Bootstrap Row Inline
Intro
What exactly do responsive frameworks do-- they deliver us with a handy and functioning grid environment to put out the material, ensuring that if we determine it appropriate and so it will function and show correctly on any gadget despite the measurements of its screen. And the same as in the construction every framework involving some of the most favored one in its own most current edition-- the Bootstrap 4 framework-- incorporate just a few principal elements which laid down and merged efficiently are able to assist you develop nearly any type of eye-catching look to fit in your layout and view.
In Bootstrap, normally, the grid system becomes constructed by three fundamental components which you have possibly actually seen around looking at the code of some web pages-- these are the
.container.container-fluid.row.col-In the event that you're rather new to this entire thing and in some cases can wonder which was the proper method these three must be applied within your markup right here is a practical tip-- all you ought to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And given that you'll briefly adjust seeing the columns as the innermost element it's not vary possible you would definitely misstep what the primary and the last C means. ( see post)
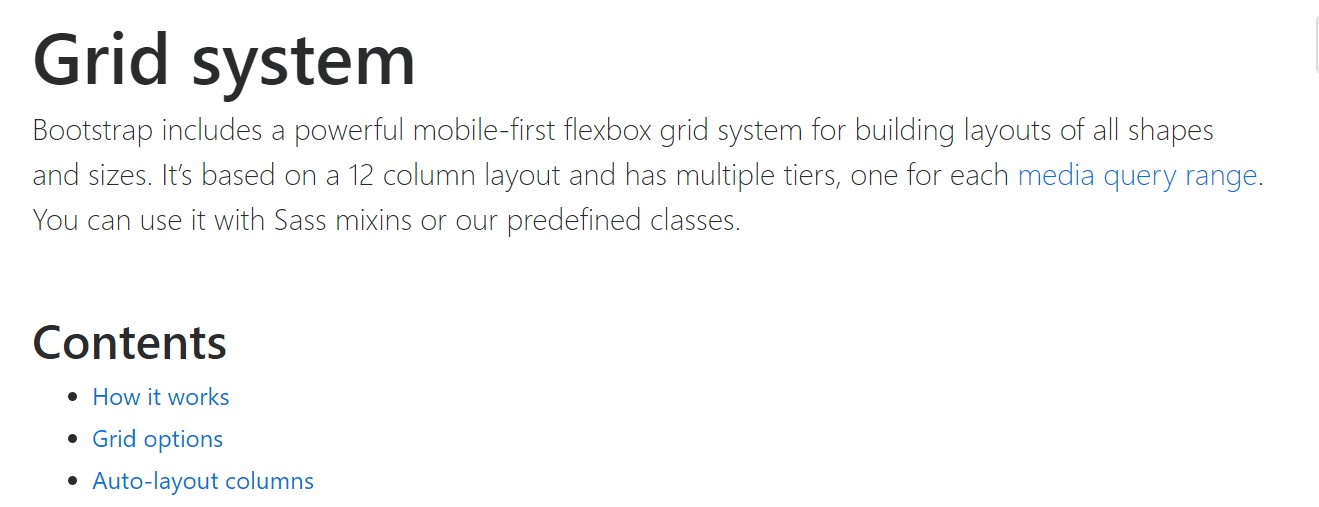
Handful of words with regards to the grid system in Bootstrap 4:
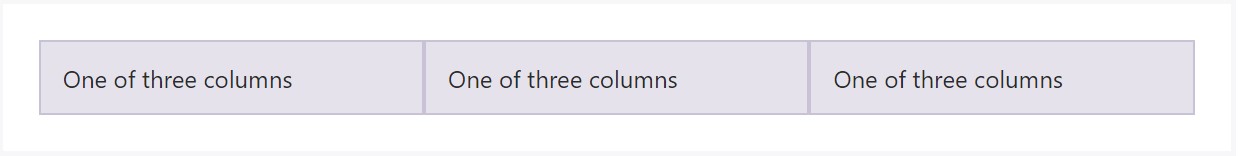
Bootstrap's grid method applies a set of containers, columns, and rows to format and line up web content. It's set up by having flexbox and is entirely responsive. Listed below is an illustration and an in-depth take a look at precisely how the grid integrates.
The aforementioned sample designs three equal-width columns on small, medium, large size, and also extra large size devices applying our predefined grid classes. All those columns are concentered in the web page along with the parent
.containerHere is simply a way it does work:
- Containers provide a methods to centralize your site's items. Employ
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are really organized effectively. We use the negative margin method with regards to
.row- Web content needs to be put in columns, and simply just columns may be immediate children of Bootstrap Row Class.
- Because of flexbox, grid columns without having a set width will immediately format having equivalent widths. For example, four instances of
.col-sm- Column classes indicate the variety of columns you 'd like to work with out of the possible 12 per row. { In this way, in case you really want three equal-width columns, you can work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small-sized, normal, huge, and extra large size.
- Grid tiers are formed on minimal widths, implying they apply to that one tier and all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes or Sass mixins for additional semantic markup.
Be aware of the issues along with failures about flexbox, like the inability to employ certain HTML components such as flex containers.
Though the Containers give us fixed in max width or else spreading from edge to edge straight space on display screen with small useful paddings all around and the columns grant the means to distributing the display screen area horizontally-- again with certain paddings about the factual material providing it a space to breathe we're heading to point our attention to the Bootstrap Row feature and all of the good techniques we have the ability to use it for designating, straightening and distributing its materials employing the bright brand-new to alpha 6 flexbox utilities which are really several classes to put in to the
.row-sm--md-Tips on how to make use of the Bootstrap Row Class:
Flexbox utilities may possibly be employed for establishing the ordination of the elements put in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placing which in Bootstrap 4 flexbox utilities has been managed just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional opportunities are coordinating the items by their base lines being aligned the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities discussed thus far assist separate grid tiers infixes-- add them right before the last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally exactly how this vital yet at first look not so customizable element-- the
.rowCheck a few video clip tutorials about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: formal records

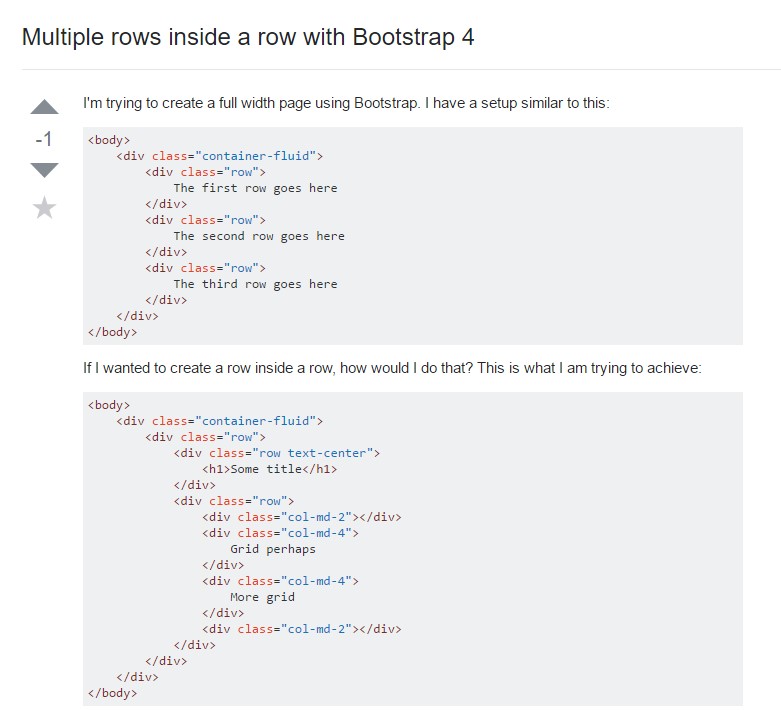
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row
causes horizontal overflow
.row