Bootstrap Breakpoints Using
Overview
Getting in idea all of the achievable display widths in which our website pages could ultimately feature it is necessary to made them in a manner granting undisputed clear and powerful look-- usually working with the aid of a highly effective responsive system just like probably the most popular one-- the Bootstrap framework in which most current version is currently 4 alpha 6. But what it actually handles to assist the web pages appear excellent on any kind of display screen-- why don't we have a look and view.
The basic standard in Bootstrap typically is adding certain ordination in the endless practical device display screen widths (or viewports) positioning them in a handful of ranges and styling/rearranging the material properly. These particular are in addition termed grid tiers or display sizes and have progressed quite a bit through the numerous editions of one of the most famous recently responsive framework around-- Bootstrap 4. (read this)
Effective ways to work with the Bootstrap Breakpoints Css:
Commonly the media queries get specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
Within Bootstrap 4 compared to its forerunner there are 5 display screen sizes but due to the fact that recent alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Given that you probably know a
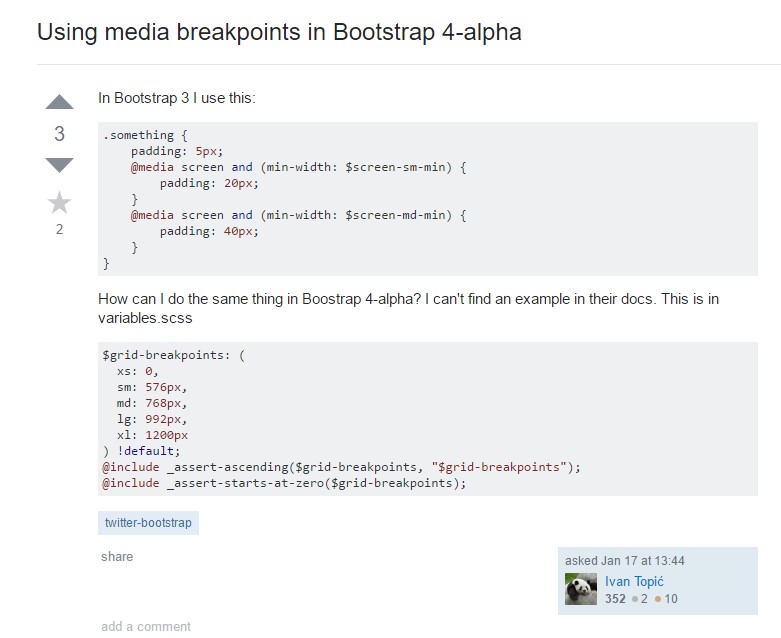
.row.col -Display sizings
The display screen scales in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display in fact doesn't feature a media query though the styling for it instead gets employed as a common rules becoming overwritten due to the queries for the widths just above. What is really likewise brand new in Bootstrap 4 alpha 6 is it actually doesn't operate any size infix-- and so the column format classes for this screen size get determined like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is certainly established to become mobile first, we make use of a handful of media queries to create sensible breakpoints for designs and interfaces . These types of Bootstrap Breakpoints Css are usually based upon minimum viewport widths and also let us to graduate up factors just as the viewport changes. ( click here)
Bootstrap mostly uses the following media query varies-- or breakpoints-- in source Sass documents for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, all of media queries are certainly available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries that proceed in the some other path (the offered screen dimension or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are also accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular part of display sizes employing the lowest and maximum Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same screen scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to defining the width of the webpage's elements the media queries come about all over the Bootstrap framework ordinarily getting defined simply by it
- ~screen size ~Review a couple of video information relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved information

Bootstrap Breakpoints complication

Change media query breakpoint systems from 'em' to 'px'