inside your webpages as well with its CDN link or possibly with downloading and holding it locally. The latest Bootstrap edition has being thought nicely run along with them.
The best ways to use
For productivity explanations, all of icons call for a base class and separate icon class. To employ, place the following code practically anywhere. Don't forget to give a space within the icon as well as message for suitable padding.
Do not mix including other components
Icon classes can not actually be directly integrated along with additional components. They should not be worked with in addition to some other classes on the same feature. As an alternative, add a nested
<span><span>Basically only for application on blank elements
Icon classes can only be employed on the elements that consist of no text material and have no child elements. ( click this link)
Altering the icon font placement
Bootstrap suspects icon font data are going to be situated within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Include the related Links option presented by the Less compiler.
- Shift the
url()Use any selection best satisfies your certain development setup.
Easily accessible icons
Recent releases of assistive modern technologies will definitely announce CSS created web content, along with specific Unicode characters. To evade tricky and unintended end result in display readers (particularly anytime icons are used purely for decoration ), we hide them along with the
aria-hidden="true"In the event that you're employing an icon to convey significance ( besides only as a decorative element), be sure that this explanation is as well related to assistive systems-- as an example, provide supplementary web content, visually disguised with the
. sr-onlyIn the event that you're producing controls with no additional text ( like a
<button>aria-labelSome famous icons
Right here is a list of the super favored completely free and rich iconic font styles that may be efficiently used as Glyphicons replacements:
Font Awesome-- incorporating much more than 675 icons and more are up to arrive. All of these also come in 5 extra to the default scale and the internet-site delivers you with the possibilities of obtaining your own modifiable embed link. The use is pretty plain-- simply just put an
<i><span>Yet another assortment
Material Design Icons-- a selection along with overly 900 icons applying the Google Fonts CDN. In order to involve it you'll need simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller selection
Typicons-- a little bit small sized catalogue with almost 336 things which primary webpage is likewise the Cheet Sheet http://www.typicons.com/ the place you are able to purchase the certain icons classes from. The use is practically the identical-- a
<span>Conclusions:
So these are just some of the alternatives to the Bootstrap Glyphicons Css coming from the old Bootstrap 3 version that may possibly be employed with Bootstrap 4. Applying them is easy, the documentation-- typically extensive and near the bottom line only these three opportunities give just about 2k well-kept appealing iconic pictures which compared to the 250 Glyphicons is just about 10 times more. So right now all that's left for us is having a look at every one of them and taking the right ones-- the good news is the online catalogues do have a useful search engine feature too.

The best ways to work with the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons approved documents