Bootstrap Switch Class
Overview
Each day| Every day} we spend pretty much equivalent time using the Internet on our computers and mobile devices. We became so used to them so in fact, several basic concerns directly from the each day discussions get relocated to the phone and gain their answers since we proceed contacting a different real world individual-- like it is going to rain today or else what time the movie starts. So the phones with the convenience of having a number of explanations in your pocket inevitably got a component of our life and along with this-- their system for supplying easy touch navigating throughout the internet and regulating a variety of settings on the device itself with the same as the real life objects visual user interface like the hardware switches styled switch controls.
These are really just ordinary checkboxes under the hood however designating in a manner closer to a real world hardware makes things far more user-friendly and comfortable to work with because there might probably be a person unknowning just what the thick in a package signifies however there is generally almost none which have never ever turned the light turning up the Bootstrap Switch Work. ( additional resources)
How to work with the Bootstrap Switch Form:
Given that the moment something goes validated to be operating in a sphere it frequently becomes in addition moved to a related one, it is simply kind of common from a while the necessity of incorporating this type of Bootstrap Switch Form appearance to the checkboxes in our routine HTML web pages also-- needless to say inside essentially restricted cases whenever the whole design line arrives with this certain element.
Whenever it relates to the absolute most well-known framework for generating mobile friendly home page-- its fourth edition which is still located in alpha release will probably consist of a few natural classes and scripts for carrying out this job still, as far as knowned this is still in the to do listing. However there are some useful third party plugins which can really help you get this visual aspect easily. Furthermore many developers have presented their methods like markup and designing examples all over the web.
Over here we'll look at a 3rd party plugin having straightforward style sheet as well as a script file which is quite adjustable, simple to use and highly important-- pretty effectively recorded and its webpage-- packed with clear instance snippets you are able to work with like a launching spot for learning about the plugin much better and afterwards-- reaching specifically what you thought about for styling your form controls at the start. Yet as always-- it is really a give and take game-- a lot like the Bootstrap 4 framework itself you'll require to waste time learning more about the thing, examining its own options right before you finally choose of it is certainly the one for you and the way exactly to implement exactly what you need to have with its assistance.
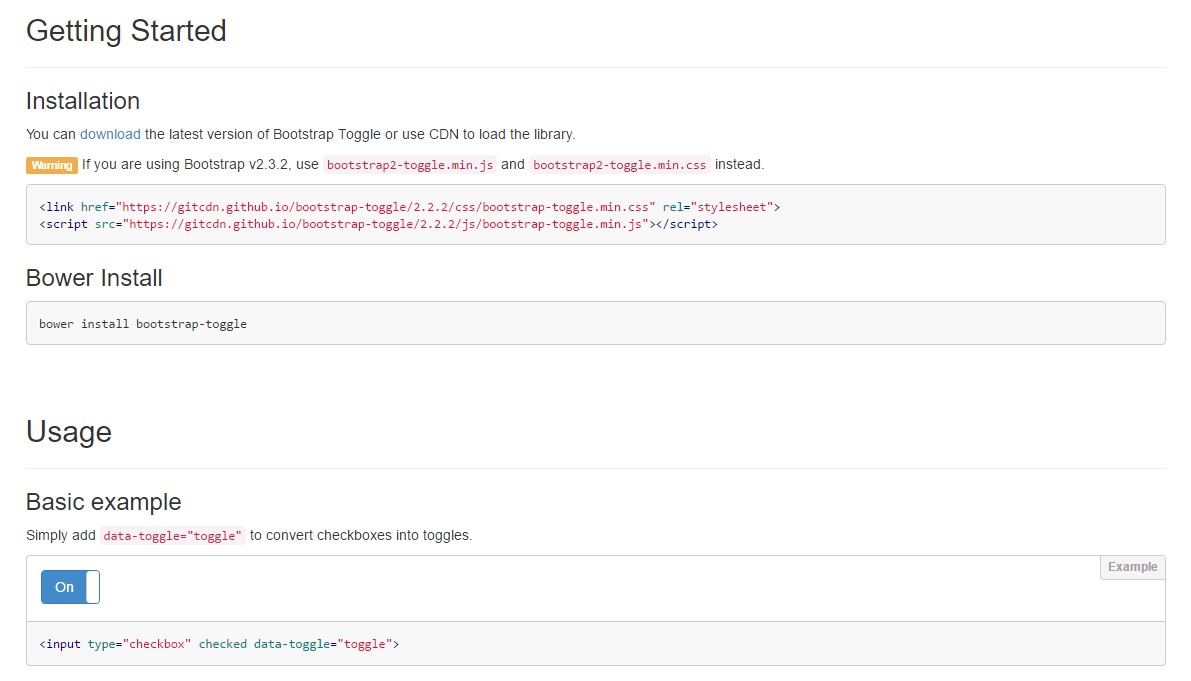
The plugin is labelled Bootstrap Toggle and dates back form the first editions of the Bootstrap framework expanding together with them so in the major page http://www.bootstraptoggle.com you will definitely likewise discover several ancient history Bootstrap editions standards along with a download web link to the styles heet and the script file demanded for involving the plugin in your projects. These files are likewise hosted on GitHub's CDN so if you decide you can absolutely additionally apply the CDN links that are likewise presented. ( check this out)
Toggle states provided by means of Bootstrap switches
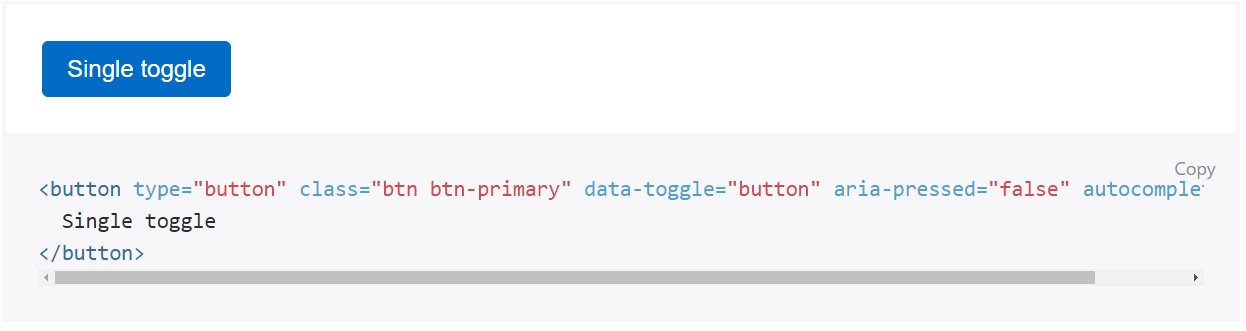
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it's a effective idea providing the style sheet link inside your web pages # tag and the # - in the end of page's # to ensure them load simply whenever the entire page has been read and featured.
Examine a number of online video guide about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

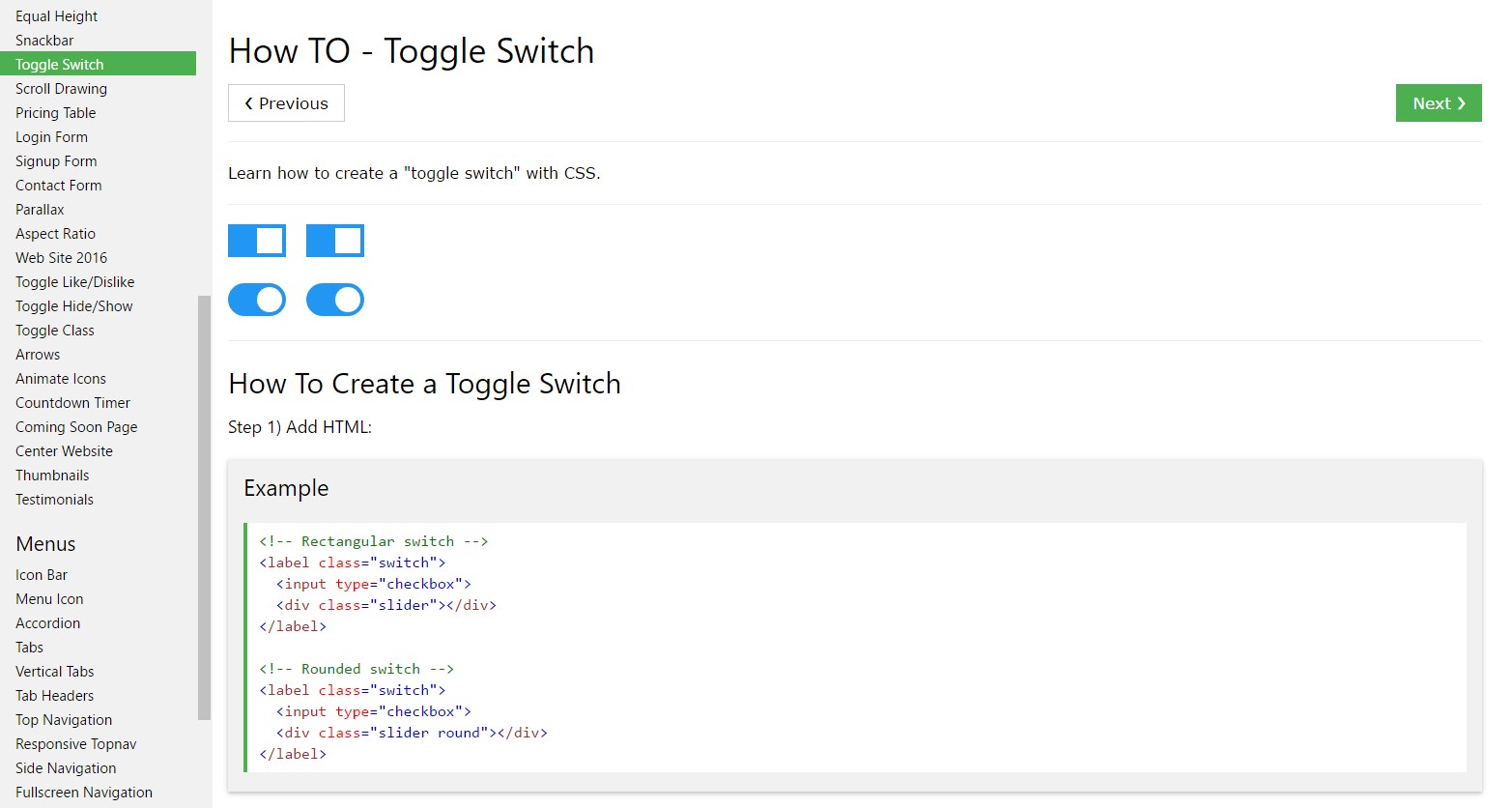
Tips on how to produce Toggle Switch

Providing CSS toggle switch within Bootstrap 4