Bootstrap Clearfix Grid
Introduction
Strength in our aspect indicates and much better flexibility-- that is really what's never enough the moment we are actually laying out the very next layout for our new project given that there always is a bold appeal strategy and even couple of them we abandon to make an effort applying next time. And yet the feeling like something isn't very finished still keeps until we look for a solution really applying this excellent thought we had although the project was still being actually developed on a piece of paper.That is certainly ways in which a number of clever workarounds like the Bootstrap Clearfix Css get to life to generate maybe not the very best at all times yet still functioning solutions and assist us implement what we initially were had in mind. ( additional hints)
The best way to apply the Bootstrap Clearfix Usage:
Usually just what Clearfix does is preventing the zero height container concern the moment it approaches containing floated elements-- for example-- assuming that you have only two elements in a container one floated left and the other one - right and you would like to design the element containing them with a specific background color free from the help of the clearfix plugin the entire workaround will finish with a thin line in the wanted background color going on over the floated elements nevertheless the background colored element is really the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin offered therefore to attain the required result from the mentioned above instance all you need is simply employing the class
.clearfixExamples
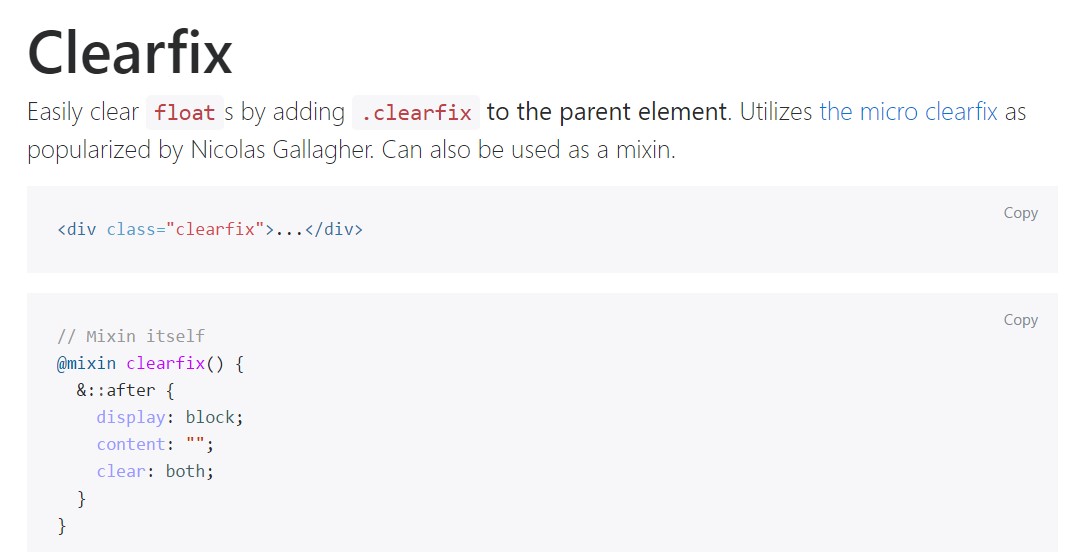
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
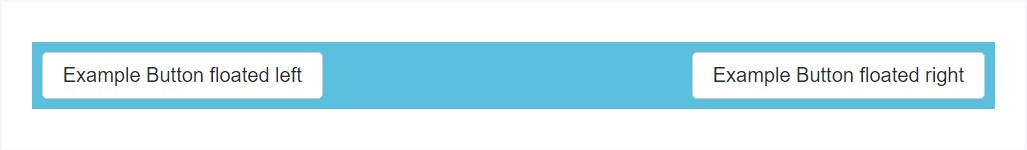
@include clearfix;The following illustration shows precisely how the clearfix can possibly be used. Without the clearfix the wrapping div would not really span around the buttons which would cause a broken style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In current version of one of the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported though sooner or later will probably get less and much less applied and probably -- even abandoned given that the dev team has made a choice taking in the flexbox design for a lot of the standard web page features-- it's a a whole lot more contemporary and powerful technique for sizing, installing and allocating a particular element's children free from the need of floats and as a result-- the
.clearfixThis method is bright new for the most recent alpha 6 of Bootstrap 4 and might be thought about fairly a strong measure given that it likewise means going down the IE9 service for and greatest visual appeal of the pages designed on present day internet browsers only but as the modern technology development proceeds this doesn't feel like a potential problem anyway. Of course there still be various cases when we will still require the good classic float strategies therefore if we perform that-- we in addition have the
.clearfixFinal thoughts
So right now you realise what the # within Bootstrap 4 means-- do have it in your thoughts when ever you come across unforeseen appeal of several wrappers incorporating floated elements however the greatest thing to carry out is in fact using com time having a glance at the way the new star in town-- flexbox helps make the things performed given that it offers a handful of pretty neat and convenient format sollutions to get our web pages to the very next level.
Take a look at a couple of on-line video guide regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved information

Understanding Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes