Bootstrap Pagination jQuery
Introduction
An upward tendency in the front-end community is the use of the CSS frameworks alongside base designs for our website. Instead of starting off each and every project initially, generating every single design in the hand , currently there are frameworks which currently give a complete designed foundation whence we are going to launch our app. There are lots of options, but Bootstrap is perhaps the absolute most well-known. It was produced as open source and the project has evolved in perfection and importance on the market.
Bootstrap brings a variety of functions:
● Reset CSS
● Basis visual style for most tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name proposes, it is a course to launch the project quickly with a simple concept and elements without exhausting design time in the start.
Basic pagination conceptions.
Paging becomes necessary Whenever we have a page with many items to display. We realise that when it comes to selections, such as presenting goods in online shops or even search results in systems, the need is not to reveal all of the things simultaneously, but rather to handle them appropriately, preparing them much simpler to get access to, faster and more standard web pages.
Shown below are some very good strategies in the use of Bootstrap Pagination, no matter what the technology used ( learn more)
Pagination: an unneeded title.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Responsive to apply, there is one thing incorrect: consider redesigning it!
Effective visibility and placing.
Paging is a complementary navigation and should really come with great placement and pretty good visualness. Apply fonts with proportions and colours that follow the style of web page usage, giving excellent exposure and placing it correctly after the object list ends.
Be simple.
Many paging instruments offer enhanced navigating components like going directly to a certain webpage or perhaps developing a specific number of pages at once. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Deliver ordering options.
A fantastic and strongly recommended feature is to generate categorizing possibilities to optimise their usage.
Do not work with subscript formats on web links.
In paging instruments, such components are unnecessary, considering that the web links are noticeable and the subscript look will just leave the visional loaded. ( additional info)
Grant good place for clickable areas.
The bigger the clickable part the more easily accessible the tabs become and due to this fact easier to employ.
Grant spaces between links
Territory coming from one button to some other will develop paging a lot more user-friendly and comfortable , keeping away from unwanted access.
Establish the current page and generate the fundamental navigation web links.
The paging feature is to facilitate user site navigation, so the tool really should make things understandable precisely where the user is, precisely where he has been and where he can proceed.
Provide standard navigation hyperlinks just like "Previous Page" and also "Next Page", always setting them at the starting point and finish.
Produce useful shortcuts and extra info
Links to the "first page" and "last page" are often valuable, think about them in the event that it is important!
Take advantage of a wrapping
<nav>In addition, as webpages probably have more than just one such site navigation part, it's a good idea to produce a descriptive
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Responsive
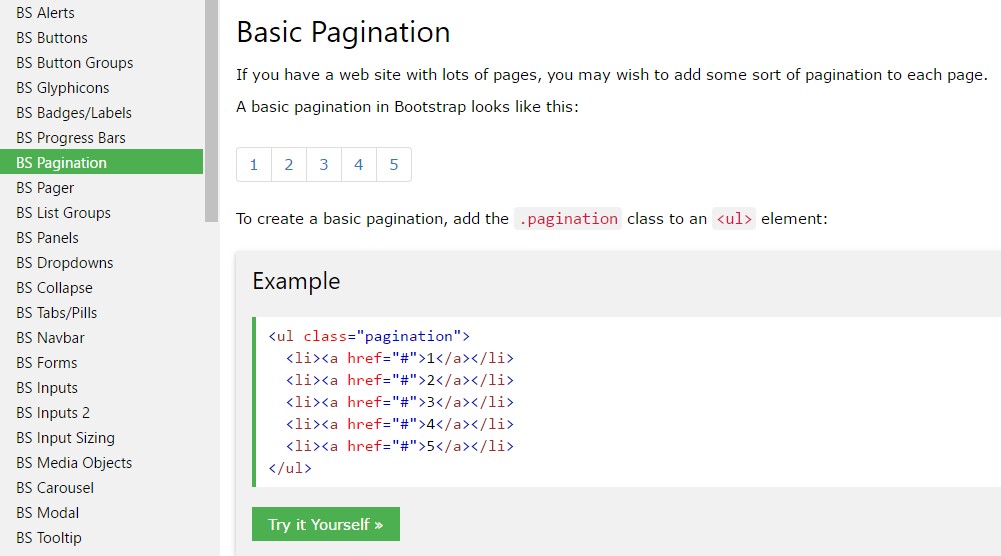
Assuming that you hold a internet site having a lot of web pages, you may perhaps desire to incorporate some type of pagination to each page.
To create a standard pagination, add the
.pagination<ul>
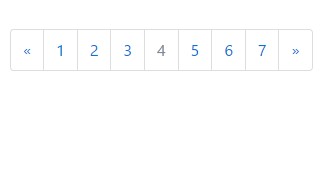
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only involves the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Using icons
Aiming to take an icon or symbol in place of content for a number of pagination urls? Be sure to give correct screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active capacity
The active state reveals what exactly the current webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled State
A disabled web link can not be clicked:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
Paging blocks can additionally be proportioned to a bigger or smaller proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
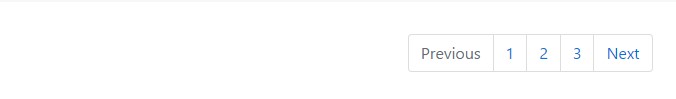
</nav>Improve the position of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Examine several on-line video guide relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination approved information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap