Bootstrap Image Gallery
Intro
Opt your illustrations in to responsive form (so they never ever end up being larger than their parent components) and also add light-weight styles to them-- all by using classes.
Despite exactly how great is the content display inside of our web pages certainly we really need a few as powerful images to back it up helping make the content truly glow. And since we are really within the mobile devices age we in addition require those pics functioning as needed for them to show best at any display sizing since no one likes pinching and panning around to be capable to effectively discover just what a Bootstrap Image Template stands up to show.
The gentlemans behind the Bootstrap framework are effectively conscious of that and from its start probably the most well-known responsive framework has been providing effective and convenient resources for best look and also responsive behavior of our picture features. Listed below is exactly how it work out in recent edition. (see page)
Differences and changes
Compared to its antecedent Bootstrap 3 the fourth edition utilizes the class
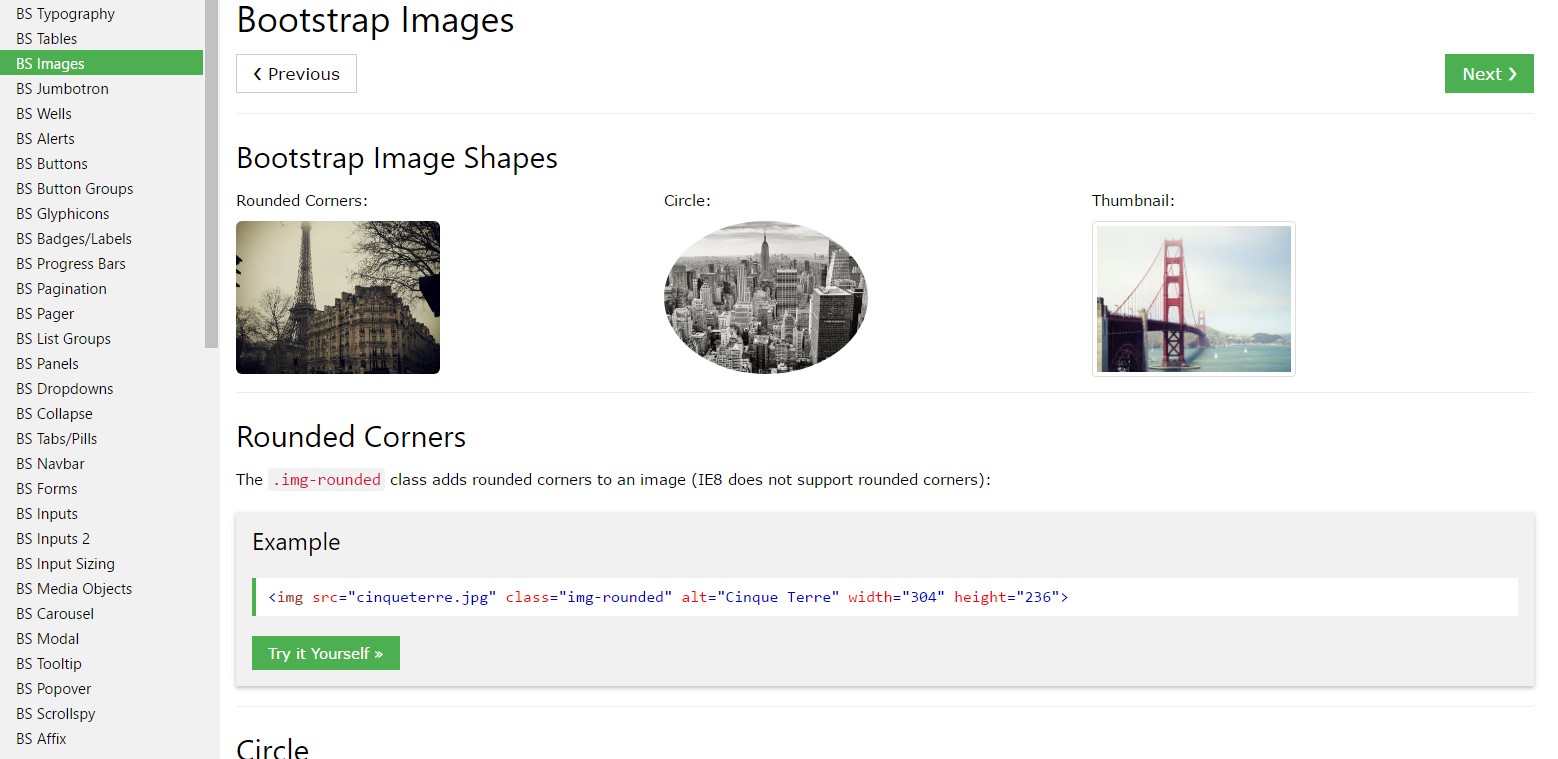
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may likewise utilize the predefined styling classes creating a certain pic oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually made responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics with
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
The moment it goes to placement you may benefit from a couple of quite highly effective techniques like the responsive float assistants, text arrangement utilities and the
.m-x. autoThe responsive float tools could be operated to put an responsive image floating left or right as well as change this positioning baseding upon the measurements of the existing viewport.
This classes have used a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the illustrations in Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockCoordinate images utilizing the helper float classes or message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content positioning utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Commonly that is actually the solution you can put in just a handful of easy classes in order to get from regular images a responsive ones by having the latest build of probably the most well-known framework for setting up mobile friendly website page. Now everything that is actually left for you is discovering the correct ones.
Take a look at a few online video short training regarding Bootstrap Images:
Related topics:
Bootstrap images main documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.