Menu Template:
Orange Navigation Bar Menu |  |  |  |  |
Javascript Vertical Menu Scroll
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :CSS Navigation Menu , CSS Navigation Javascript Vertical Menu Scroll

Javascript Vertical Menu Scroll Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

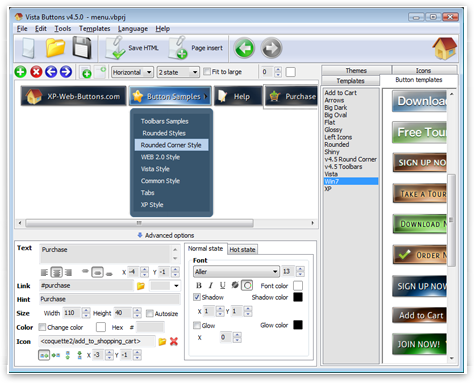
How to Use Flash Menu Builder Menu Generator
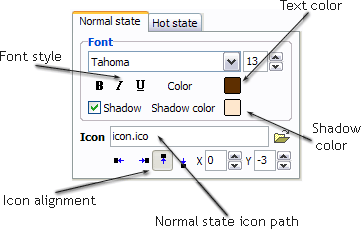
Normal/Hot state of the button

"Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
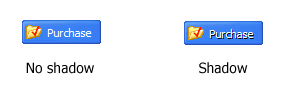
Shadow - set this property for the button's text shadow to be displayed.

Shadow color - click the square to choose the text shadow's color.
Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
Icon alignment - defines the icon position inside the button.

- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Script Menu Info
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Image Rollover Menu Example
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Menu Drag Html Ejemplo
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- ".. How SEO friendly is the button maker software? " Css Horiz Menü
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. How SEO friendly is the button maker software? "
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"