Bootstrap Button groups list
Intro
In the web pages we build we frequently possess a several available possibilities to exhibit or a number of actions that may be eventually required worrying a specific item or a topic so it would definitely be quite useful supposing that they got an handy and straightforward way styling the controls behind the visitor taking one path or yet another inside a small group with common look and styling.
To look after this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups responsive which in turn ordinarily are just what the label mention-- groups of buttons covered just as a single element with all the components in seeming almost the same so it's easy for the website visitor to select the right one and it's much less worrieding for the eye considering that there is actually no free area amongst the certain elements in the group-- it seems like a one button bar using many different opportunities.
Steps to employ the Bootstrap Button groups active:
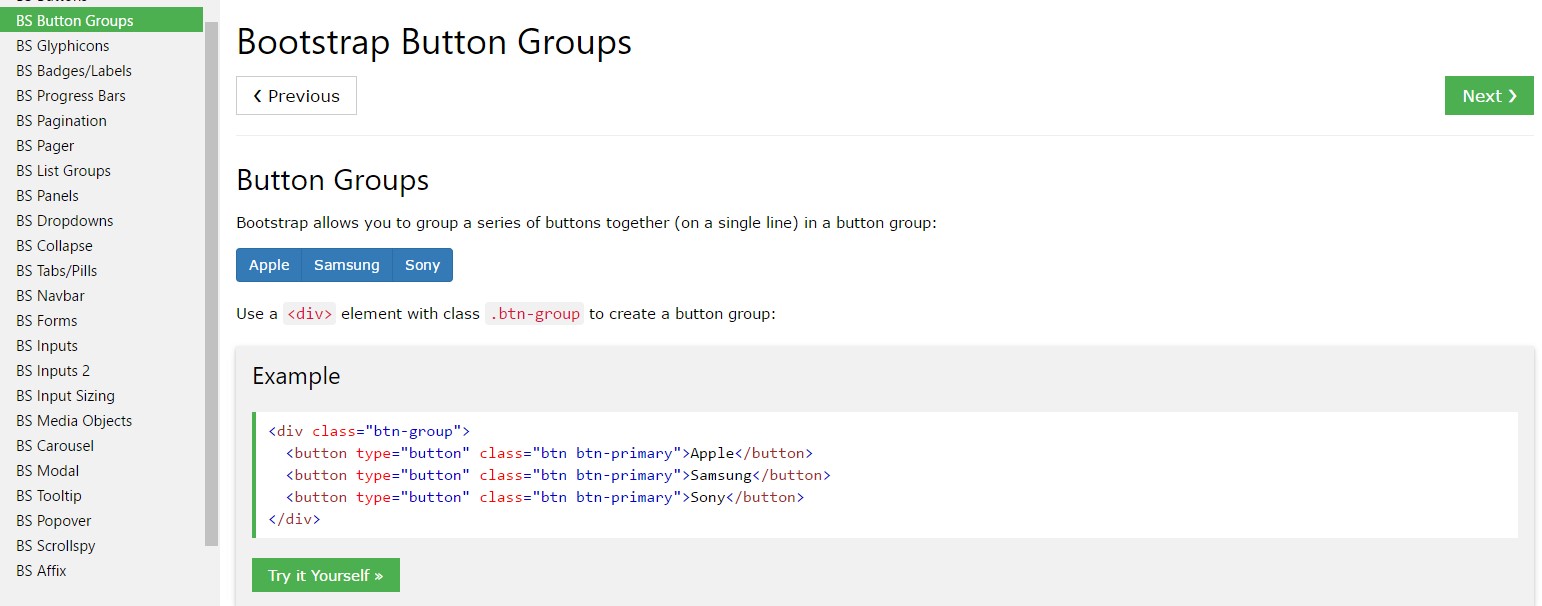
Setting up a button group is definitely really incomplex-- all you need is simply an element utilizing the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group may possibly be universally handled so using appointing a single class to the whole group you can surely receive either large or small buttons in it-- simply include
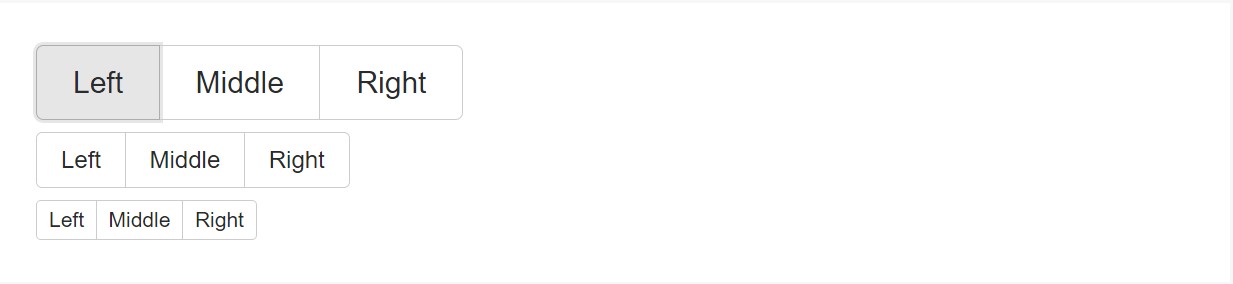
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard instance
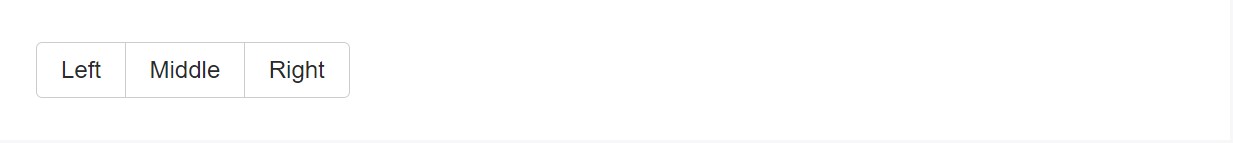
Cover a set of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
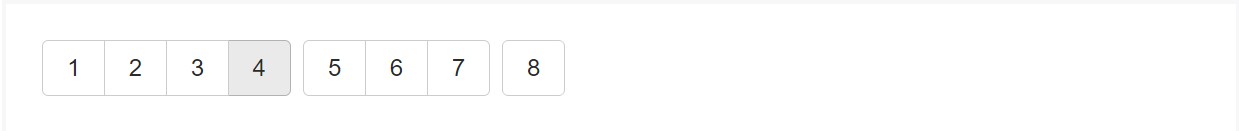
Integrate packages of Bootstrap Button groups list inside button toolbars for more compound components. Apply utility classes as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
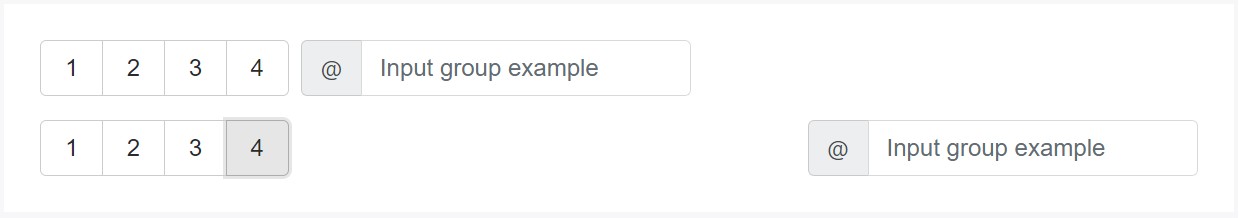
</div>Don't hesitate to merge input groups together with button groups in your toolbars. Just like the example aforementioned, you'll likely demand some utilities though to place things correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Rather than applying button measurements classes to each and every button within a group, just add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
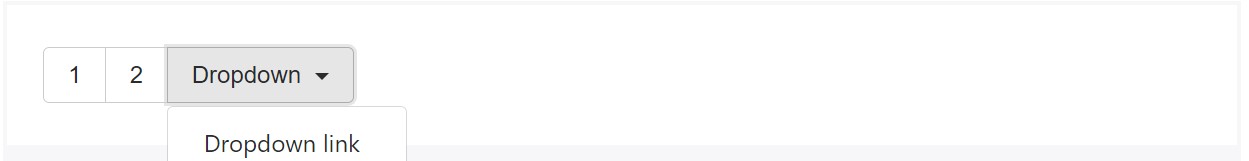
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
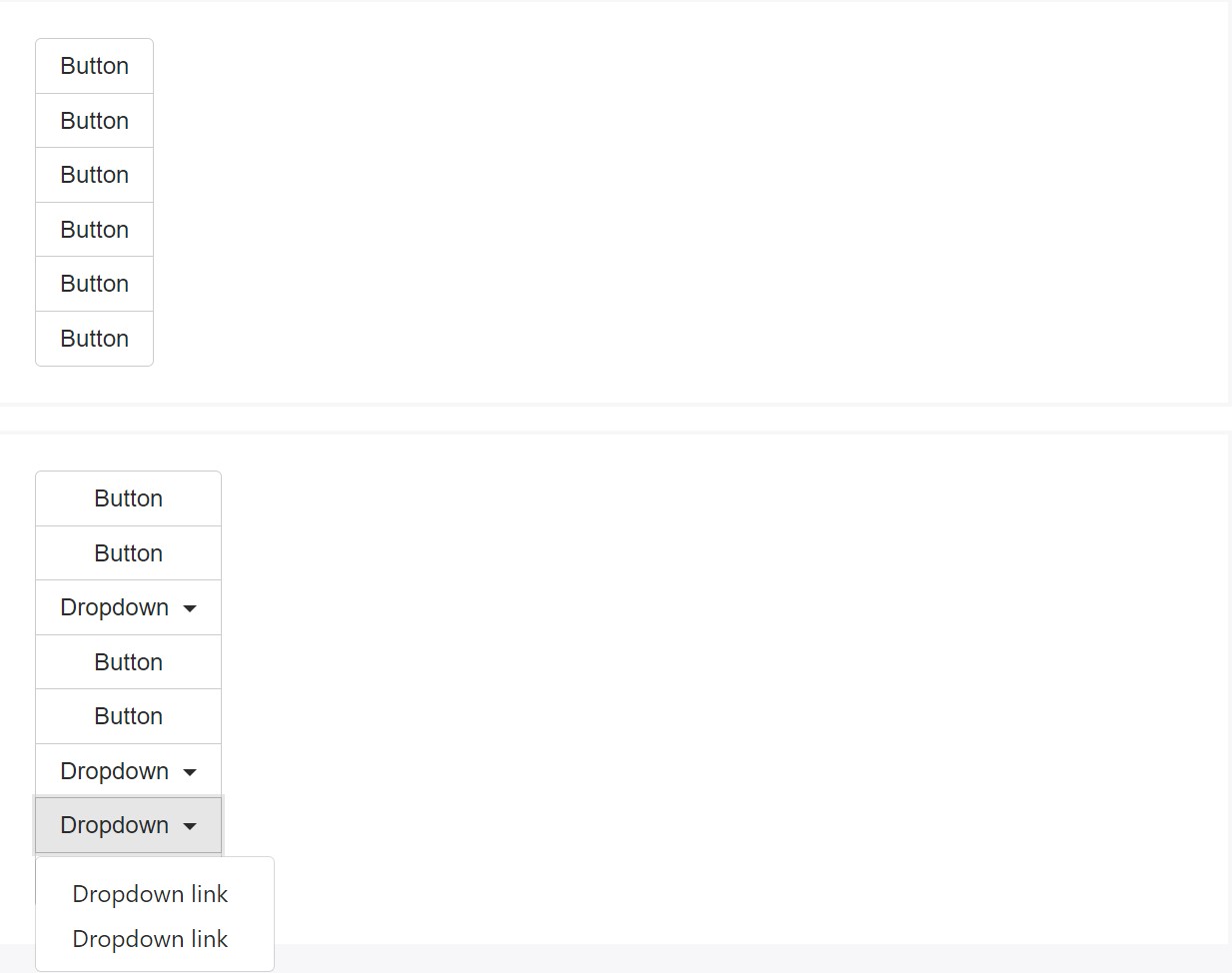
</div>Upright variation
Make a set of buttons turn up vertically stacked rather than horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the certain setup (and other elements), a little bit of special casing is required for tooltips and also popovers within button groups. You'll have to determine the option
container: 'body'One other thing to keep in mind
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that's the technique the buttons groups get produced by using the absolute most prominent mobile friendly framework in its current version-- Bootstrap 4. These may be pretty practical not just exhibit a number of feasible options or a courses to take but additionally like a secondary navigation items coming about at certain spots of your webpage having consistent look and easing up the navigation and whole user appeal.
Examine some video clip short training about Bootstrap button groups:
Related topics:
Bootstrap button group main records

Bootstrap button group short training

Support buttons through Bootstrap v4