Bootstrap Multiselect Value
Overview
Forms are a notable element of the web pages we design-- a valuable manner we can surely get the visitors included inside of whatever we are showcasing and provide them an simple and practical way giving back some words, files as well as put an order if we are certainly utilizing the page as an online shop. Properly crafting the form's layout we are certainly trying to picture how the website visitor would find it more uncomplicated and fun taking an action on it since if it is actually too simple it could be tough to sum up the submissions but in the case that it is actually too complicated the site visitor can be really get exhausted and pressed away-- so the harmony certainly matters. Let's think of for instance a fundamental product that may be on top of that set up with multiple attachments and the users gets asked to select which ones ought to happen. Wouldn't it be certainly wonderful if this could be finisheded in a single element not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so beloved and very prominent Bootstrap framework in its own latest 4th edition (currently up to alpha 6) has you covered supporting all the native HTML5 form components granting amazing styling and structure options for a real layout independence but due to the fact that it is definitely not a magic stick solution there are actually some fairly certain and small-sized material such as the
<select>The way to apply the Bootstrap Multiselect Value:
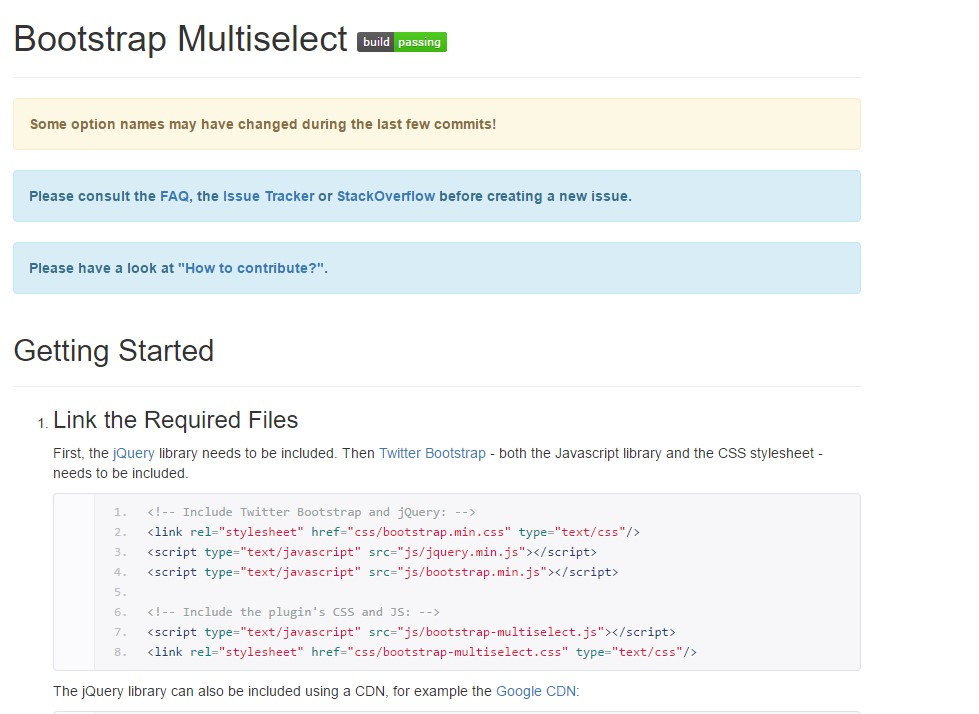
Let us get a short glance just how it does the job:
Providing it: In turn the plugin to function you need to provide the jQuery Javascript library and accomplish it before consisting of the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to take place in your
<head>Using it: Just as been mentioned-- pretty straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to do is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
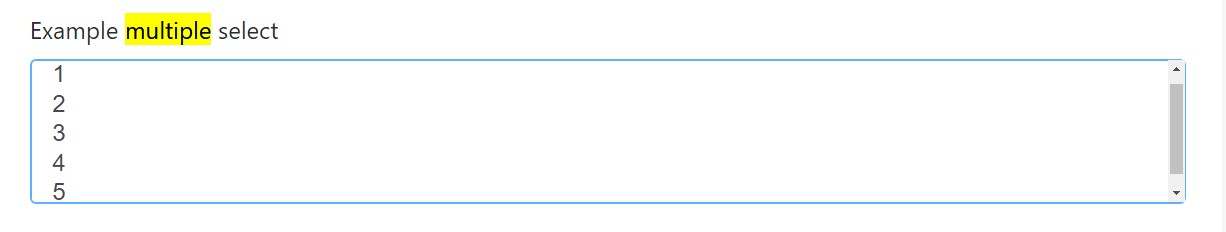
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
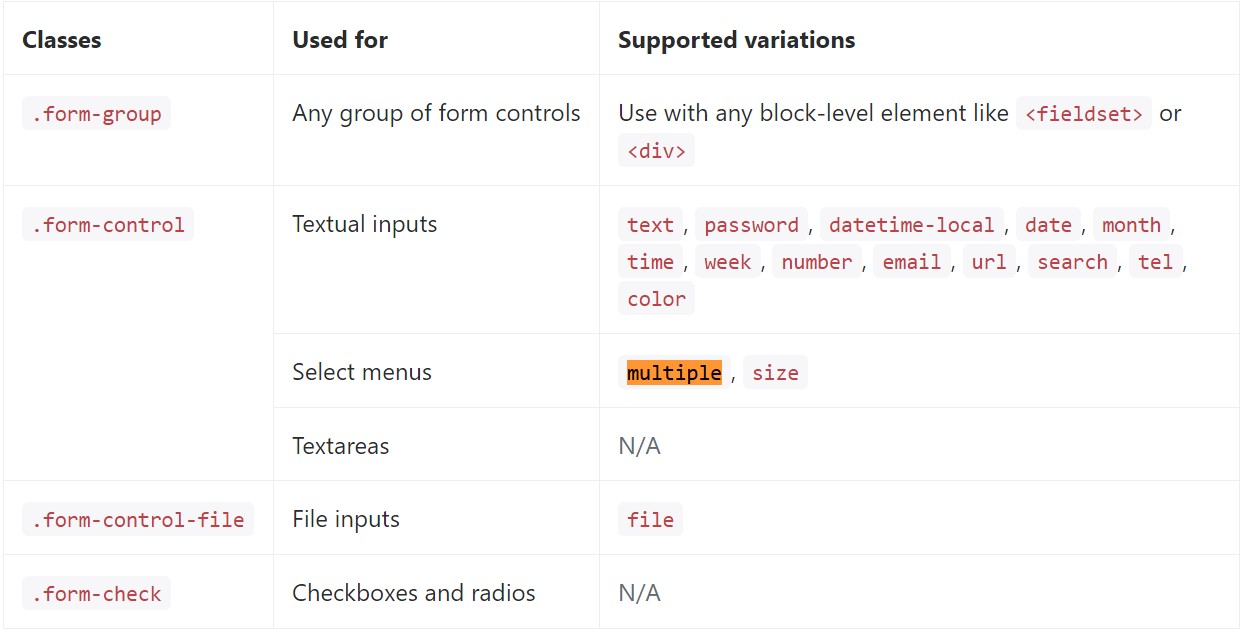
</div>Listed here is a full listing of the exclusive form controls maintained by Bootstrap and the classes that modify them. Supplemental information is obtainable for every group.

Conclusions
That's it-- you have a functioning and fairly great looking dropdown with a checkbox in front of each approach-- all the site visitors need to do currently is clicking the ones they want. Assuming that you like to generate things even more appealing-- check out the plugin's docs to see exactly how adding a few easy parameters can easily spice the things up even further.
Look at a number of video clip information regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not operate with Bootstrap V4 alpha