Bootstrap Navbar Dropdown
Intro
Regardless how complex and well-thought website construction we develop, it doesn't matter a lot if we don't produce the user a efficient and user friendly method accessing it and getting to the specific web page required quickly and with least efforts no matter the screen size of the gadget showing the website. When it arrives to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal above it looks and user experience. Listed below is just how:
The best ways to use the Bootstrap Navbar Content:
Here is simply the things you require to learn right before getting started along with the navbar:
- Navbars need a wrapping
.navbar.navbar-toggleable-*- Navbars and their items are simply fluid by default. Employ optional containers to restrict their horizontal width.
- Navbars as well as their contents are constructed using flexbox, giving simple placement possibilities with utility classes.
- Navbars are simply responsive by default, yet you are able to conveniently modify them to improve that. Responsive behaviour relies on Collapse JavaScript plugin.
- Provide ease of access by applying a
<nav><div>role="navigation"Initially we require a
<nav>. navbar.navbar-fixed-top.navbar-fixed-bottom.navbar-dark, .navbar-light.bg-info, .bg-successstyle =" background-color: ~ your color ~"bg-*<nav>In case you want the navbar to be hidden at a precise device width here also is the place to include a button detail with the classes
.navbar-toggler.hidden- ~ the latest sizing you would need the navbar displayed inline ~ -uptype="button" data-toggle="collapse"data-target="# ~ the ID of the component keeping the actual navbar content ~"Statin things this way the next step in creating the navbar is producing a
<div>.collapse.navbar-toggleable- ~ the largest display size where you need it collapsed ~.navbar-toggleable-smOne more factor to note
A point to note is that in the fresh Bootstrap 4 framework the means of selecting the positioning of the navbar elements has been revised a bit for various appearances to be possibly assigned to various display sizes.
Continue reading to get an instance and list of maintained sub-components.
For examples
Maintained information
Navbars provided built-in help for a selection of sub-components. Pick the following as wanted:
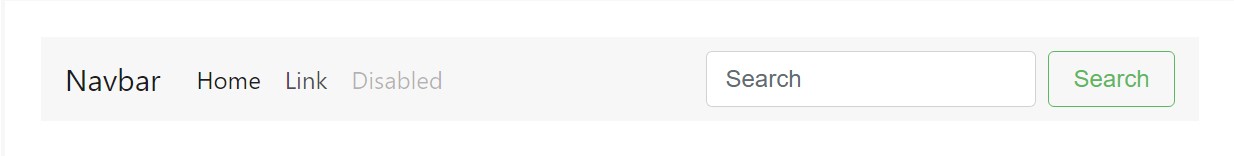
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components incorporated in a responsive light-themed navbar which instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Including images to the
.navbar-brand
<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating links based on
.navActive conditions-- with
.active.nav-link.nav-item
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And considering that we employ classes for our navs, you can easily keep away from the list-based strategy totally if you wish.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can likewise incorporate dropdowns in your navbar nav. Dropdown menus require a covering component for installing, so be sure to apply separate and embedded elements for
.nav-item.nav-link
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Insert numerous form controls and components within a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Align the components of your inline forms along with utilities as needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups work, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Different buttons are supported like part of these navbar forms, too. This is also a terrific tip that vertical positioning utilities can possibly be applied to fix various sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
Navbars may possibly incorporate pieces of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and suit with other elements and utilities just as required.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
Style the navbar has certainly never been really simpler thanks to the merger of theming classes and
background-color.navbar-light.navbar-inverse.bg-*
<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact it's not required, you can certainly wrap a navbar in a
.container
<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As soon as the container is in your navbar, its horizontal padding is extracted at breakpoints below your specified
.navbar-toggleable-*
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Arrangement
Put into action placement utilities to insert navbars in non-static settings. Select from set to the top, attached to the bottom, or stickied to the top . Notice that
position: sticky.sticky-top
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive practices
Navbars can easily work with
.navbar-toggler.navbar-collapse.navbar-toggleable-*Toggler
Navbar togglers may possibly be left or right coordinated with
.navbar-toggler-left.navbar-toggler-rightWith no
.navbar-brand
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Along with a brand demonstrated on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>External material
In some cases you wish to apply the collapse plugin to cause hidden web content in other places on the web page. Because plugin works with the
iddata-target
<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So essentially these are the way a navbar should be constructed in Bootstrap 4 and the new neat modifications arriving with the newest version. What's left for you is thinking of as cool page structure and web content.
Look at several video clip guide relating to Bootstrap Navbar:
Related topics:
Bootstrap Navbar main documents

Coordinate navbar item to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise