Bootstrap Jumbotron Form
Overview
In certain cases we want showcasing a statement deafening and clear from the very beginning of the webpage-- such as a promotion information, upcoming event notification or whatever. In order to produce this particular announcement deafening and clear it's also undoubtedly a great idea setting them even above the navbar like type of a standard explanation and announcement.
Involving such components in an attractive and more importantly-- responsive method has been really thought of in Bootstrap 4. What the current edition of the absolute most well-known responsive system in its newest fourth version must deal with the necessity of revealing something along with no doubt fight across the webpage is the Bootstrap Jumbotron Carousel component. It becomes styled with large size text and a number of heavy paddings to attain well-maintained and appealing appearance. ( helpful hints)
How you can work with the Bootstrap Jumbotron Style:
To incorporate this kind of component in your web pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly designed your Jumbotron element-- still empty yet. By default it gets designated utilizing kind of rounded corners for friendlier visual appeal and a pale grey background color - currently everything you have to do is covering several material just like an attractive
<h1><p>Some examples
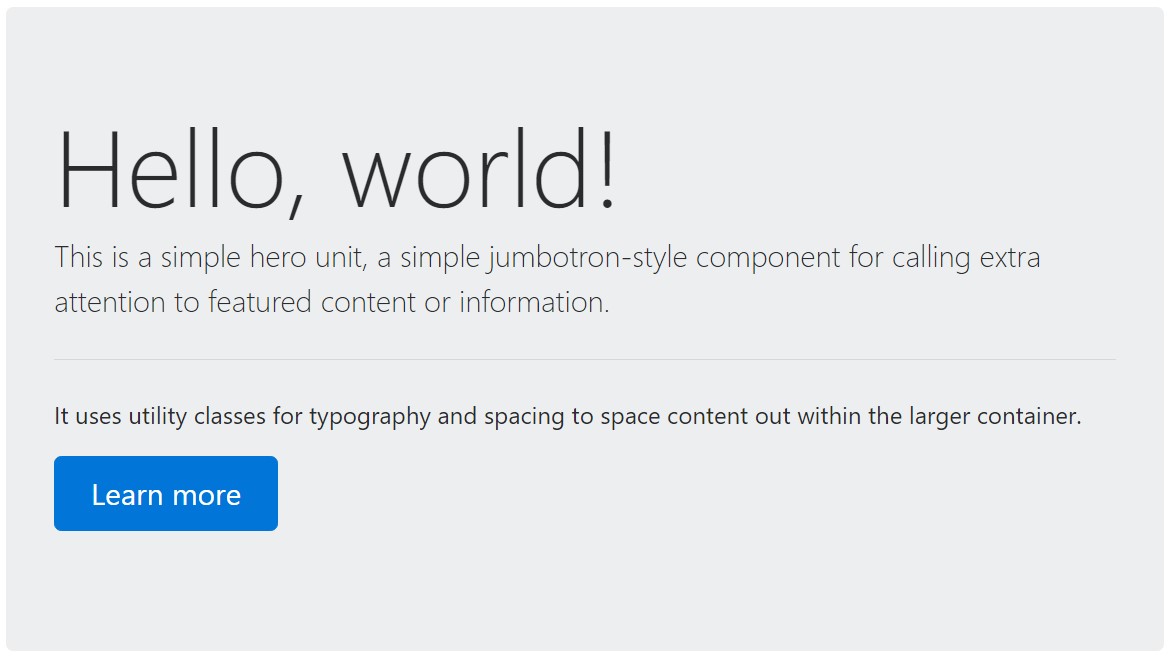
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
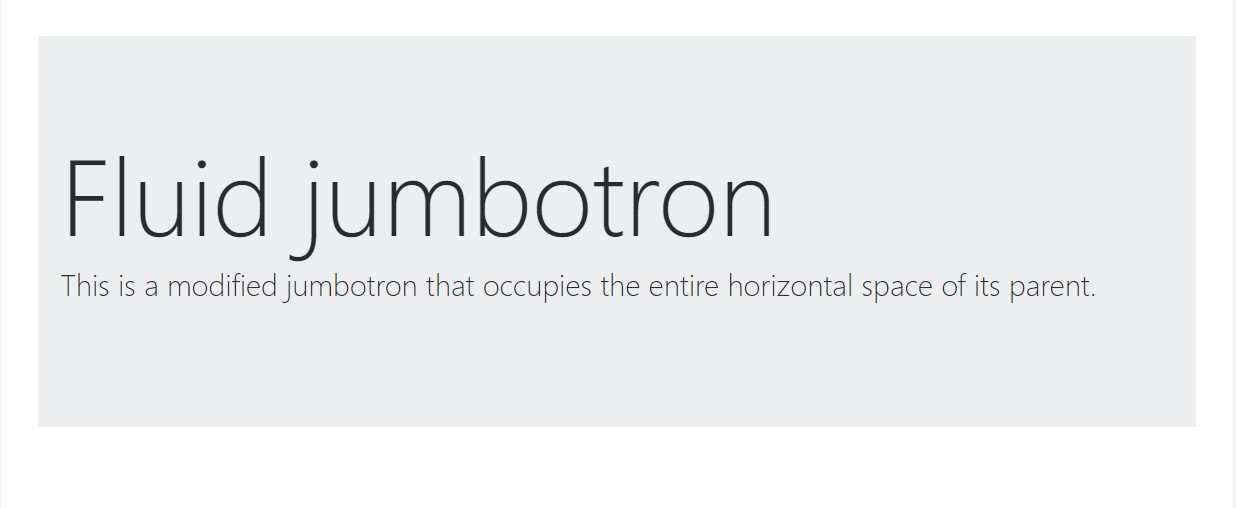
</div>To get the jumbotron full size, and without having rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another issue to bear in mind
This is definitely the easiest solution delivering your visitor a clear and loud text message making use of Bootstrap 4's Jumbotron element. It needs to be thoroughly used again thinking about all the possible widths the web page might just show up on and most especially-- the smallest ones. Here is exactly why-- like we examined above typically certain
<h1><p>This merged with the a little bit larger paddings and a several more lined of text message content might cause the features completing a smart phone's whole entire screen height and eve spread beneath it that might just ultimately puzzle or maybe annoy the visitor-- specifically in a hurry one. So once again we get returned to the unwritten requirement - the Jumbotron information should be clear and short so they grab the website visitors as an alternative to pressing them elsewhere by being extremely shouting and aggressive.
Conclusions
So currently you realise how to build a Jumbotron with Bootstrap 4 plus all the possible ways it have the ability to have an effect on your customer -- currently everything that's left for you is cautiously planning its web content.
Review a number of online video short training regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron tutorial

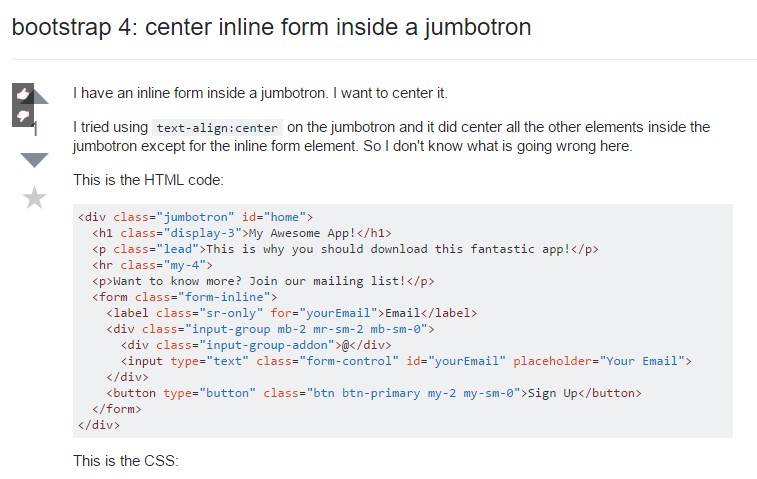
Bootstrap 4: centralize inline form in a jumbotron