Bootstrap Textarea Table
Introduction
Within the pages we build we utilize the form elements to collect several information from the site visitors and send it back to the web site owner serving several objectives. To carry out it appropriately-- meaning obtaining the proper responses, the appropriate questions needs to be asked so we architect out forms structure with care, considering of all the possible circumstances and kinds of information really needed and actually delivered.
Yet despite of how accurate we have this, generally there always are some circumstances when the relevant information we need to have from the site visitor is instead blurred just before it becomes actually offered and needs to expand over much more than simply the standard a single or a couple of words commonly written in the input fields. That is certainly where the # element comes in-- it is really the irreplaceable and only component in which the site visitors are able to easily write back several sentences giving a comments, sharing a reason for their actions or just a few ideas to hopefully help us creating the services or product the page is about much better. ( read more here)
Exactly how to apply the Bootstrap textarea:
Inside of the most recent edition of one of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder component is completely assisted automatically regulating to the size of the display screen page becomes presented on.
Producing it is very straightforward - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is certainly a responsive component by default it spreads the entire width of its parent component.
More advices
On the other side of coin-- there are some circumstances you would certainly intend to reduce the reviews supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Examples
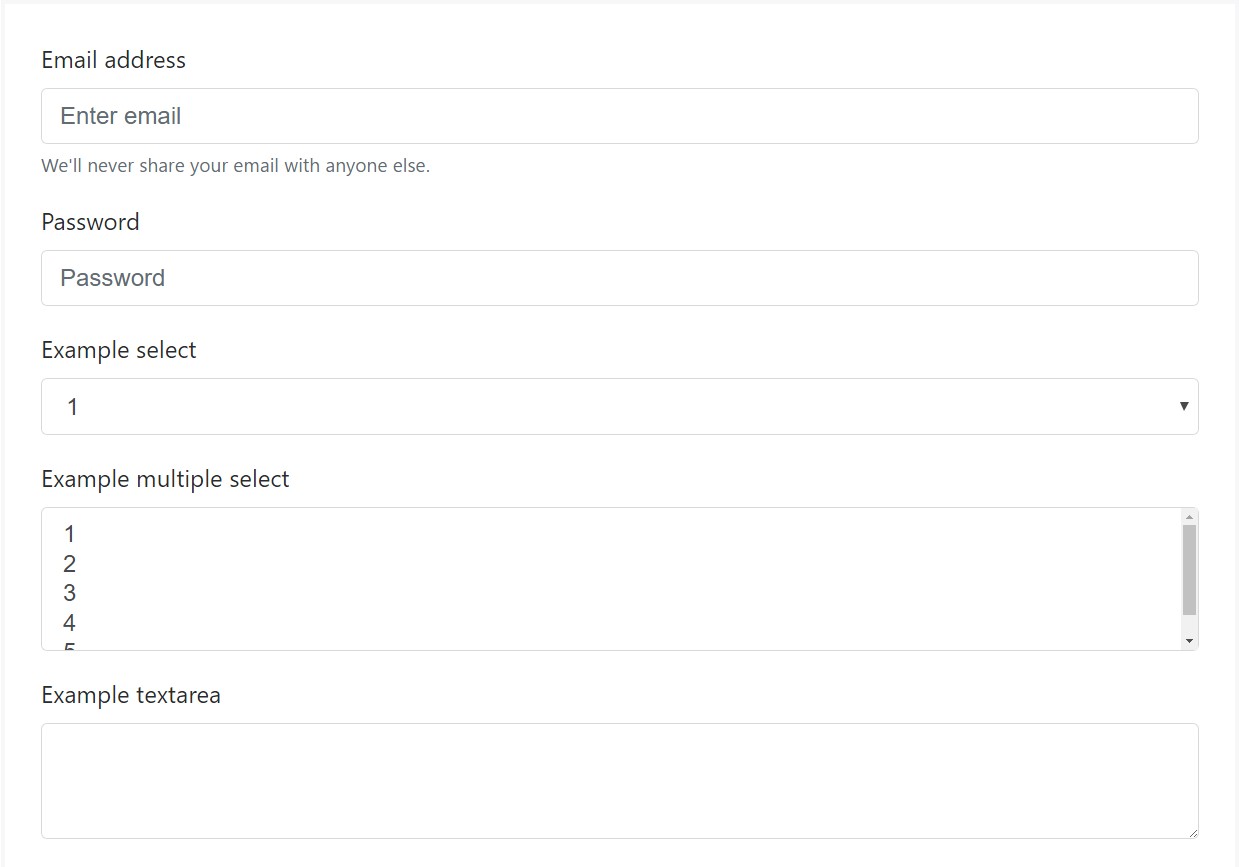
Bootstrap's form regulations increase on Rebooted form styles with classes. Work with these classes to opt right into their customized displays for a more steady rendering throughout devices and web browsers . The example form listed here indicates common HTML form elements that get up-dated designs from Bootstrap with supplementary classes.
Always remember, considering that Bootstrap uses the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
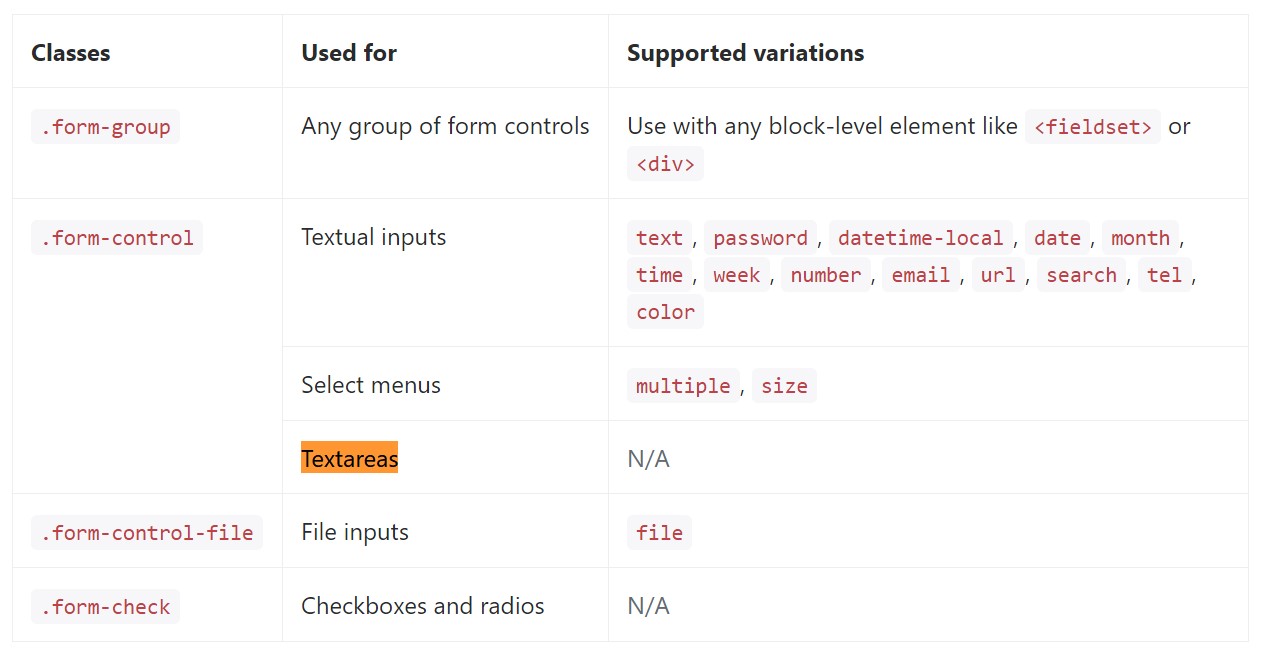
</form>Below is generally a complete list of the specific form regulations sustained by Bootstrap and the classes that modify them. Additional documentation is provided for each group.

Final thoughts
So currently you learn the best ways to start a
<textarea>Look at a number of online video information relating to Bootstrap Textarea Value:
Connected topics:
Basics of the textarea

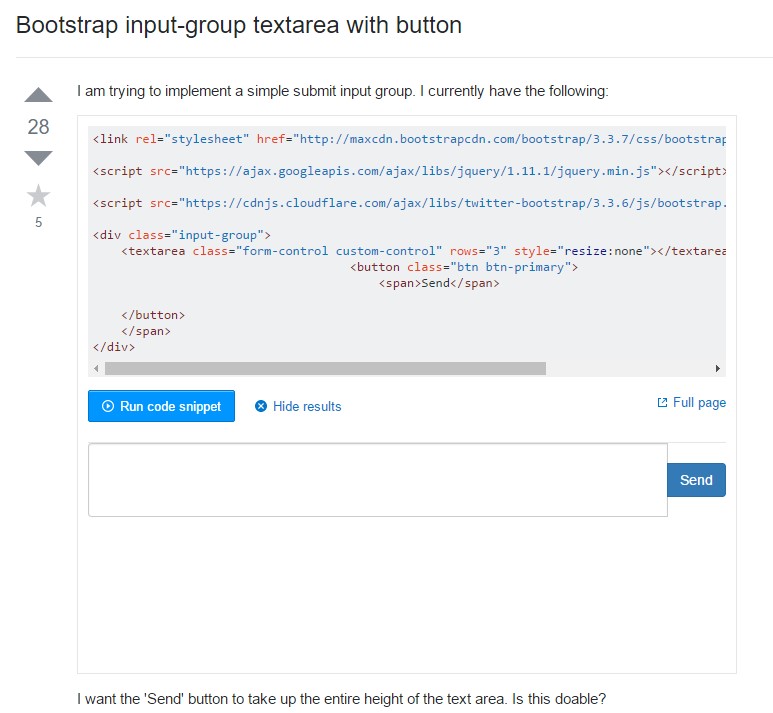
Bootstrap input-group Textarea button together with

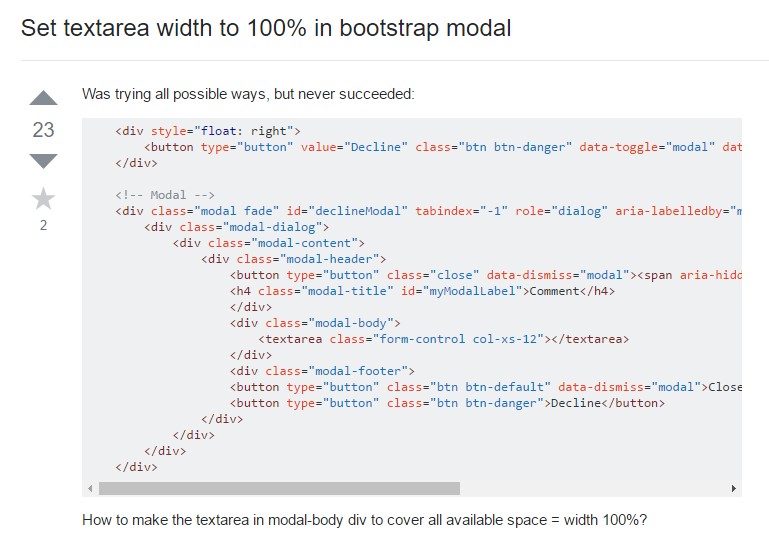
Establish Textarea size to 100% in Bootstrap modal