How To Build Github Pages
How To Setup Github Pages
Easiest method to organize your site on GitHub Pages
Normally in our work over the internet we need strong and also trusted companions to lean on-- like the post we dedicate out link with the world, the information websites we depend let us recognize exactly what's important or the cloud platforms to care for our precious files and tasks. Among these there is a very unique location dedicated for the dependable hosting supplier we trust to carry the details presenting us or our companies to the globe-- a details which in days when the net is around around us can be important for the future of our ventures.
Excellent information is there is a new reliable option for both creating mobile friendly pages as well as hosting them firmly free of cost as a result of the excellent participation between mobile site designing software and GitHub Pages.
Produced programmers GitHub has quick quality web servers offering 99.9% uptime to the organized web content and also since this summer season every little thing hosted on the GitHub Pages gets moved by safe and secure connection by default-- convenient and also secure. And with the assistance of the user-friendly and easy to utilize WebPage Builder creating great looking mobile pleasant website as well as publishing them to the GitHub cost-free organizing obtains virtually immediately without the need of recognizing anything about code.
Basically in order to reveal your web content to the globe you need to take simply a few basic steps:
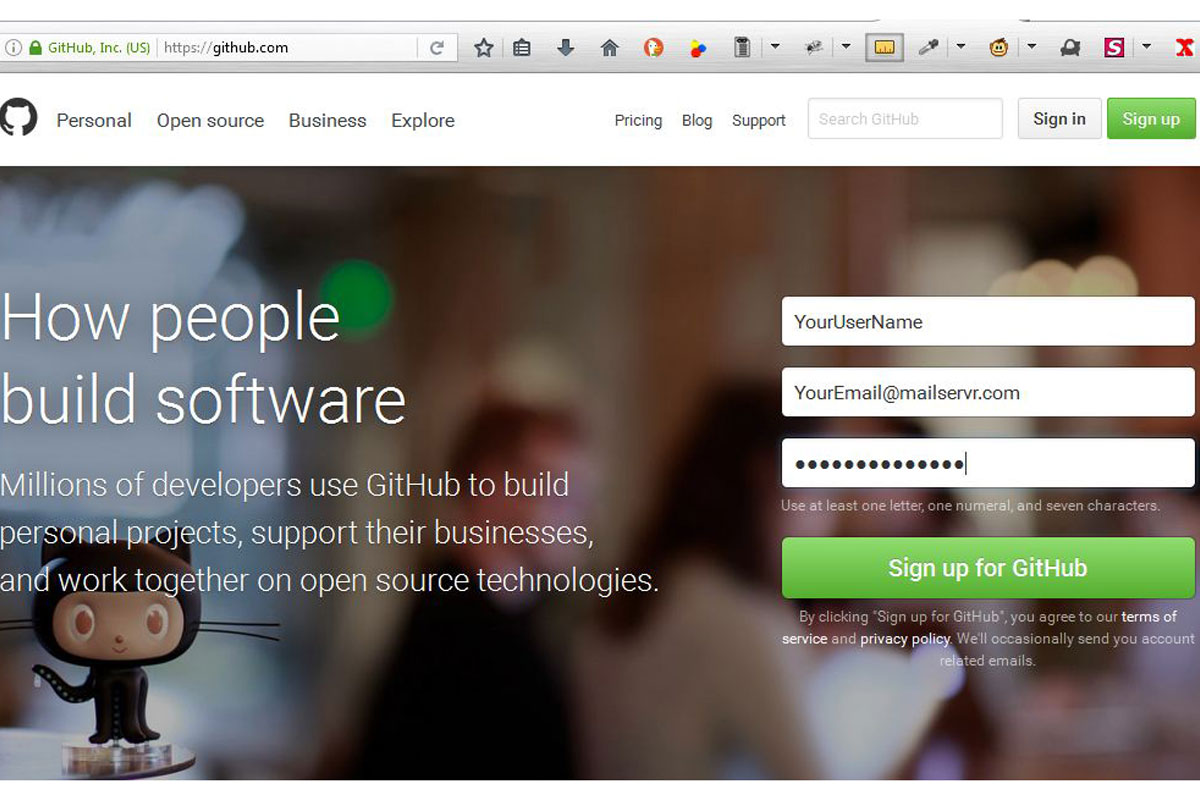
Set up your holding - Get free GitHub account
Go to
as well as enter your recommended information getting a username as well as completing your e-mail and also password. Choosing your username do desire it will also be the name showing in your GitHub pages domain name after that like:
username.github.io
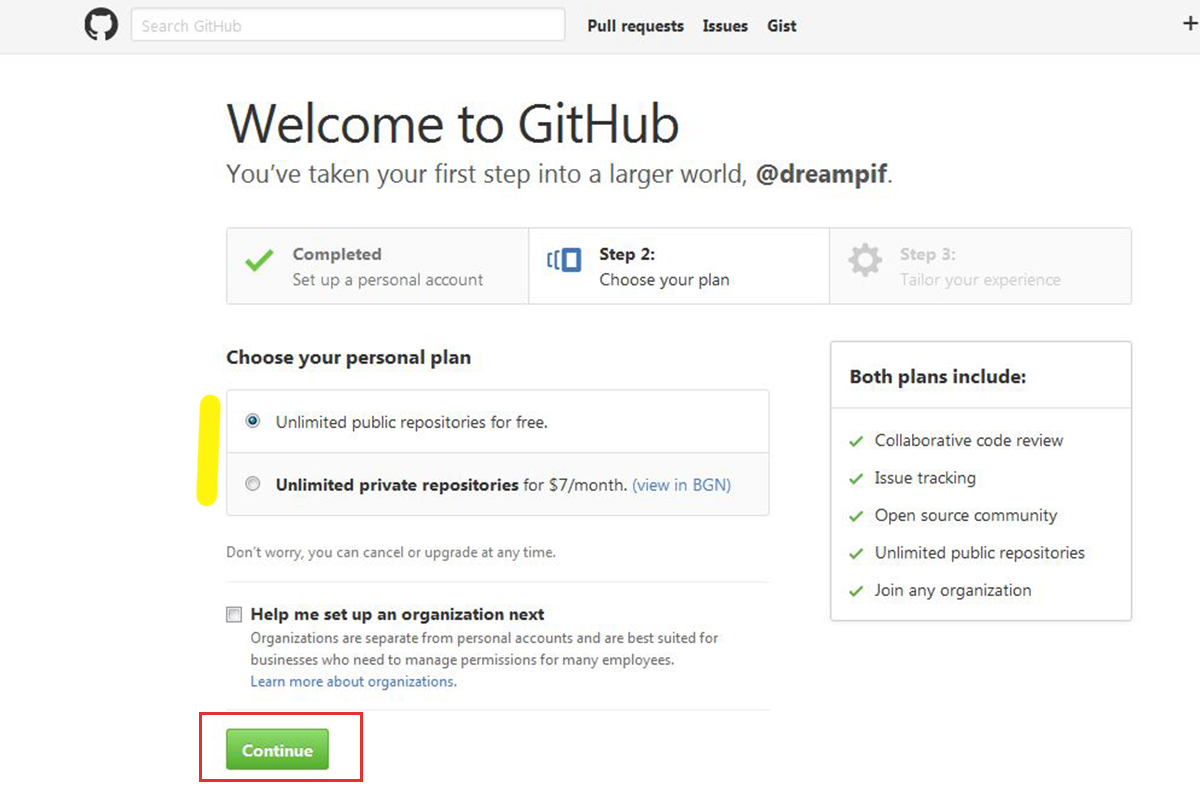
On the next display verify you want unrestricted resources free of charge and also click on the Continue button
By this time you ought to have gotten a verification email asking you to verify your e-mail address-- just click the link and you're all set up with your new quick and also protected complimentary holding solution.
Go to this site and click on the buttons responsive site design software
Web Home builder is actually an offline websites property remedy so you do not need to be hooked up to the internet to generate but simply for publishing the web content to your secure free of charge GitHub domain name. After downloading and install extract the store as well as set up like any other frequent application.
After the setup is full you'll be inquired to associate your e-mail with a Page Builder profile-- that is actually pretty straightforward-- merely enter your email handle and also the password will certainly be actually emailed to you
Make certain to check out the entire email given that along with the code that also contains some helpful info to aid you start also a lot faster. After checking out the email merely copy your code as well as paste it in. Now feel it or not you're simply a handful of clicks out of publishing your incredible content.

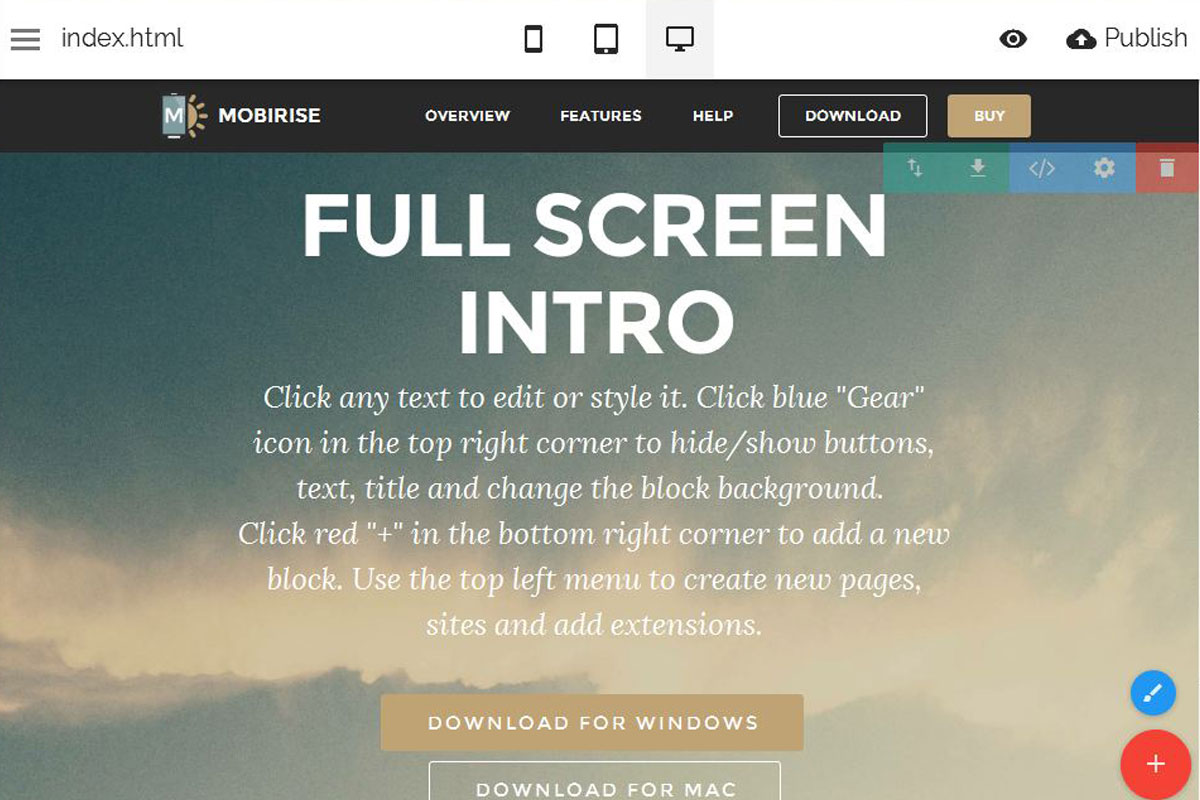
Dealing with the Web Builder is actually fairly simple and instinctive-- you've received a comfy blocks palette developing off the right or even your display screen when you click the significant reddish plus switch-- only grab the blocks you assume will definitely fit absolute best the information you think about as well as revise the materials much like you will in your average text message redactor. Any sort of block can be simply grabbed at a different place whenever you choose that needs to be. Specifying other designing as well as look alternatives gets quickly done through each block's Properties Panel.
What you see in Builder window is exactly what in fact gets displayed when the web page is going to be packed in browser. The blocks you insert automatically change to suit correctly the monitor of any kind of tool. You can examine the look on various devices anytime by clicking on the symbols switching the viewpoint. Including even more pages and setting different options for every webpage and the job worldwide is carried out off the Hamburger button in the top left edge of the window where you may additionally handle your membership and add even more features to your application and off the Style publisher (heaven comb button) you may handle your entire website's appeal changing this entirely in a couple of clicks.
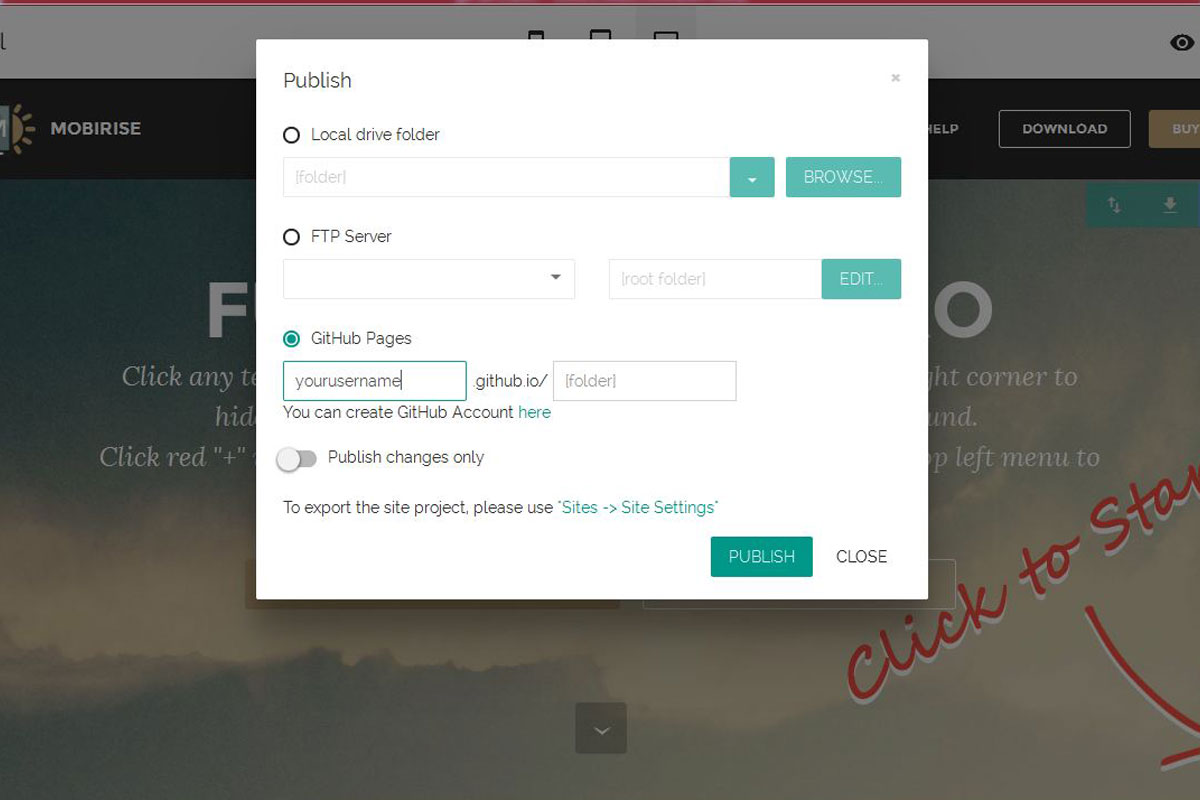
You can easily examine the outcomes of your job regionally in your browser any time utilizing the sneak peek switch when you think it is actually ready to be presented to the planet from your safe and secure free of cost hosting-- just go to the Publish discussion package and also select the GitHub alternative.
Traditionally as you possibly have discovered if you spent some time exploring GitHub pages initial support reports if you want to have the ability to utilize your brand new rapid organizing you should make a repository matching your user label initially. When producing your websites along with Builder you may readily omit this action considering that the Builder does that for you-- all you need to perform is enter your username as well as confirm you possess this profile entering into the security password the first time you use that for submitting
Optionally you may laid out a subfolder to put your webpage into just in case you desire to multitude several tasks.
Whatever gets carried out coming from The Page Builder interface-- you do not must have any extra activities apart from describing the area to submit your pages as soon as.
Improving your projects happens also simpler due to the fact that the Builder has actually always remembered the environments you've utilized coming from the final upload and automatically reapplies them-- all you have to do is select the GitHub alternative and also hit Upload-- that's this-- your improved internet site will certainly feature online in just a concern of mins.