Bootstrap List Group
Overview
List group is a impressive and extremely versatile element that is looked up in Bootstrap 4. The component is employed for featuring a series or 'list' information. The list group pieces can certainly be changed and enhanced to uphold just about any sort of material within just by using some opportunities accessible for modification within the list in itself. These list groups can in addition be used for site navigation with making use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Css is a element which styles the unordered lists in a specific approach as it paves the way for creating custom material within structure lists free from having to concerned about the performance issue ( due to the fact that the language takes care of that on its own). ( click this)
Capabilities of Bootstrap List View:
Provided in this article are the specialities that are easily available in the list group component with Bootstrap 4:
• Unordered list: The most common form of list group which you may make in Bootstrap 4 is an unordered list that has a number of objects by having the effective classes. You can easily built upon it by having the various options that are attainable in the element.
• Active materials: You can easily focus on the present active selection with just simply providing the
.active.list-group-item• Disabled materials: You can easily as well de-highlight a list stuff to get it show up as even though it has been actually disabled. You just will have to include the
.disabled.list-group-item• Urls and Buttons: Through the buttons tag, you can quite easily make an actionable object in the Bootstrap List Css which means that you are going to have the ability to bring in hover, active, and disabled states to all of these things with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more cool component that becomes part of the list group element that helps you to design each and every list item having a descriptive color and background. These are really effective for spotlight individual materials or classifying them according to color-'s code.
• Badges: You have the ability to even put in badges to a list thing to demonstrate the unread counts, activity on the item, and help some other involved elements via utilize a few other utilities. ( see post)
Lets view a number of examples
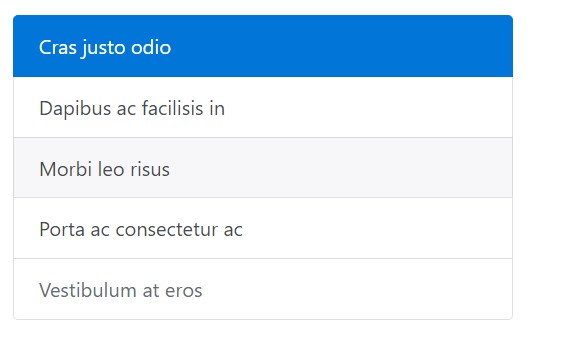
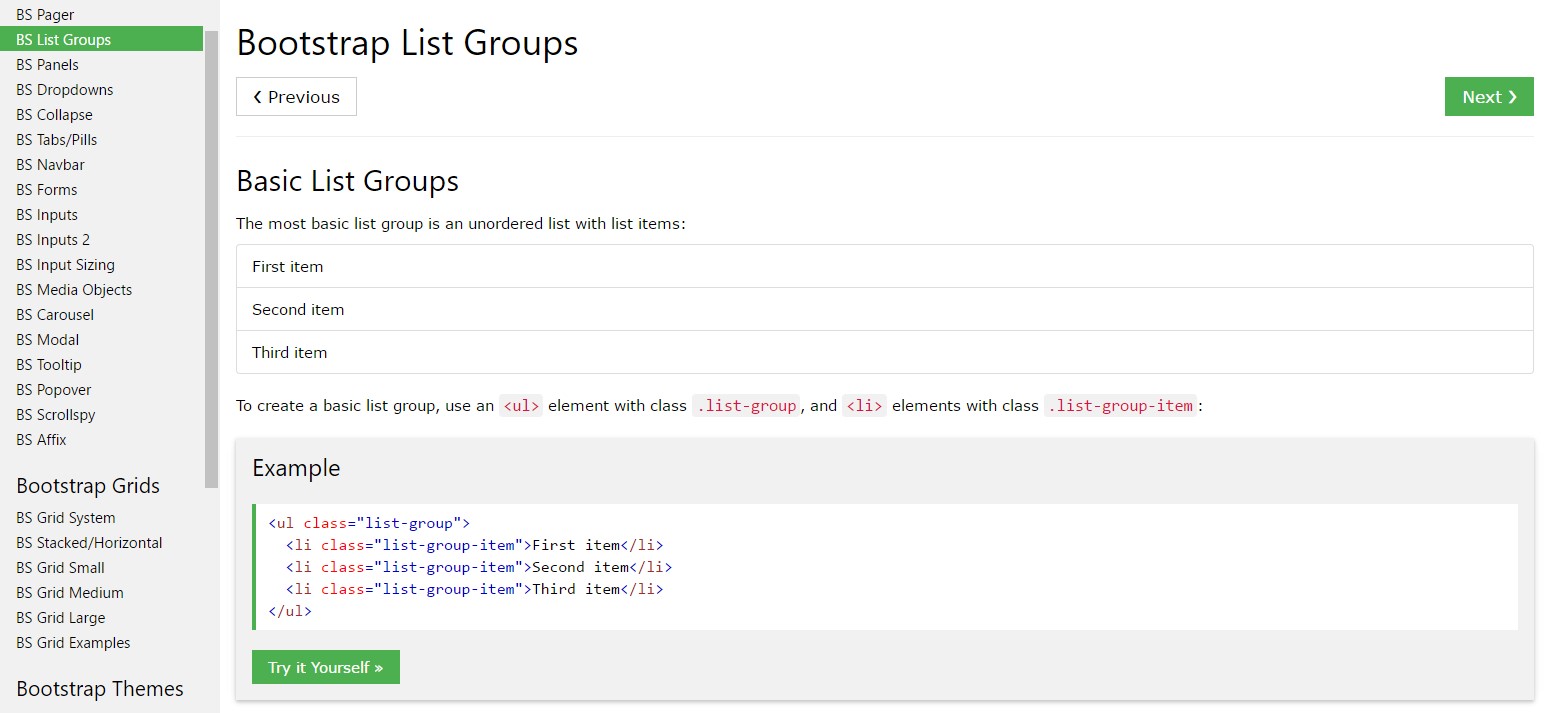
Standard example
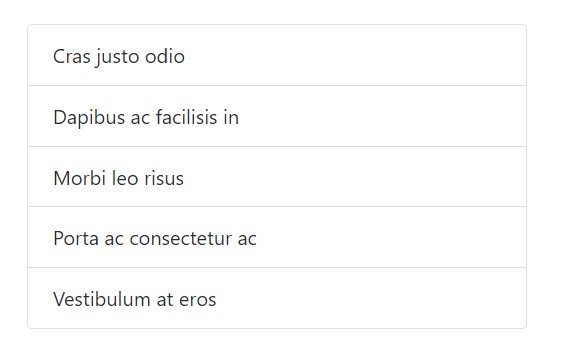
The most standard list group is an unordered list plus list items and the proper classes. Build on it using the selections that follow, or through your special CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
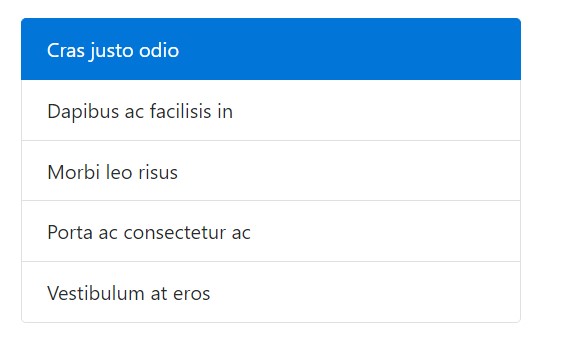
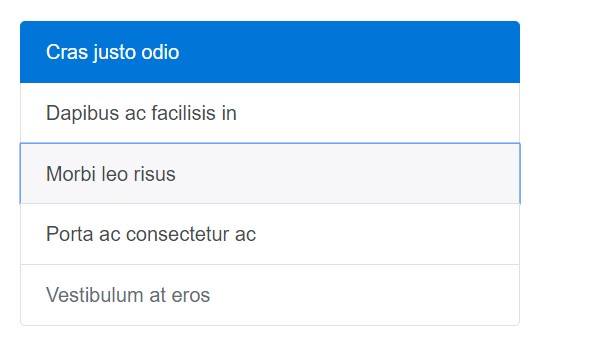
</ul>Active objects
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
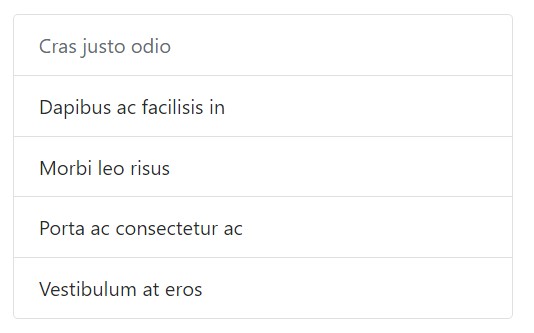
</ul>Disabled objects
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Operate
<a><button>.list-group-item-action<li><div>Don't forget to not utilize the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
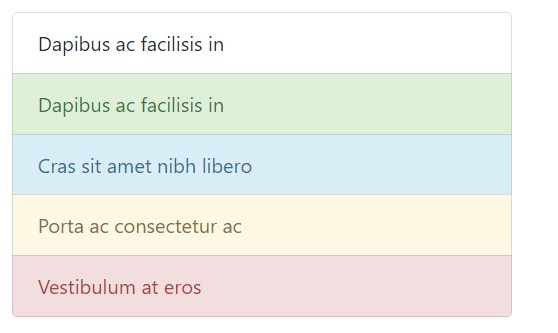
</div>Contextual classes
Use contextual classes to style list objects by using a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
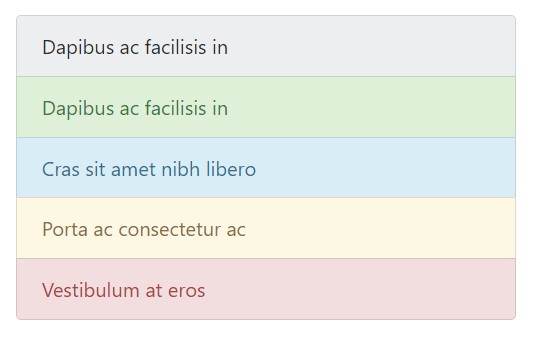
</ul>Contextual classes moreover operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technologies.
Working with colour to add meaning simply brings a graphic signifier, which will not be revealed to operators of assistive modern technologies -- such as screen readers. Make sure that relevant information denoted with the different colors is either clear from the content in itself (e.g. the noticeable text message), or else is included with alternative ways, such as added text concealed using the
.sr-onlyHaving badges
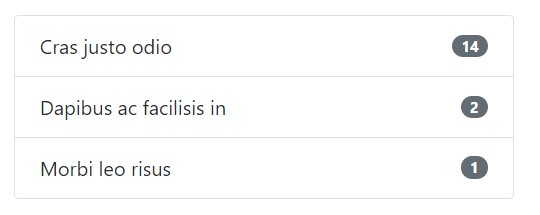
Incorporate badges to any kind of list group thing to present unread results, activity, and even more with the help of several utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
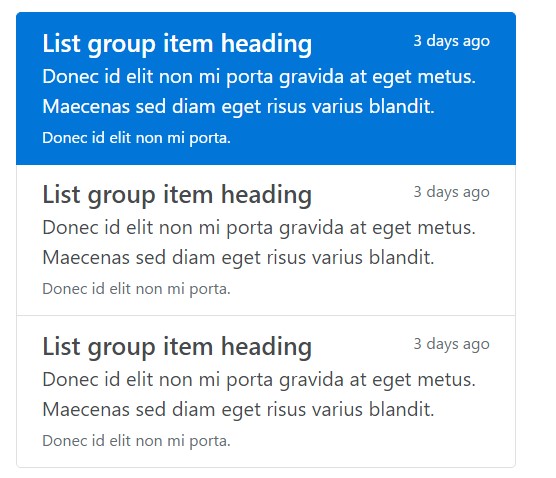
Incorporate nearly any type of HTML inside, even for linked list groups similar to the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a practical and powerful element within Bootstrap 4 that enables you to produce an unordered list a lot more prepared, interactive, and responsive with no risking on the visual aspect or else layout of the list objects themselves.
Examine several video clip short training relating to Bootstrap list:
Connected topics:
Bootstrap list main documents

Bootstrap list training

Bootstrap list issue