Bootstrap Grid System
Overview
Bootstrap involves a powerful mobile-first flexbox grid technique for creating designs of any scales and contours . It's based upon a 12 column structure and has plenty of tiers, one for each media query selection. You can certainly employ it with Sass mixins or else of the predefined classes.
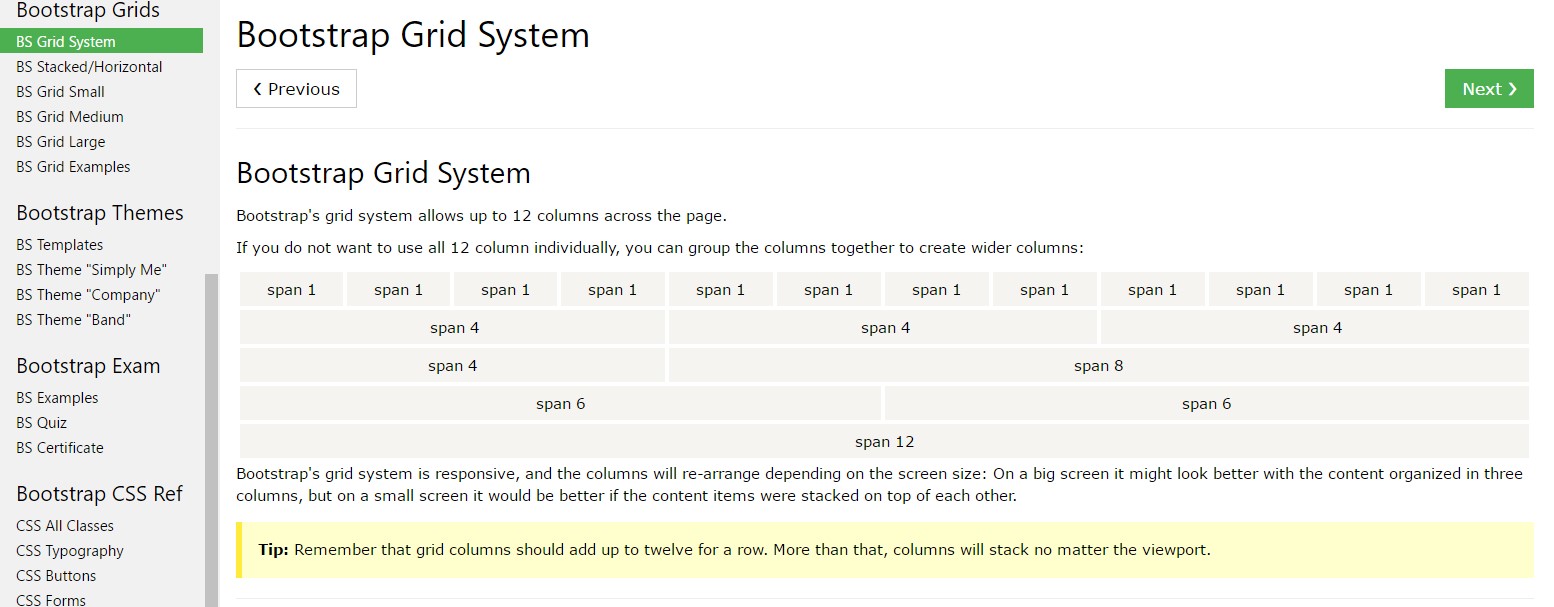
The most fundamental component of the Bootstrap system making it possible for us to make responsive website page interactively changing to always suit the size of the display screen they become displayed on continue to looking beautifully is the so called grid system. Things that it basically works on is giving us the capability of making complicated styles integrating row plus a specific variety of column components held inside it. Imagine that the detectable size of the display is split up in twelve equal parts vertically.
Tips on how to employ the Bootstrap grid:
Bootstrap Grid Panel uses a series of rows, columns, and containers to format as well as adjust material. It's set up using flexbox and is totally responsive. Listed below is an illustration and an in-depth examine how the grid interacts.
The aforementioned illustration generates three equal-width columns on small-sized, medium, big, and also extra sizable gadgets employing our predefined grid classes. Those columns are centered in the page with the parent
.containerHere is actually the particular way it does work:
- Containers deliver a method to center your internet site's elements. Apply
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are actually organized appropriately. We employ the negative margin method upon
.row- Material has to be positioned inside of columns, also just columns may possibly be immediate children of rows.
- Because of flexbox, grid columns without having a determined width is going to instantly layout using equivalent widths. For example, four instances of
.col-sm- Column classes signify the variety of columns you wish to apply out of the possible 12 per row. { Therefore, in the case that you would like three equal-width columns, you may apply
.col-sm-4- Column
widths- Columns come with horizontal
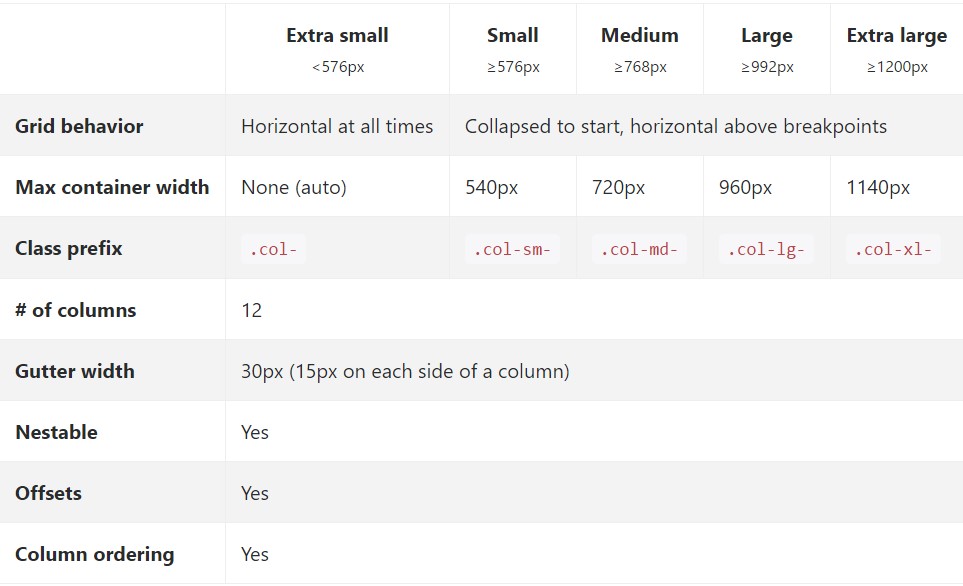
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, medium, large, and extra large.
- Grid tiers are built upon minimum widths, implying they apply to that tier plus all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or else Sass mixins for more semantic markup.
Be aware of the issues together with bugs about flexbox, such as the lack of ability to work with a number of HTML components such as flex containers.
Appears to be pretty good? Outstanding, let's go on to noticing all that in an example. ( learn more)
Bootstrap Grid Table options
Generally the column classes are something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it goes to the Bootstrap Grid Panel scales-- all the workable widths of the viewport (or the viewable area on the display screen) have been split up to five selections as comes next:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything larger than it
.col-xl-*While Bootstrap employs
emrempxDiscover exactly how elements of the Bootstrap grid system do a job around several gadgets having a useful table.

The various and updated from Bootstrap 3 here is one extra width range-- 34em-- 48em being assigned to the
xsAll of the aspects styled through a particular viewport width and columns keep its size in width with regard to this viewport plus all above it. When the width of the screen goes under the defined viewport size the components stack above one another packing the whole width of the view .
You may as well assign an offset to an element by means of a defined number of columns in a specified screen sizing and on top of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to think of whenever creating the markup-- the grids including columns and rows have to be set within a
.container.container.container-fluidDirect kins of the containers are the
.rowAuto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for each and every breakpoint you need to have and each column is going to be the exact same width.
Equal size
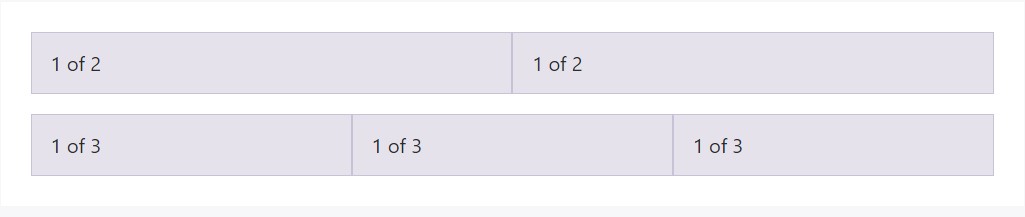
As an example, listed here are two grid designs that apply to each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
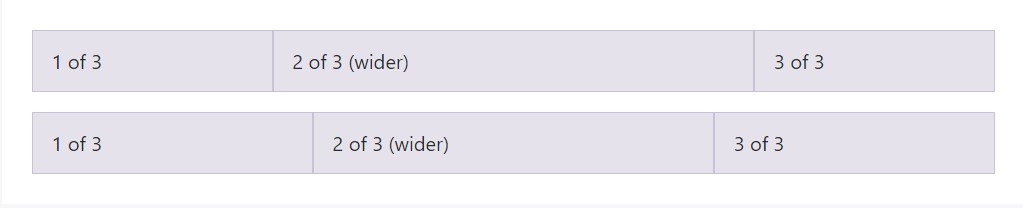
Auto-layout for the flexbox grid columns additionally signifies you can set up the width of one column and the others are going to promptly resize around it. You may utilize predefined grid classes (as indicated below), grid mixins, or possibly inline widths. Keep in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
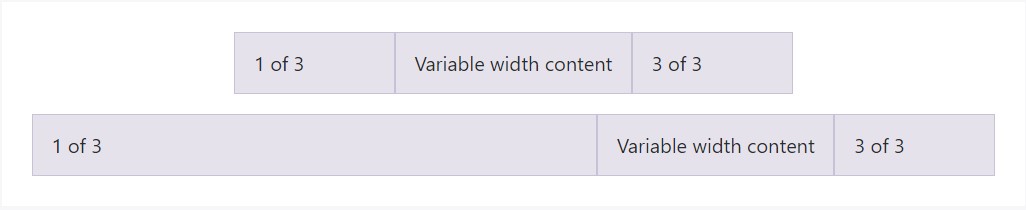
</div>Variable size content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
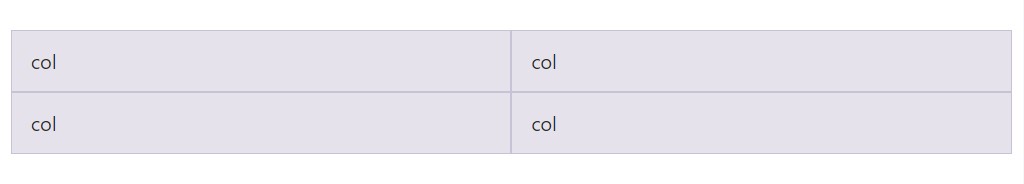
</div>Equivalent width multi-row
Create equal-width columns that stretch over multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive layouts. Customize the proportions of your columns upon extra small, small, medium, large, as well as extra large gadgets however you see fit.
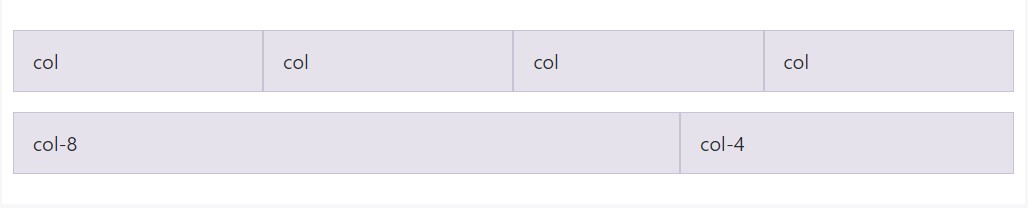
All of the breakpoints
For grids that are the exact same from the smallest of gadgets to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
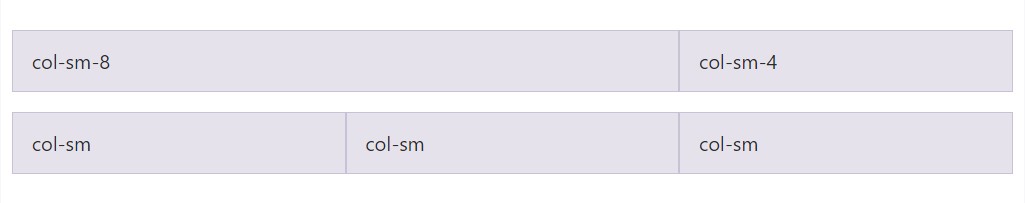
</div>Piled to horizontal
Making use of a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
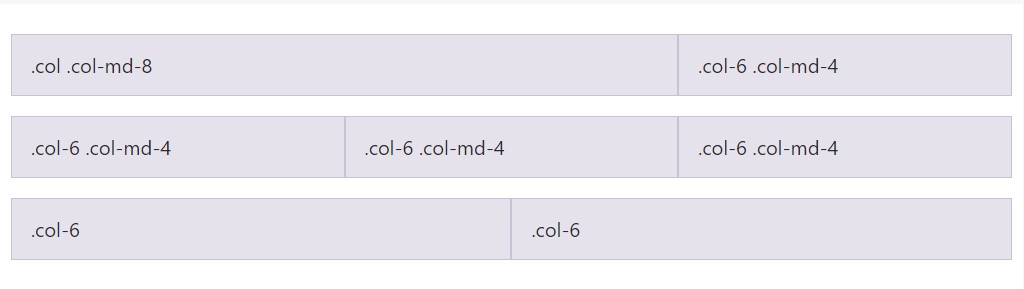
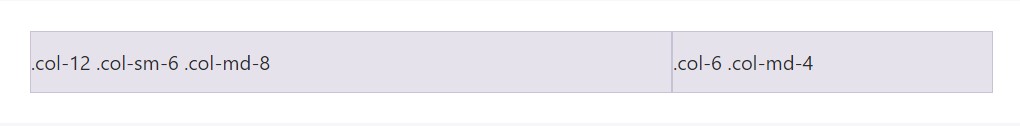
</div>Mix up and fit
Really don't desire your columns to just simply stack in some grid tiers? Employ a mixture of various classes for every tier as required. Check out the situation shown below for a better tip of just how everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Make use of flexbox placement utilities to vertically and horizontally fix columns. ( learn more here)
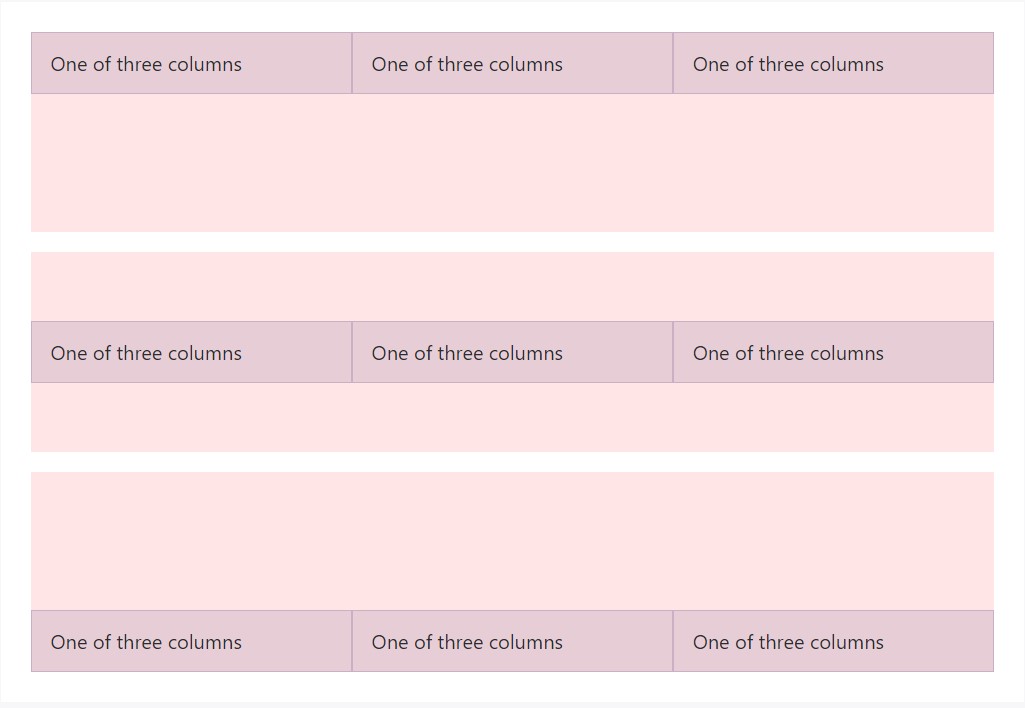
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
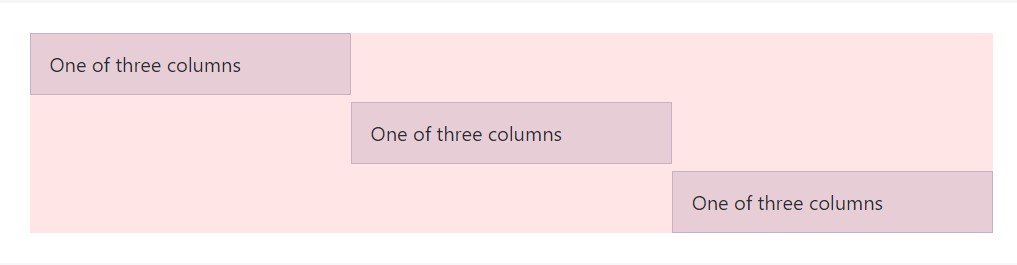
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
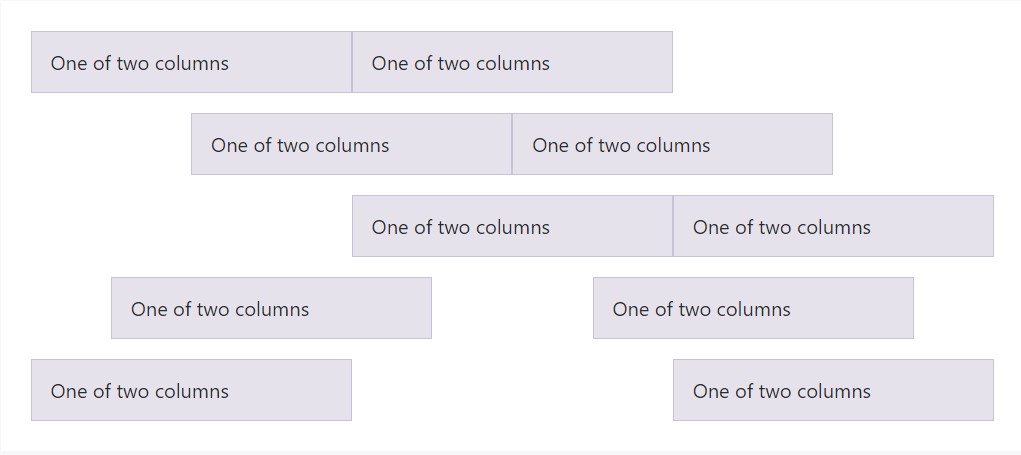
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters in between columns in our predefined grid classes may be cleared away with
.no-guttersmargin.rowpaddingHere is simply the origin code for making all of these varieties. Bear in mind that column overrides are scoped to only the first children columns and are actually intended via attribute selector. While this creates a further particular selector, column padding have the ability to still be further customized with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it appears. Consider you can surely constantly employ this together with all of the various other predefined grid classes ( featuring column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
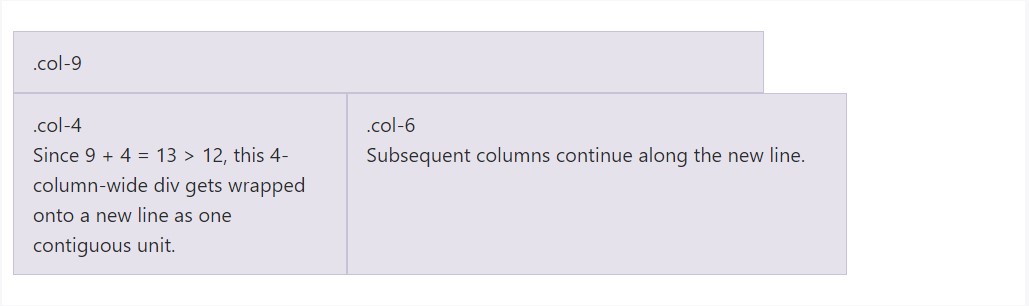
</div>Column covering
If more than just 12 columns are inserted within a single row, every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
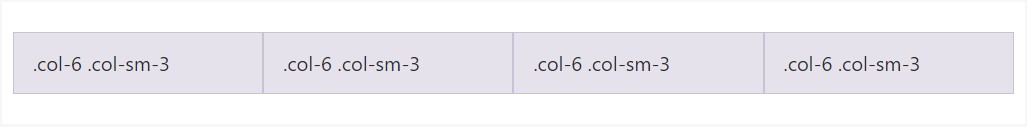
</div>Reseting of the columns
Along with the handful of grid tiers provided, you are actually bound to run into complications where, at certain breakpoints, your columns do not clear quite right as one is taller in comparison to the various other. To fix that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
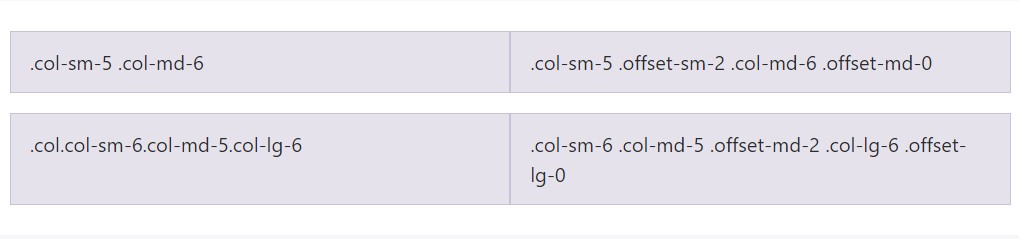
</div>Aside from column clearing at responsive breakpoints, you may likely need to reset offsets, pushes, and pulls. Check out this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
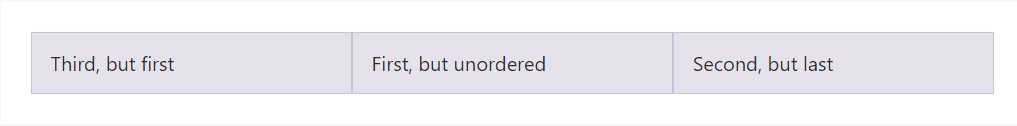
</div>Re-ordering
Flex purchase
Utilize flexbox utilities for handling the visual order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
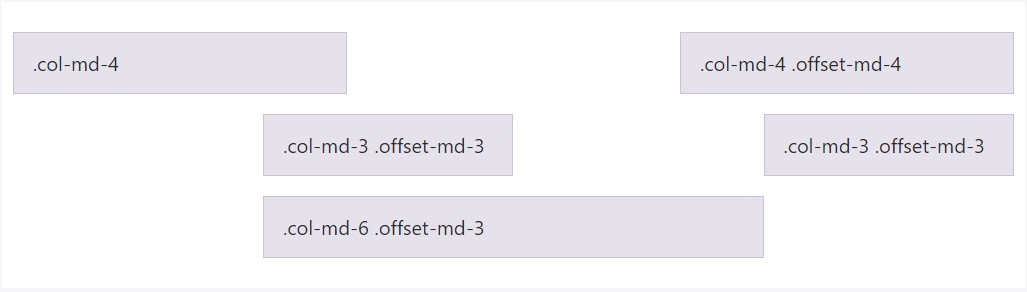
</div>Offsetting columns
Transfer columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
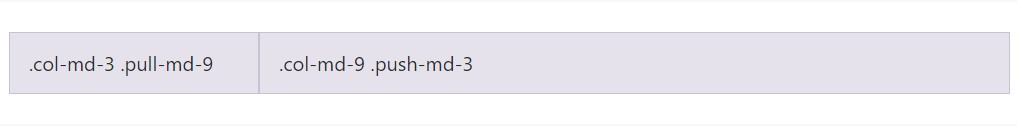
</div>Pushing and pulling
Effectively transform the disposition of our built-in grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
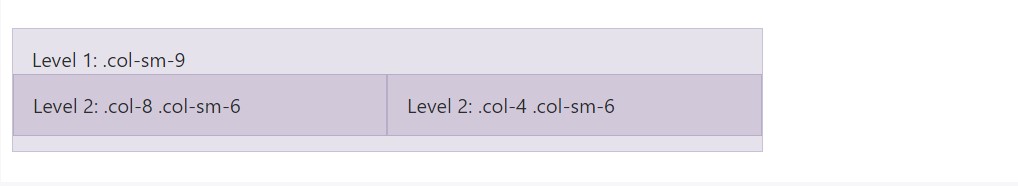
</div>Content positioning
To den your content with the default grid, add in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's source Sass documents
When applying Bootstrap's source Sass files, you have the option of employing Sass variables and mixins to produce custom, semantic, and responsive page styles. Our predefined grid classes apply these identical variables and mixins to supply a whole set of ready-to-use classes for fast responsive formats .
Solutions
Maps and variables control the amount of columns, the gutter size, and the media query point. We use these to bring in the predefined grid classes reported above, and also for the custom-made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use in conjunction with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You can easily customize the variables to your personal custom-made values, or else simply utilize the mixins using their default values. Here is literally an instance of applying the default settings to generate a two-column design along with a divide between.
See it at work in this provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Utilizing our built-in grid Sass maps and variables , it is definitely possible to entirely modify the predefined grid classes. Replace the number of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The variety of grid columns and their horizontal padding (aka, gutters) can be modified by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going more than the columns themselves, you can in addition modify the number of grid tiers. If you preferred just three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While generating any changes to the Sass variables or maps , you'll need to save your updates and recompile. Accomplishing this will out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be updated to use the customized breakpoints.
Final thoughts
These are basically the primitive column grids in the framework. Applying particular classes we can certainly tell the individual features to span a defined number of columns according to the definite width in pixels of the exposed zone in which the webpage becomes displayed. And since there are certainly a several classes identifying the column width of the items as an alternative to reviewing everyone it is simply more useful to try to understand precisely how they certainly become designed-- it is actually really easy to remember knowning simply just a few things in mind.
Review some video clip short training relating to Bootstrap grid
Connected topics:
Bootstrap grid authoritative information

W3schools:Bootstrap grid short training

Bootstrap Grid column