Bootstrap Modal Box
Overview
In some instances we really must set up the attention on a special data keeping everything others dimmed behind to get confident we have definitely got the client's mind or perhaps have tons of information needed to be accessible from the webpage however so huge it surely might bore and dismiss the ones checking over the webpage.
For this sort of scenarios the modal element is practically valuable. What it executes is featuring a dialog box working a extensive zone of the display screen diming out every thing other things.
The Bootstrap 4 framework has all the things needed to have for generating this sort of feature by having minimal efforts and a useful intuitive building.
Bootstrap Modal is streamlined, though flexible dialog prompts powered with JavaScript. They support a lot of use cases beginning at user notice to fully custom content and provide a small number of handy subcomponents, proportions, and far more.
Tips on how Bootstrap Modal Position runs
Just before getting started having Bootstrap's modal component, make sure to read through the following because Bootstrap menu decisions have already switched.
- Modals are built with HTML, CSS, and JavaScript. They're positioned over anything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap simply just provides one modal pane at once. Embedded modals usually are not provided while we think them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- Lastly, the
autofocusContinue reading for demos and usage suggestions.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To obtain the very same effect, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to get a switch on-- an anchor or tab to get hit in order the modal to become presented. To do so just specify
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's provide the Bootstrap Modal itself-- primarily we need to have a wrap component featuring the entire thing-- appoint it
.modalA great idea would certainly be at the same time including the
.fadeYou would most likely in addition wish to include the identical ID which you have already determined in the modal trigger considering that typically if those two really don't match the trigger will not actually launch the modal up.
Optionally you might desire to incorporate a close button inside the header specifying it the class
.closedata-dismiss="modal"Basically this id the structure the modal features have inside the Bootstrap framework and it basically has continued to be the same in both Bootstrap version 3 and 4. The brand-new version provides a bunch of new solutions but it seems that the dev team believed the modals function well enough the way they are and so they made their attention off them so far.
Now, lets us take a look at the a variety of types of modals and their code.
Modal elements
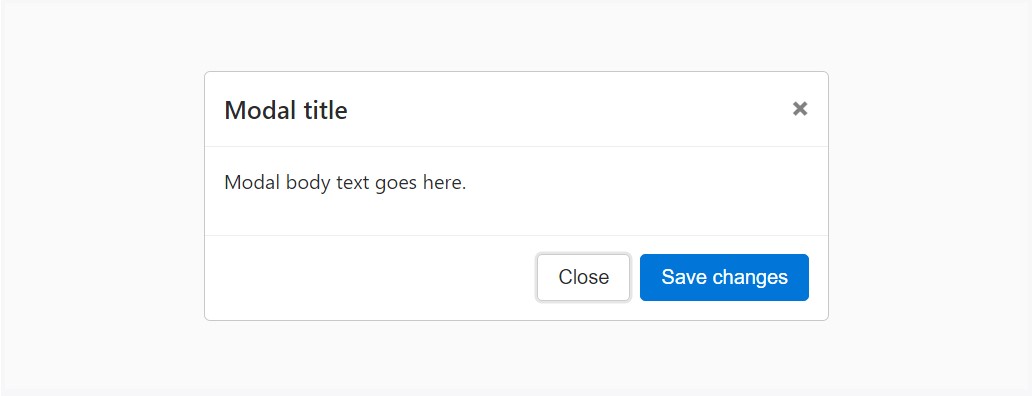
Below is a static modal illustration ( signifying the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
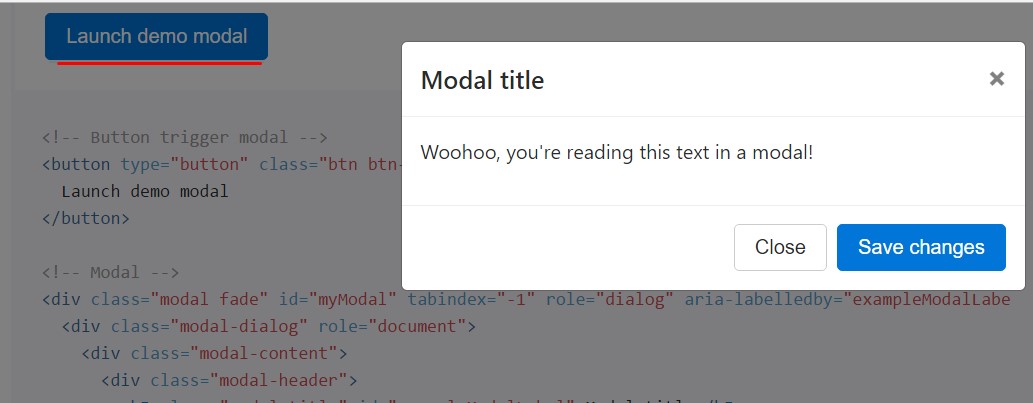
Whenever you are going to apply a code listed below - a training modal demonstration will be provided as showned on the pic. It will go down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
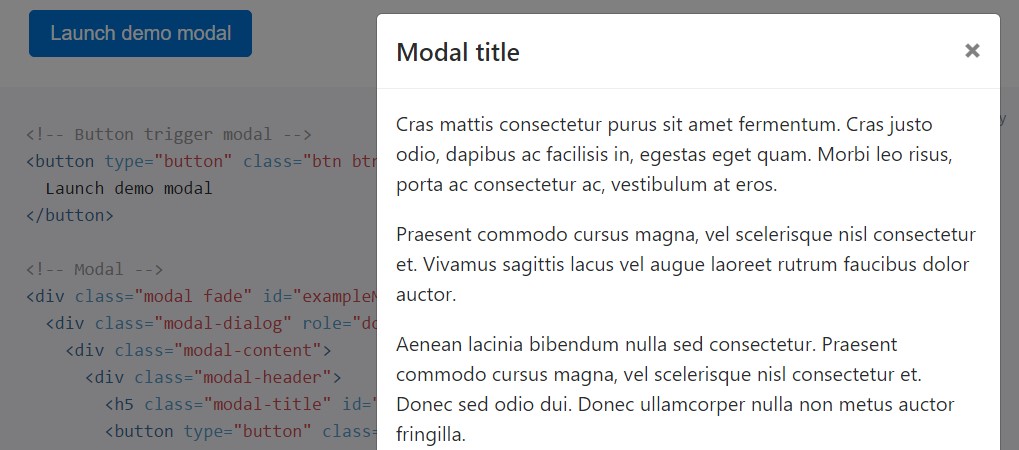
</div>Scrolling expanded text
Whenever modals eventually become too extensive with regards to the user's viewport or machine, they scroll independent of the page in itself. Go for the test below to find precisely what we show ( additional reading).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
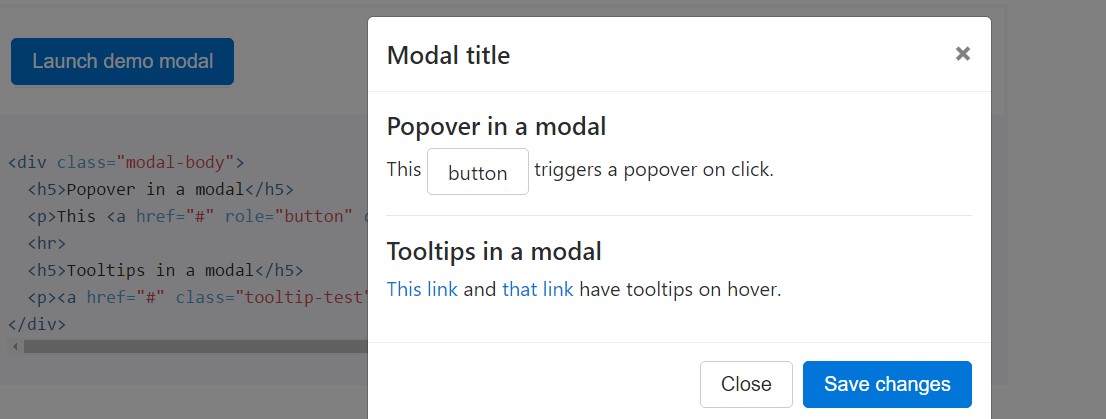
</div>Tooltips plus popovers
Tooltips and also popovers can absolutely be localized inside modals just as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
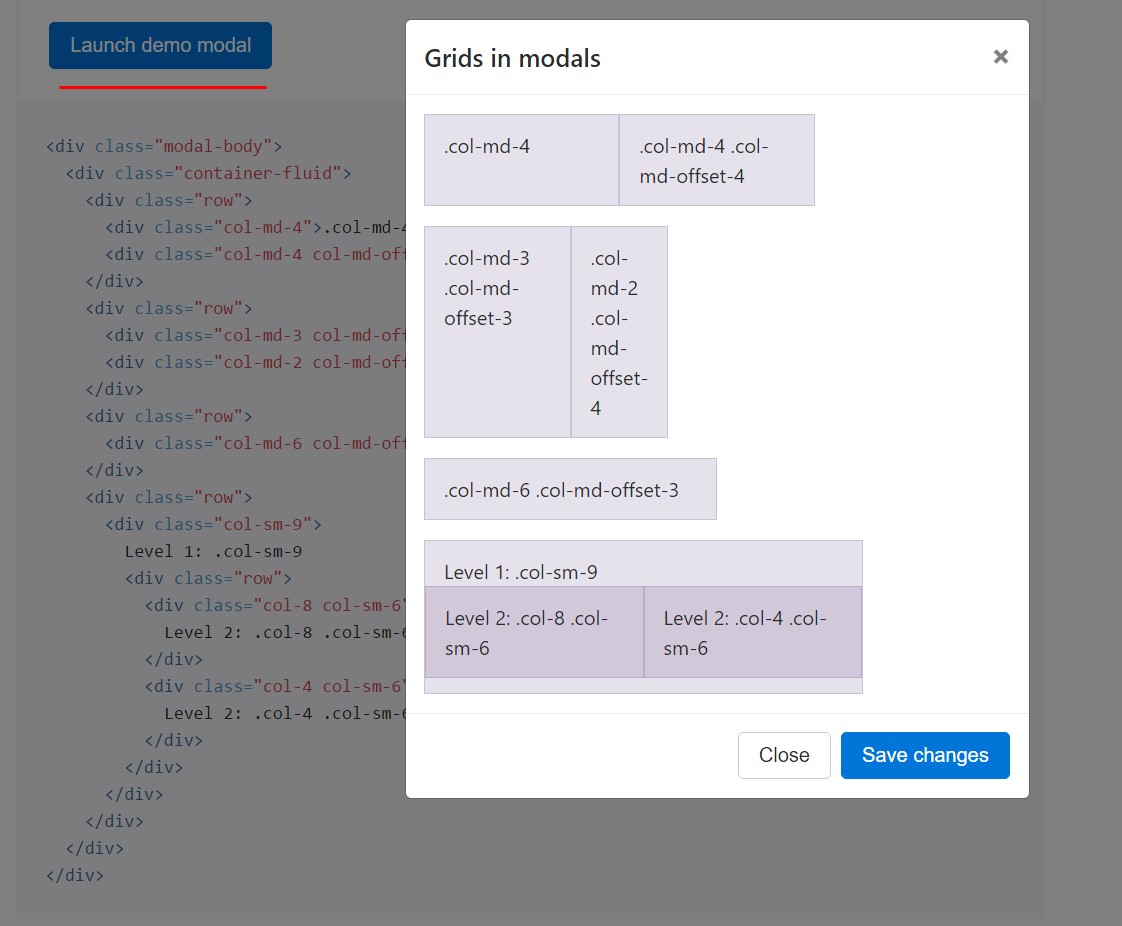
</div>Putting to use the grid
Make use of the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
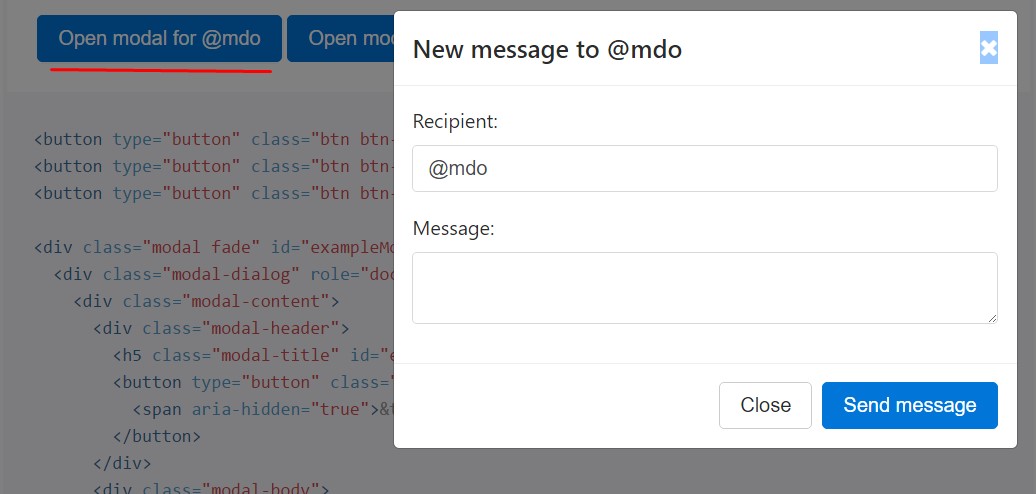
</div>Various modal information
Contain a group of buttons that generate the very same modal having just a little diverse components? Put into action
event.relatedTargetdata-*Listed below is a live demonstration followed by example HTML and JavaScript. For more details, read through the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just pop in rather than fade into view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
Assuming that the height of a modal switch while at the same time it is open up, you should summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Ensure to put in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos
Implanting YouTube web videos in modals demands special JavaScript not within Bootstrap to immediately end playback and even more.
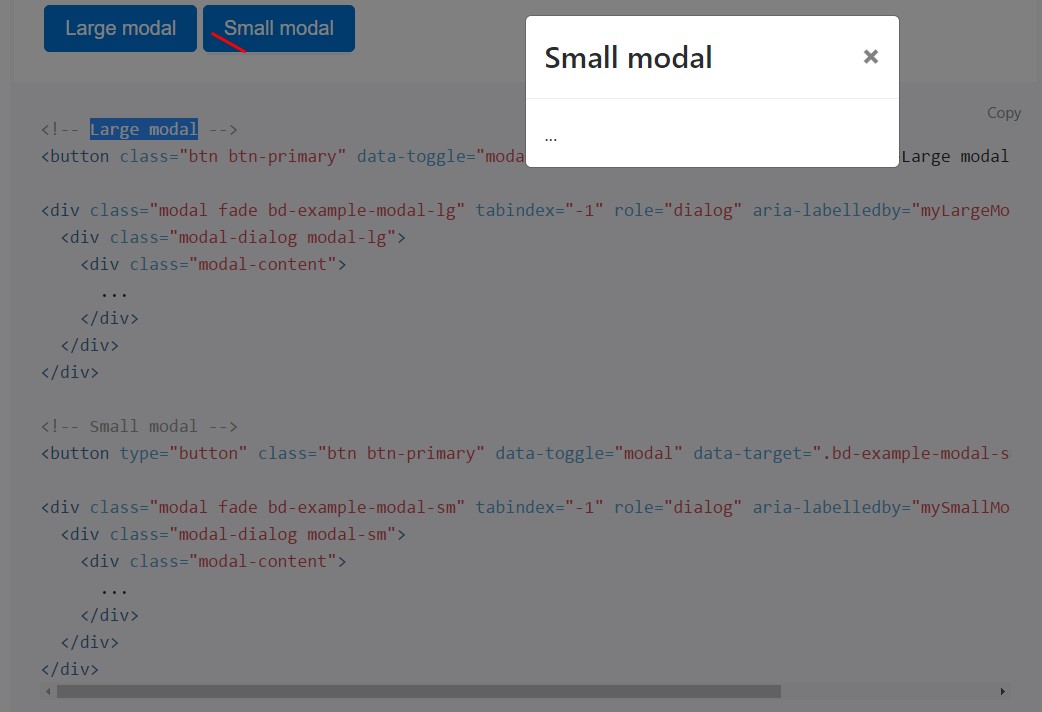
Optional sizes
Modals feature two optionally available proportions, readily available via modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal free from creating JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
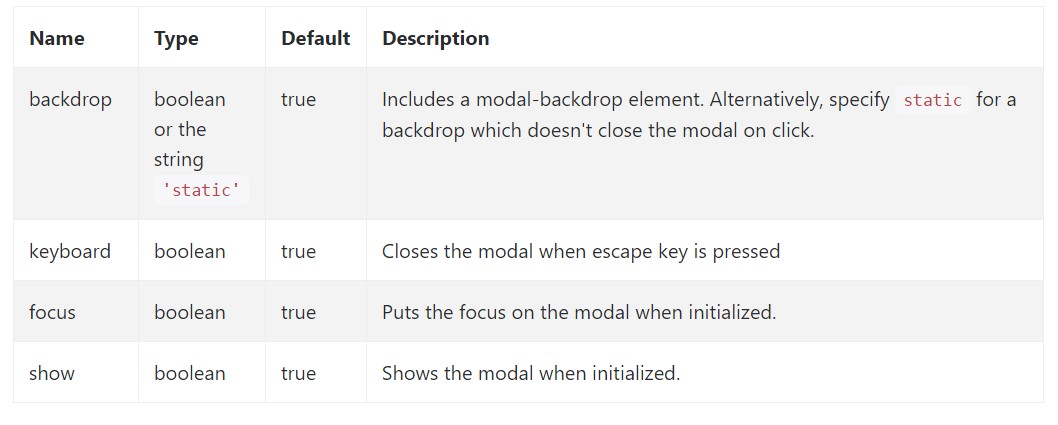
myModal$('#myModal'). modal( options).Options
Options may possibly be successfully pass through details attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Look at also the image below:

Methods
.modal(options)
.modal(options)Turns on your web content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user before the modal has actually been concealed (i.e. before the
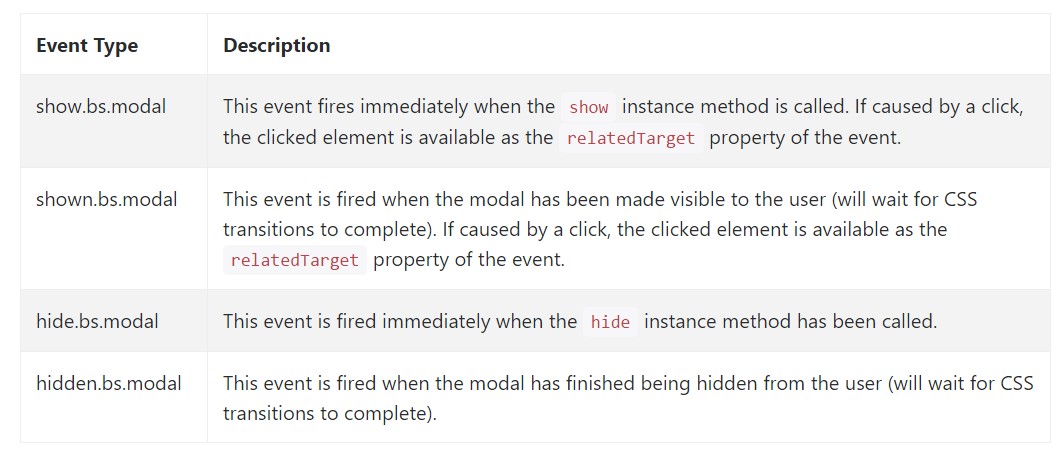
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for fixing in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed just how the modal is built however exactly what might possibly be inside it?
The reply is-- literally everything-- from a very long words and aspects plain part with a number of titles to the most complicated structure which with the adaptive design approaches of the Bootstrap framework could literally be a page within the web page-- it is really achievable and the decision of implementing it is up to you.
Do have in mind though if at a certain point the material to be soaked the modal gets far way too much maybe the much better strategy would be applying the whole subject in a separate page if you want to get practically better looks along with usage of the whole display width available-- modals a suggested for more compact blocks of content requesting for the viewer's treatment .
Examine some video short training regarding Bootstrap modals:
Related topics:
Bootstrap modals: authoritative records

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal