Bootstrap Media queries Class
Introduction
Just as we talked earlier within the present day net that gets browsed almost in the same way by mobile phone and computer tools obtaining your web pages correcting responsively to the display screen they get presented on is a must. That is actually reasons why we possess the powerful Bootstrap system at our side in its recent fourth version-- still in growth up to alpha 6 launched now.
But exactly what is this thing under the hood which it certainly uses to do the job-- precisely how the page's content becomes reordered as required and just what creates the columns caring the grid tier infixes such as
-sm--md-How you can work with the Bootstrap Media queries Css:
The responsive activity of the most popular responsive framework inside its most current fourth edition can operate due to the so called Bootstrap Media queries Usage. Exactly what they do is taking count of the size of the viewport-- the display screen of the gadget or the size of the web browser window in the case that the webpage gets presented on personal computer and utilizing a wide range of styling standards properly. So in usual words they follow the straightforward logic-- is the width above or below a specific value-- and respectfully activate on or off.
Every viewport size-- just like Small, Medium and so on has its own media query identified except for the Extra Small screen scale which in recent alpha 6 release has been really employed universally and the
-xs-.col-xs-6.col-6The primary syntax
The general syntax of the Bootstrap Media queries Usage Override in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more point to observe
Exciting aspect to detect right here is that the breakpoint values for the various display dimensions vary simply by a single pixel depending to the standard that has been simply employed like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Standard display screen dimension -
( min-width: 768px)( max-width: 767px),Large size display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra big display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is developed to be mobile first, we apply a fistful of media queries to create sensible breakpoints for user interfaces and configurations . These particular breakpoints are typically based on minimal viewport sizes and also enable us to adjust up components just as the viewport changes. ( find more)
Bootstrap generally utilizes the following media query ranges-- or breakpoints-- in source Sass files for style, grid structure, and elements.
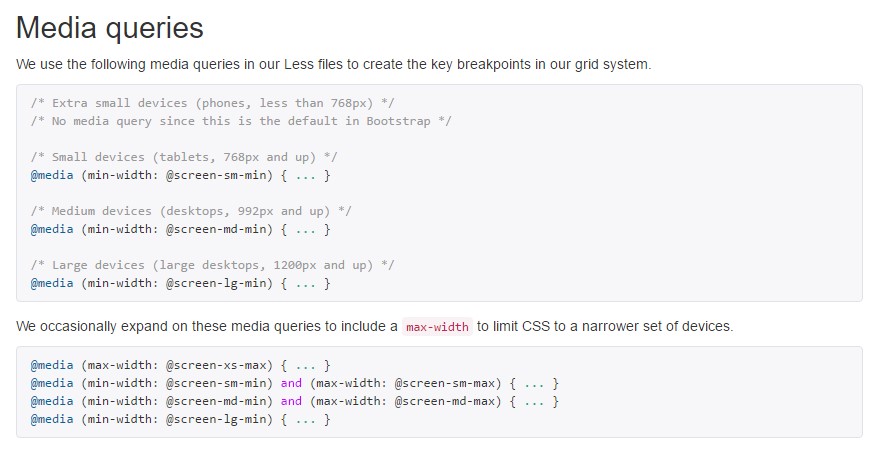
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we prepare resource CSS in Sass, every media queries are readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances use media queries which go in the additional route (the offered display size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are as well accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a single segment of display screen sizes working with the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is certainly no
-xs-@mediaThis progress is directing to brighten both the Bootstrap 4's style sheets and us as web developers considering that it follows the natural logic of the means responsive web content does the job accumulating after a specific point and along with the losing of the infix certainly there will be less writing for us.
Examine some video guide regarding Bootstrap media queries:
Linked topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method