Bootstrap Tooltip Working
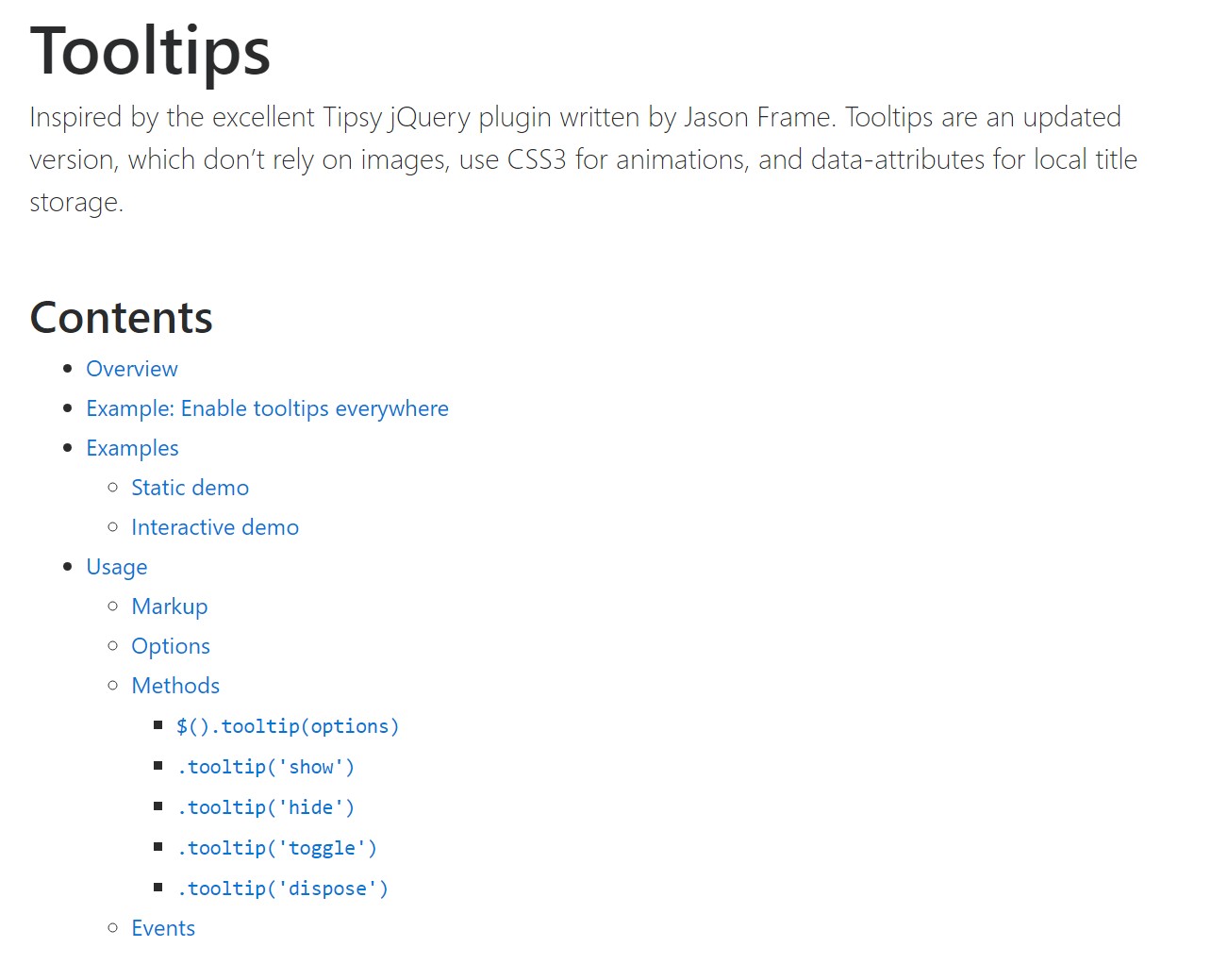
Overview
In some circumstances, especially on the desktop it is a great idea to have a subtle callout with some advices emerging when the visitor positions the computer mouse pointer over an element. In this way we make sure the correct info has been actually given at the correct time and hopefully improved the visitor experience and convenience when working with our pages. This behavior is taken care of by the tooltip element that has a great and consistent to the entire framework styling visual appeal in newest Bootstrap 4 edition and it's certainly very easy to add in and configure them-- let us see how this gets performed . ( read here)
Aspects to realize while using the Bootstrap Tooltip Content:
- Bootstrap Tooltips utilize the 3rd party library Tether for locating . You ought to include tether.min.js before bootstrap.js needed for tooltips to do the job !
- Tooltips are really opt-in for functionality reasons, in this way you have to initialize them yourself.
- Bootstrap Tooltip Popover together with zero-length titles are never displayed.
- Indicate
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on concealed components will certainly not do the job.
- Tooltips for
.disableddisabled- When triggered from website links which span a number of lines, tooltips will be focused.Use
white-space: nowrap<a>Got all that? Great, let's see just how they use some examples.
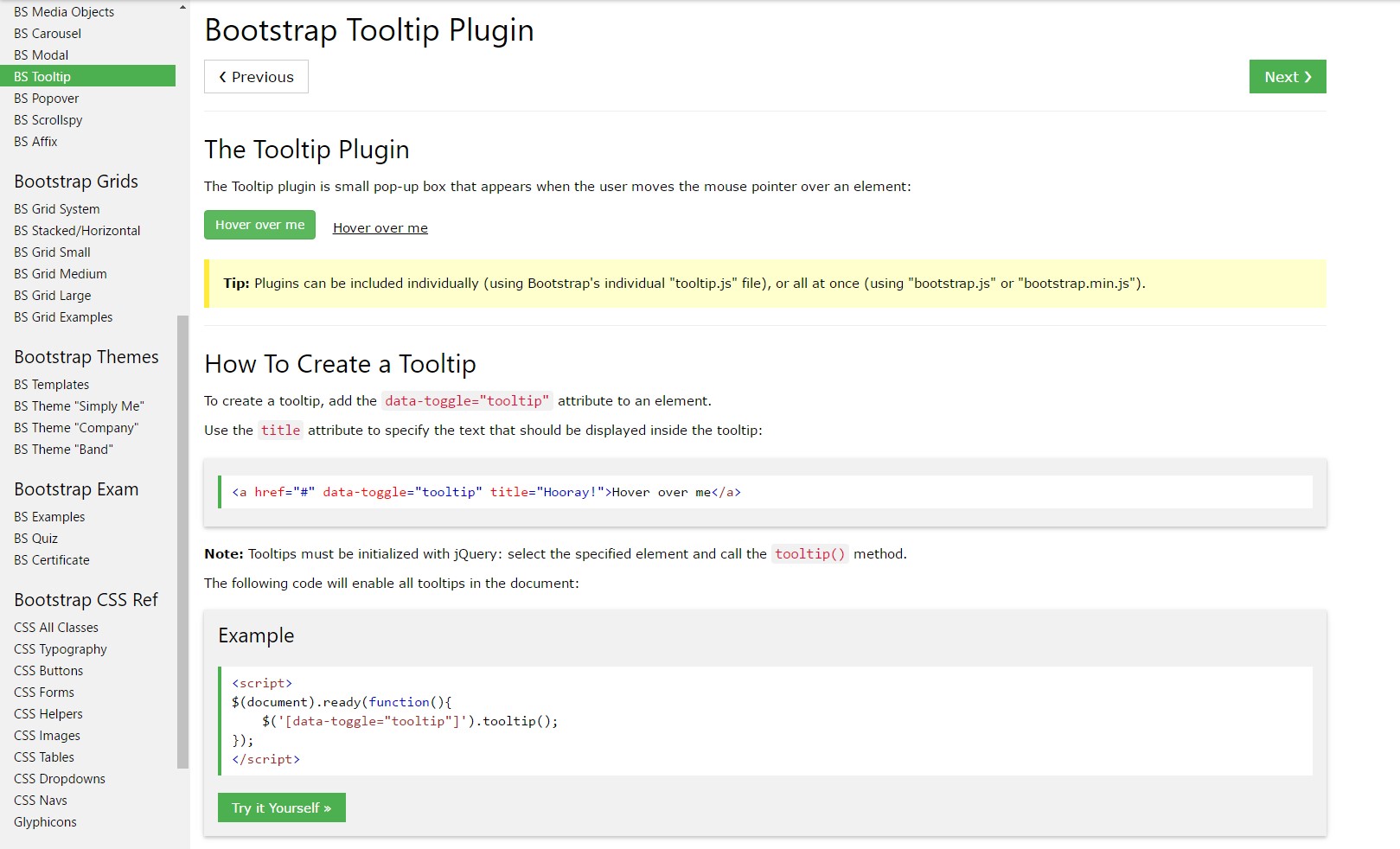
The best way to employ the Bootstrap Tooltips:
First off to get use of the tooltips functions we ought to allow it considering that in Bootstrap these particular components are not permitted by default and require an initialization. To execute this provide a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually handle is obtaining what is certainly within an element's
title = ””<a><button>As soon as you have turned on the tooltips capability just to appoint a tooltip to an element you require to provide two essential and one alternative attributes to it. A "tool-tipped" components need to feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has remained almost the very same in both the Bootstrap 3 and 4 versions since these truly do function really efficiently-- absolutely nothing much more to become needed from them.
Situations
One approach to boot up all of tooltips on a page would certainly be to pick them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
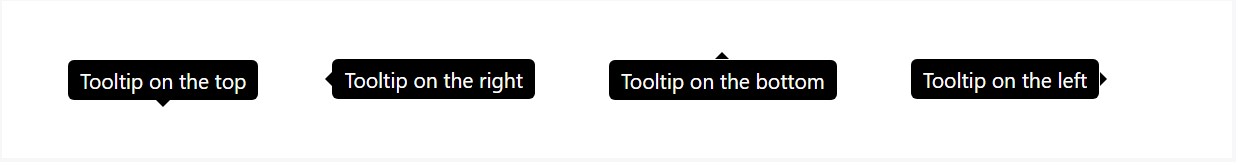
)Stationary Demo
Four opportunities are obtainable: top, right, bottom, and left coordinated.
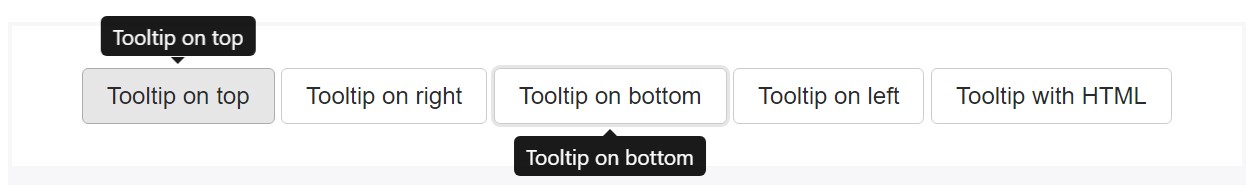
Interactive
Hover above the buttons below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin creates content and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopDriving tooltips work with key-board as well as assistive technology users.
You should simply put in tooltips to HTML elements that are certainly interactive and commonly keyboard-focusable ( like links or form controls). Even though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
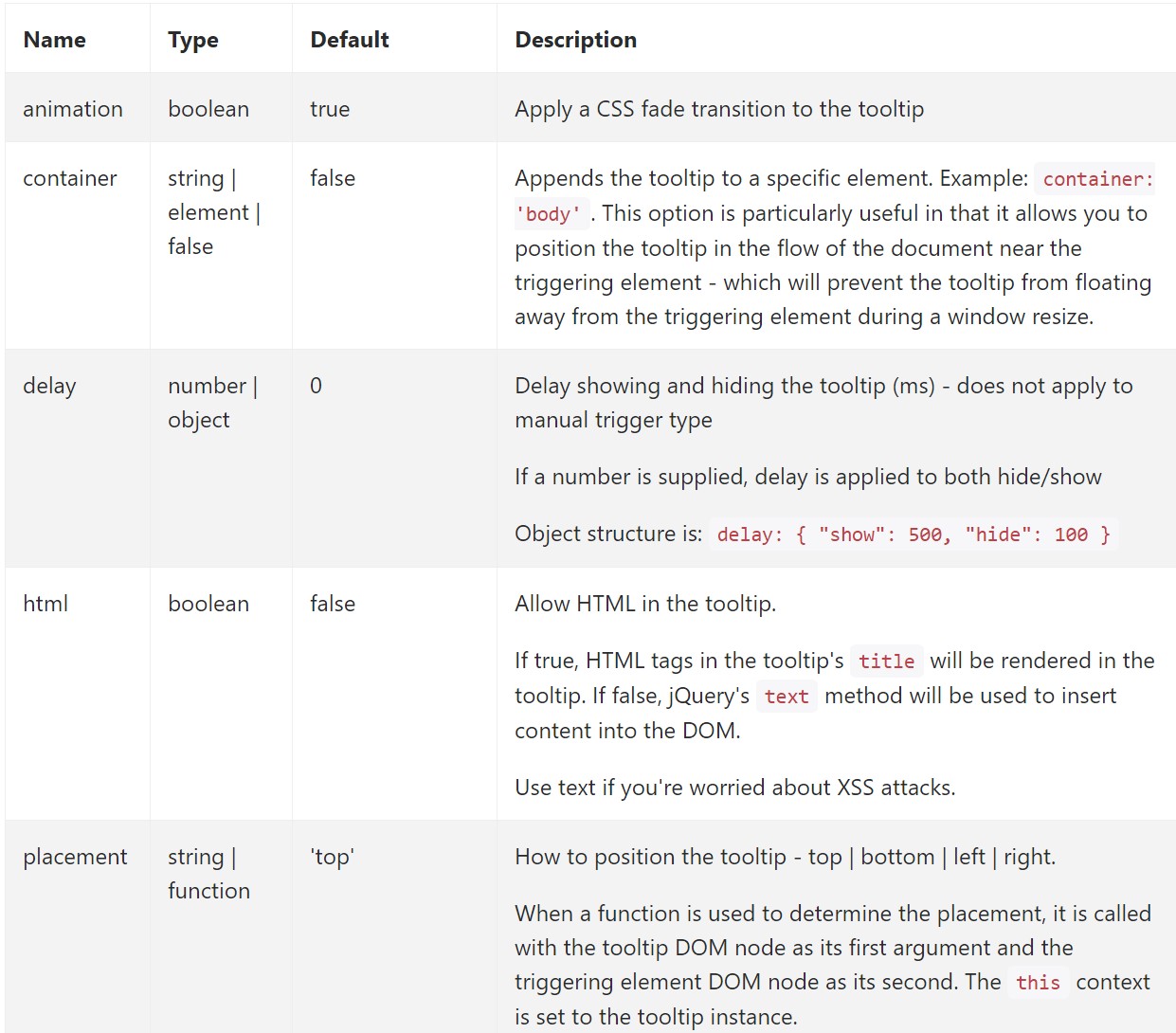
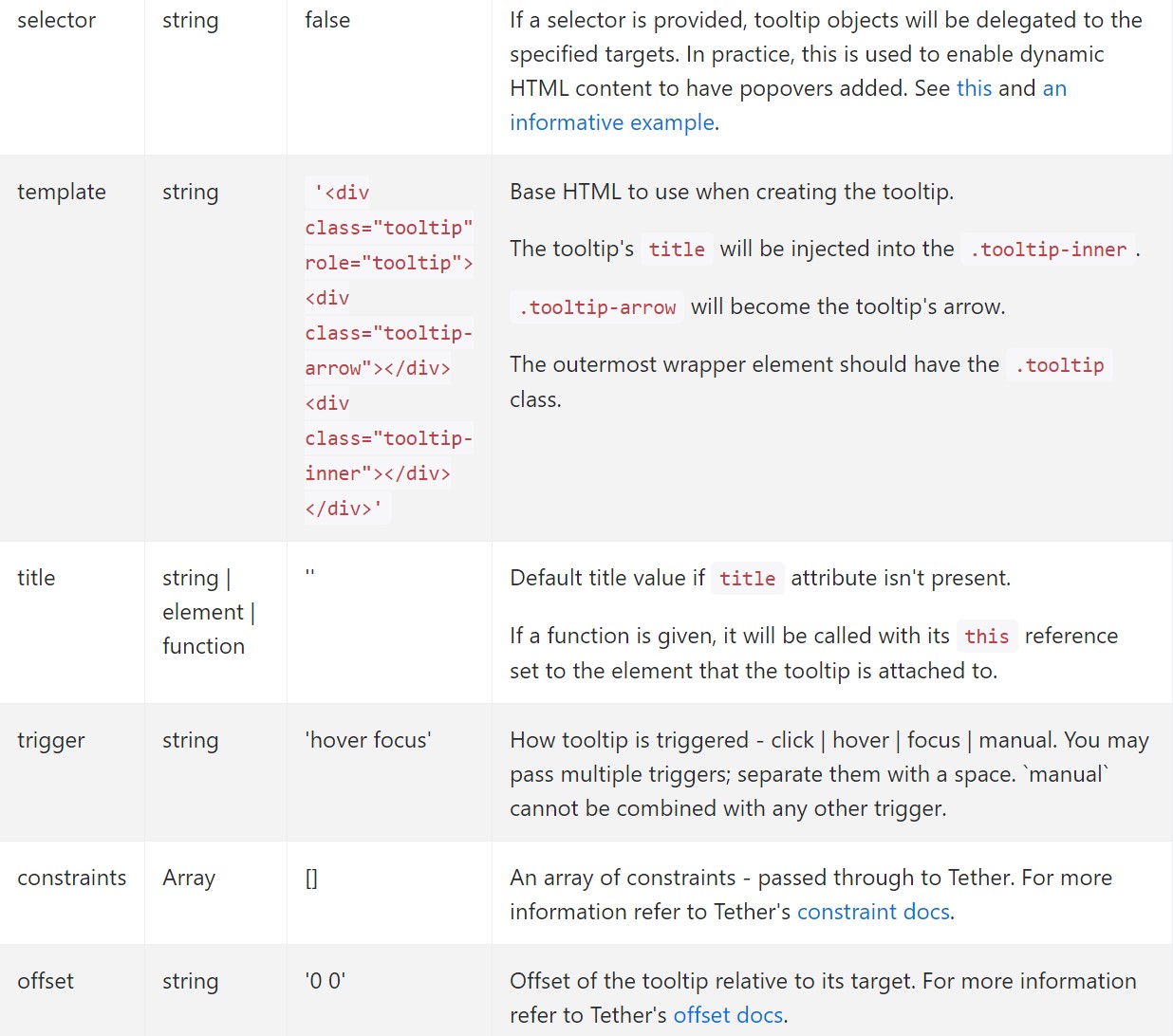
</div>Possibilities
Selections can possibly be successfully pass via data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for specific tooltips
Possibilities for special tooltips have the ability to alternatively be specificed through making use of data attributes, as described above.
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Returns to the caller just before the tooltip has really been revealed (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the customer just before the tooltip has in fact been covered (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer prior to the tooltip has actually been displayed or disguised (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips which employ delegation ( that are created utilizing the selector option) can not be separately eliminated on descendant trigger features.
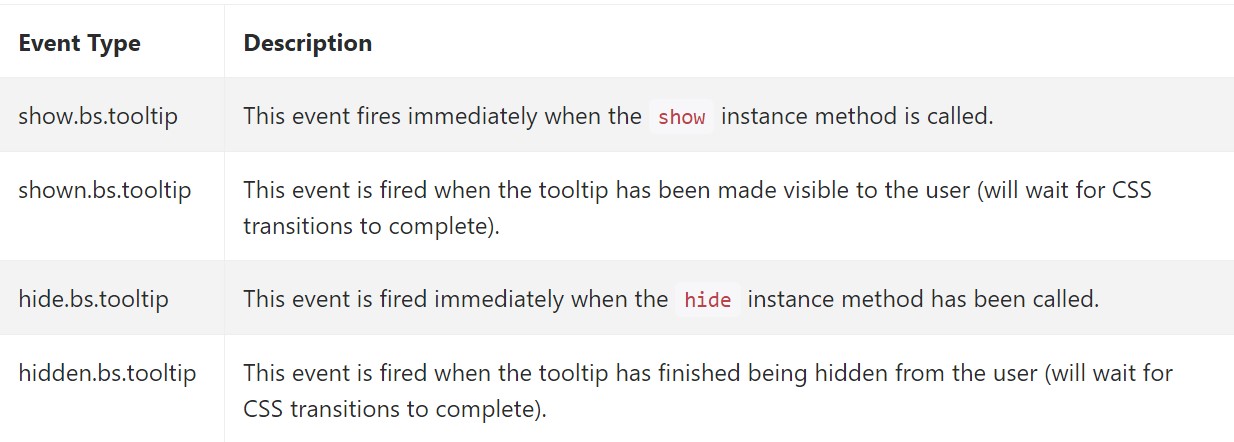
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about here is the quantity of information which comes to be set within the # attribute and at some point-- the position of the tooltip according to the location of the major feature on a display. The tooltips must be precisely this-- small important ideas-- positioning too much details might actually even confuse the site visitor as opposed to support navigating.
Additionally if the main element is too near an edge of the viewport mading the tooltip beside this very border might possibly lead to the pop-up content to flow out of the viewport and the information within it to turn into almost unfunctional. So when it comes to tooltips the balance in operation them is essential.
Review some video clip short training relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal information

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh