Bootstrap Header Working
Intro
As in set documents the header is just one of the most critical elements of the website pages we design and obtain to use every day. It safely possesses one of the most necessary related information relating to the status of the organisation or individual responsible for the webpage itself and the importance of the whole internet site-- its own navigation building which along with the Bootstrap Header Form itself should be thought and create in this sort of technique that a site visitor in a hurry or not actually realising which way to head to simply take a quick look at plus discover the needed information. This is the perfect instance-- in the real world getting as near as feasible to this visual appeal and activity in addition proceeds due to the fact that we practically each and every moment have some project specified limits to keep in mind. In addition as opposed to the written files all over the world of net we should always keep in mind the diversity of possible gadgets on which our pages could probably get displayed-- we must confirm their responsive activity or to puts it simply-- make certain they will present optimal at any screen size achievable.
So let us have a glance and discover specifically how a navbar gets generated in Bootstrap 4. ( more info)
How to use the Bootstrap Header Styles:
Initially for you to produce a page header or else given that it gets knowned as within the framework-- a navbar-- we ought to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we should certainly begin by applying a switch feature which will be utilized to reveal the collapsed web content on a smaller display screen dimensions-- to perform that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important element-- generating the collapsible container for the fundamental internet site navigating-- to do it produce an element using the
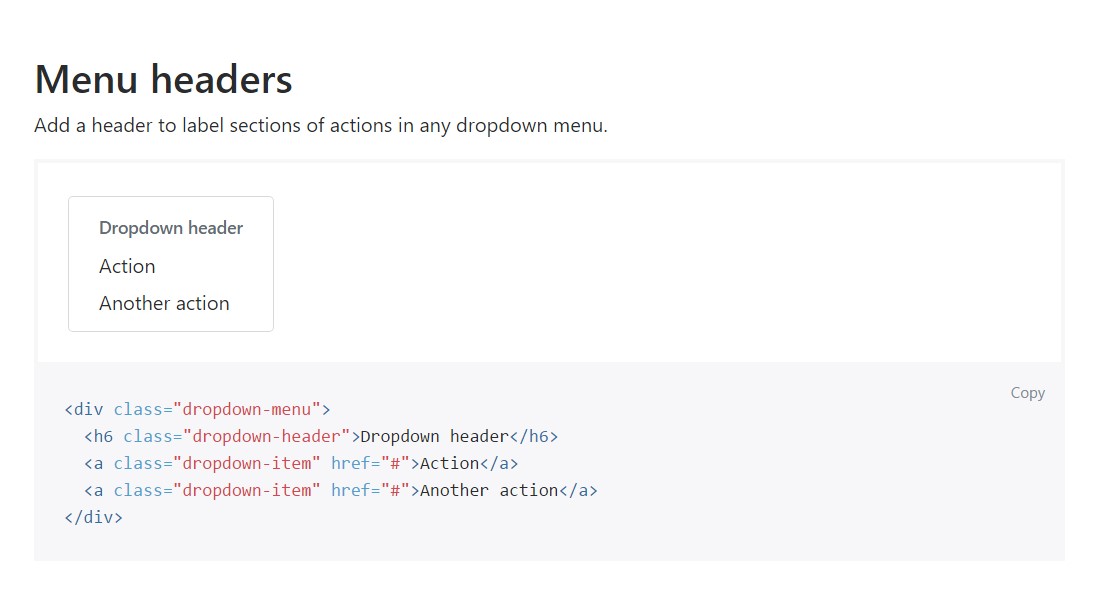
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
Add a header to label sections of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other possibilities
Another fresh feature for this version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it approaches the header parts in recent Bootstrap 4 version this is being dealt with with the integrated in Collapse plugin and various site navigation certain information classes-- a few of them designed specifically for keeping your brand's uniqueness and others-- to make sure the actual webpage navigating system will show best collapsing in a mobile phone design menu when a specificed viewport width is achieved.
Check some on-line video tutorials about Bootstrap Header
Connected topics:
Bootstrap Header: formal documents

Bootstrap Header short training

Bootstrap 4 - Navbar Header utilization