Bootstrap Alert Jquery
Intro
The alerts are created by these components you even usually do not remember till you extremely get to need them. They are put to use for presenting prompt in time information for the user working with the site hopefully aiming his or hers focus on a specific direction or evoking special actions.
The alerts are most often used together with forms to give the user a tip if a field has been submitted wrongly, which is the proper format expected or which is the status of the submission just once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes that can be used according to the particular case in which the Bootstrap Alert has been displayed on display screen. Since it's an alert notice it is very important to obtain user's focus but however leave him in the zone of comfort nevertheless it might even be an error text message. ( additional resources)
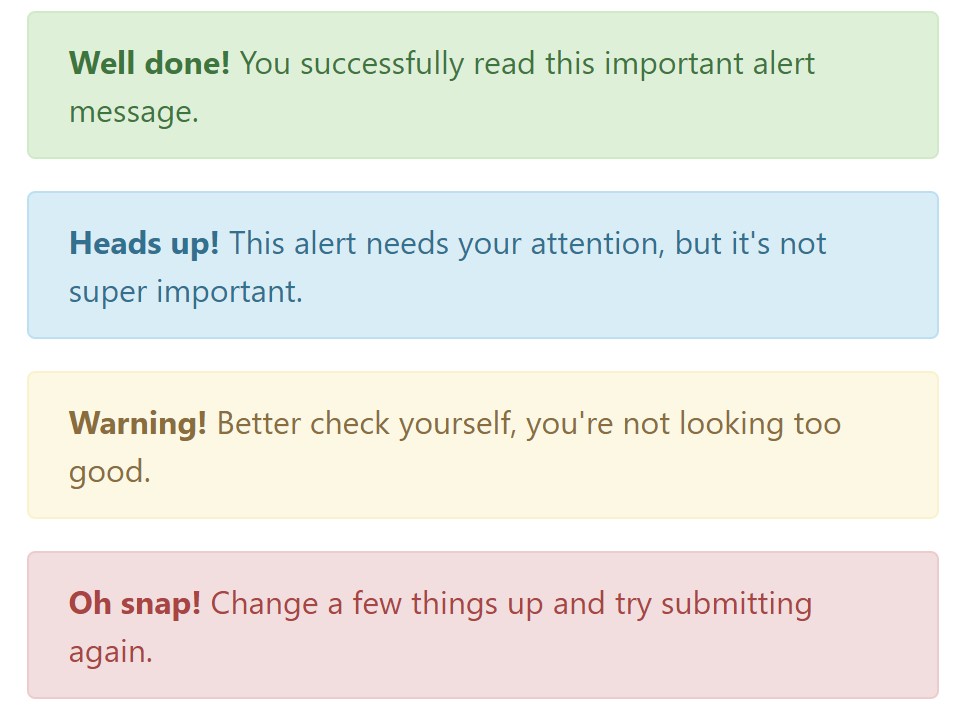
This gets accomplished due to the use of gentle pale colors each being intuitively attached to the semantic of the message content such as green for Success, Light Blue for basic information, Pale yellow aiming for user's interest and Mild red indicating there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
It may not be spotted at a glance but the font color option also is in fact following this color design as well-- just the color tones are much much darker so get subconsciously taken black but the truth is it's not exactly so.
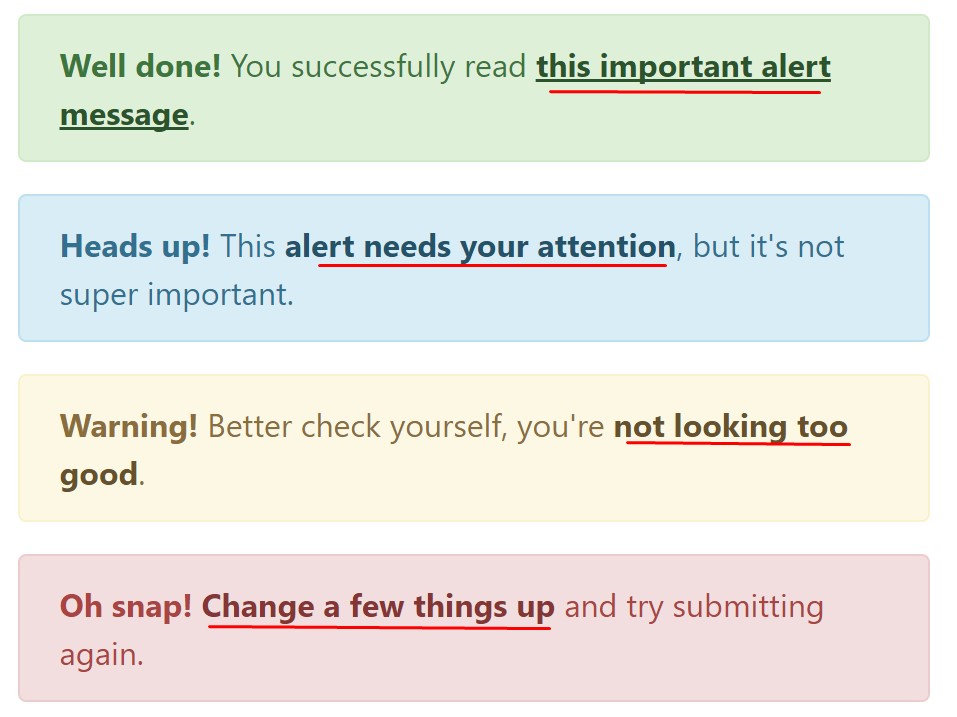
Exact same runs not only for the alert text message itself but as well for the links incorporated in it-- there are link classes taking off the outline and colouring the anchor elements in the appropriate colour so they fit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional relevant information for alerts
A aspect to take note-- the color tones offer their obvious meaning just for those who in fact get to check out them. So it's a good idea to as well ensure that the noticeable content itself offers the meaning of the alert well enough or to eventually bring in several additional descriptions to only be seen by the screen readers if you want to grant the page's accessibility .
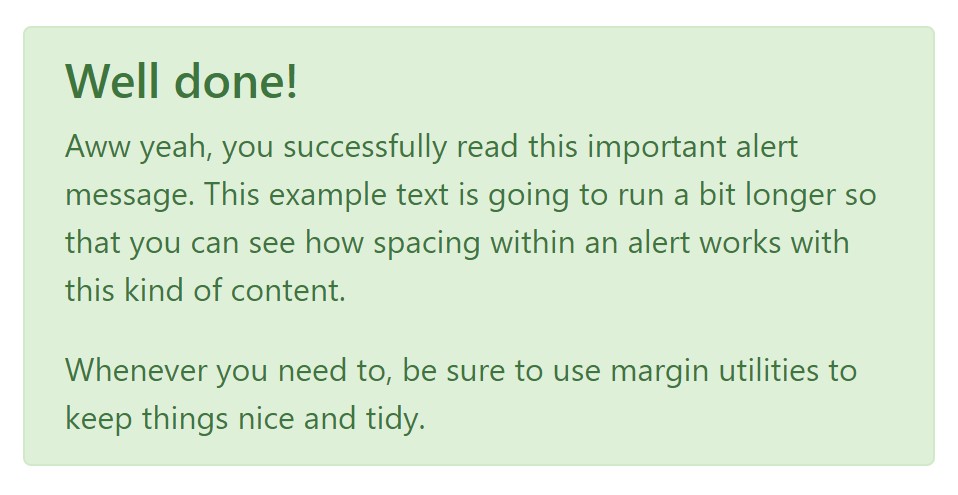
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you desire to present a bit longer web content ( additional reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their names to decrease the way you are actually making use of them-- these are simply some color schemes and the method they will be actually performed in your site is entirely up to you and totally depends on the individual case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Tutorial
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()Enable termination of an alert using JavaScript
Or perhaps with data attributes on a button in the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will take it out from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for netting inside alert functions.
close.bs.alertclosed.bs.alertCheck several online video tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue