Bootstrap Toggle Value
Overview
Regardless the appealing images excellent features and glorious effects near the bottom line the web pages we develop purpose limits to handing on certain web content to the visitor and for that reason we may call the web the new sort of document container given that a growing number of information obtains presented and accessed online as an alternative as information on our local desktop computers or the classical way-- published on a hard copy media. (see page)
Everything narrows down to material but in the conditions where the visitor interest gets taken from practically everywhere just posting things that we need to give is certainly not much enough-- it ought to be structured and presented like this that even a huge amounts of dry helpful simple message search for a method maintaining the website visitor's awareness and be actually simple for browsing and locating simply the wanted part simply and fast-- if not the website visitor might get annoyed or maybe disappointed and search away nonetheless somewhere around in the content's body get concealed several valuable treasures.
So we need an element that has much less area attainable-- extensive clear text places move the website visitor elsewhere-- and ultimately several activity as well as interactivity would certainly be additionally greatly appreciated since the viewers got fairly used to clicking tabs around.
Luckily the Bootstrap 4 framework has clearly that-- useful collapsible panels with the ability of supporting large quantity of data featuring simply a heading line to guide us greater get around and enlarging to illustrate what is simply wanted upon clicking on the header. These are actually the accordion and toggle sections that do the job basically the very same with a one difference-- just as the name proposes in the accordion panel increasing a certain collapsible material collapses all the other parts at the same time inside of the toggle component you are able to have as lots of expanded areas as you require to-- it all depends on the specific material of the big text message covered inside the collapsible control panels and the way you're visualizing the user will eventually apply it. ( get more information)
How you can put into action the Bootstrap Toggle Collapse:
The actual implementation of a toggle block is quite convenient in recent version of the Bootstrap framework-- it uses the freshly presented
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Button example block is quite uncomplicated in newest version of the Bootstrap system-- it utilizes the freshly presented
.cardid = " ~element's unique name ~ "Later it is certainly moment for making the specific button feature-- we'll apply the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been certainly produced it's moment for designing the collapsing part-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing component we ought to set a container for our web content carrying the
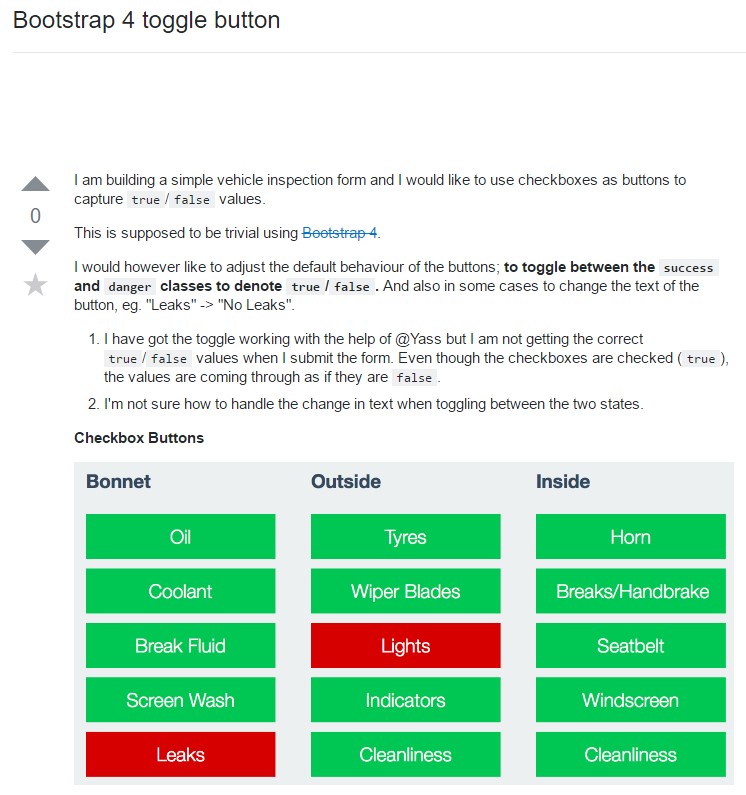
.card-blockExample of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is simply how a particular collapsible component gets made in Bootstrap 4. Just to create the entire control panel you require to repeat the moves from above building as lots of
.cardCheck a number of video tutorials regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle main documents

Bootstrap toogle problem

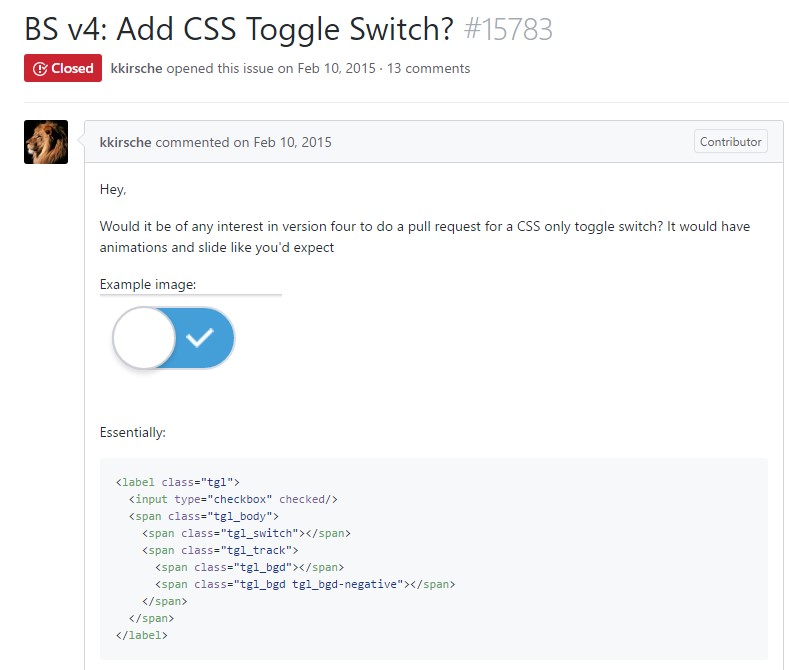
The best ways to provide CSS toggle switch?