Bootstrap Label Form
Overview
Being explored previously, within the web pages which we are creating, we commonly need featuring uncomplicated or more complicated forms to ask the visitor for a viewpoint, reviews, some private data or preferences. We execute that involving the appropriate commands inside our forms thoroughly taking into account the form design as well as the precise controls which should certainly be utilized relating to the relevant information we require and the special circumstance included-- just like we can't have an order for a single colored phone case which in turn is both white and blue , a person cannot be both male and female in gender or else a product need to be accompanied with several extensions which in turn do not exclude each other so clicking on each should incorporate it not omitting the others actually chosen. Occasionally, undoubtedly, we do desire a correct e mail given or a telephone number which in turn requires the input that should comply with specific format in order to be correct and certainly at specific instances we simply need to have visitor's thought and feelings on a topic the manner they sense it-- in their own words.
For all these kinds of scenarios we operate the appropriate regulations-- like radio switches, checkboxes, input areas, message area features and so forth yet there is actually an necessary component bound each of such fields which makes our forms pleasant and conveniently readable for the site visitor to navigate through knowing at any times what is certainly wanted and effectively taking care of even the small-sized commands such as radio switches and checkboxes. Specially these days when the internet becomes more mobile by having pages presented on numerous small sized display screens this element is important in delivering productivity and quickness in completing our form.This element is a Bootstrap Label Example. ( useful source)
Tips on how to put into action the Bootstrap Label Group:
The things already has been claimed regard the
<label><label>The system is very uncomplicated-- simply install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands in labels is quite complicating the code and it is simply much better to omit it-- also with the
for =""Along with usual text inside the
<label>Some example of form with no label
Should you receive no text message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful aspect to bear in mind
Fascinating matter to note with regards to labels within Bootstrap 4 in case that in the brand-new edition of the framework this variety of element's styling has been really changed a little bit. The
<label>inline-blockFinal thoughts
And so now you figure out exactly what the # elements are for and exactly how they operate in Bootstrap 4-- everything that's left is thinking of the appropriate form fields you need to connect them to.
Look at a number of on-line video guide regarding Bootstrap label
Connected topics:
Utilization of the label inside in Bootstrap Forms: official documentation

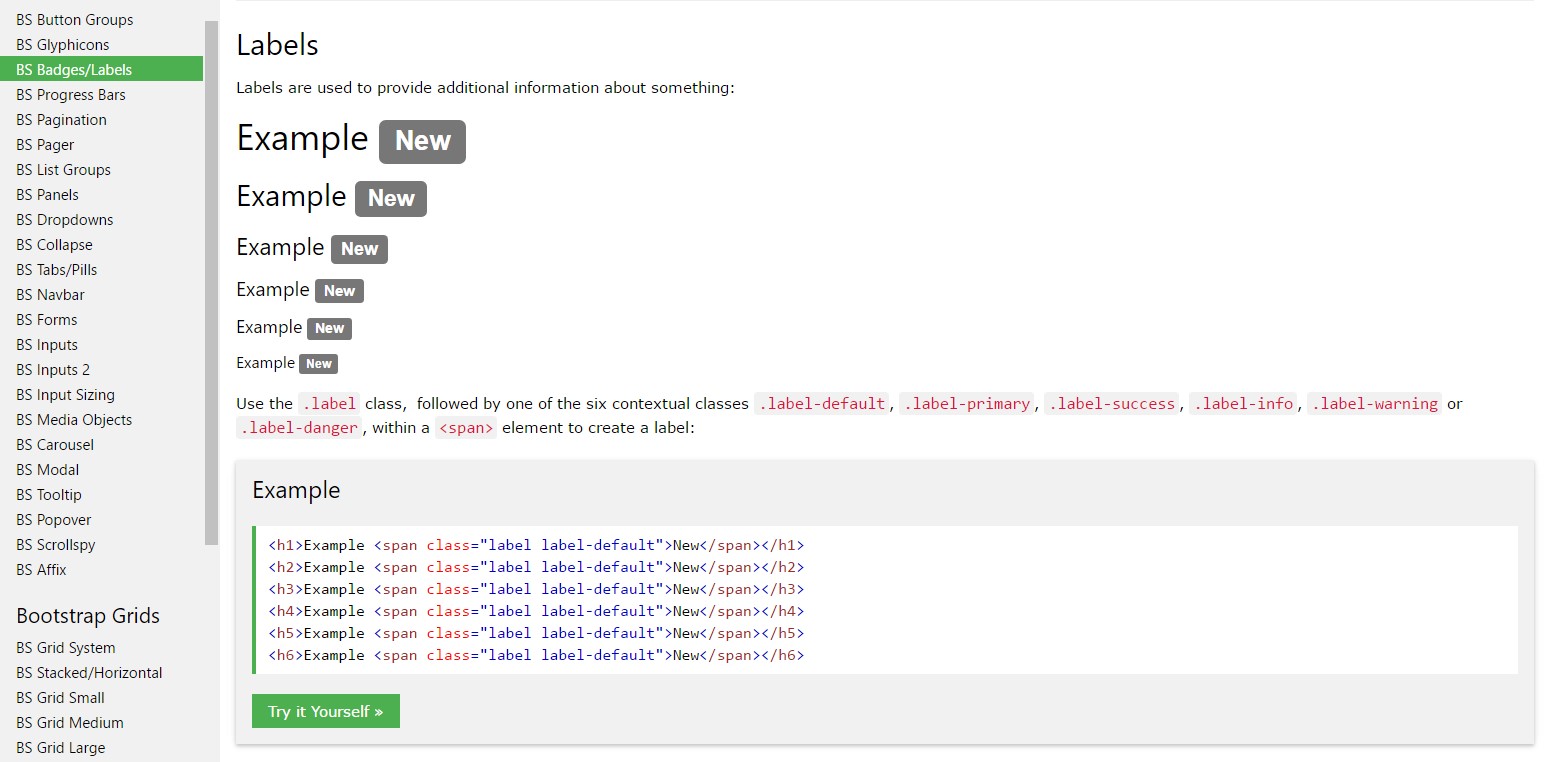
Bootstrap label guide

Getting rid of label in Bootstrap 4