Bootstrap Carousel Position
Intro
Who does not prefer shifting pics together with amazing interesting underlines and text clarifying what they show, far better carrying the message or even why not really indeed more useful-- in addition coming with a few switches around asking the site visitor to take some action at the very beginning of the web page considering that all of these are normally placed in the start. This has been dealt with in the Bootstrap system with the installed carousel element that is completely supported and really convenient to receive as well as a clean and plain construction.
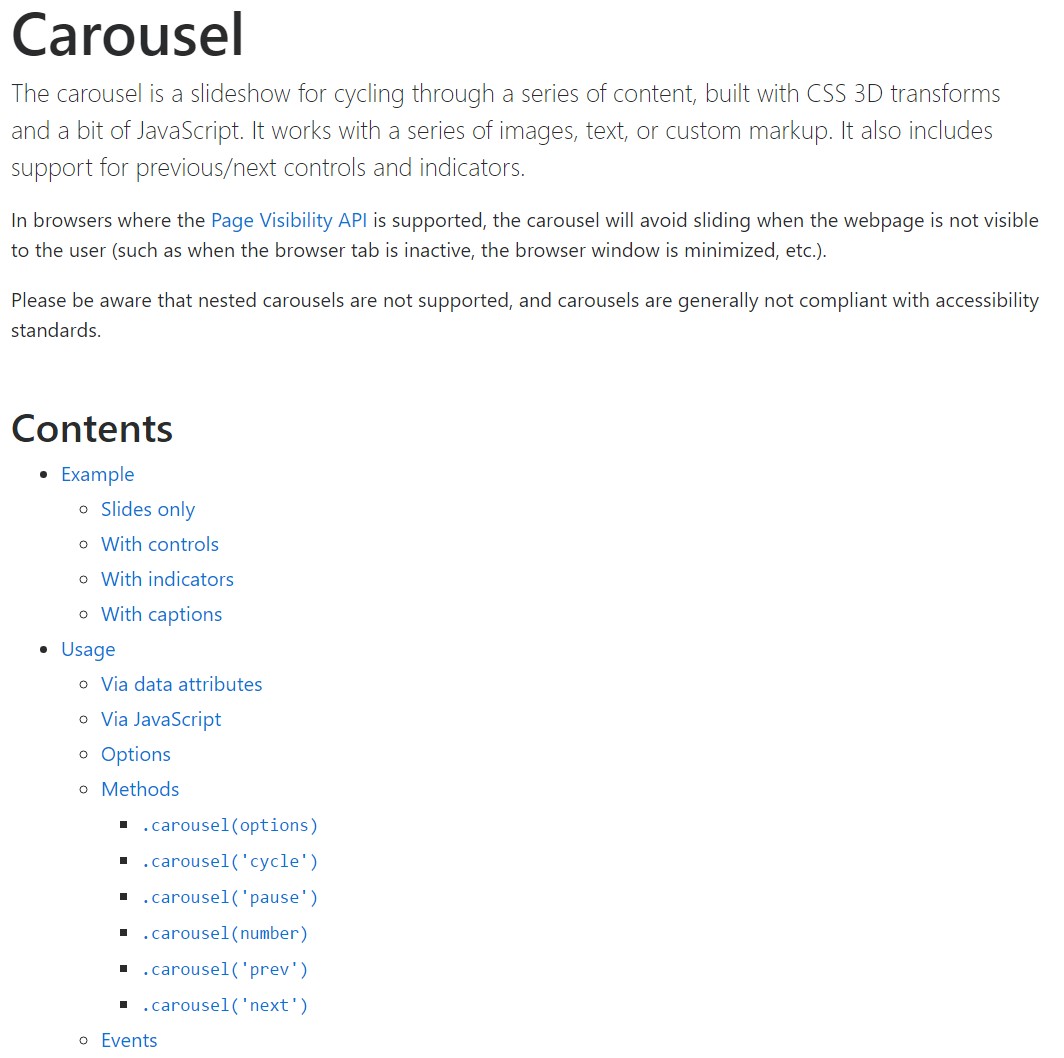
The Bootstrap Carousel Mobile is a slide show for cycling through a series of content, established with CSS 3D transforms and a piece of JavaScript. It works with a series of pics, text message, as well as custom-made markup. It additionally incorporates support for previous/next commands and indications.
Effective ways to employ the Bootstrap Carousel Responsive:
All you need is a wrapper component along with an ID to have the entire carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels do not instantly change slide proportions. Because of this, you may have to put into action extra utilities or even custom made designs to effectively shape material. While carousels promote previous/next regulations and signs, they are really not explicitly involved. Customize and provide considering that you see fit.
Make sure to establish a original id on the
.carouselJust slides
Here is a Bootstrap Carousel Effect along with slides solely . Note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You may additionally specify the time each slide becomes presented on web page via adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show plus controls
The navigating among the slides gets done with specifying two web link components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to guarantee the directions will operate the right way but to additionally ensure that the site visitor knows these are currently there and realizes precisely what they are doing. It additionally is a good idea to place a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- applying the concrete illustrations which ought to go on inside the slider. Each pic component must be wrapped inside a
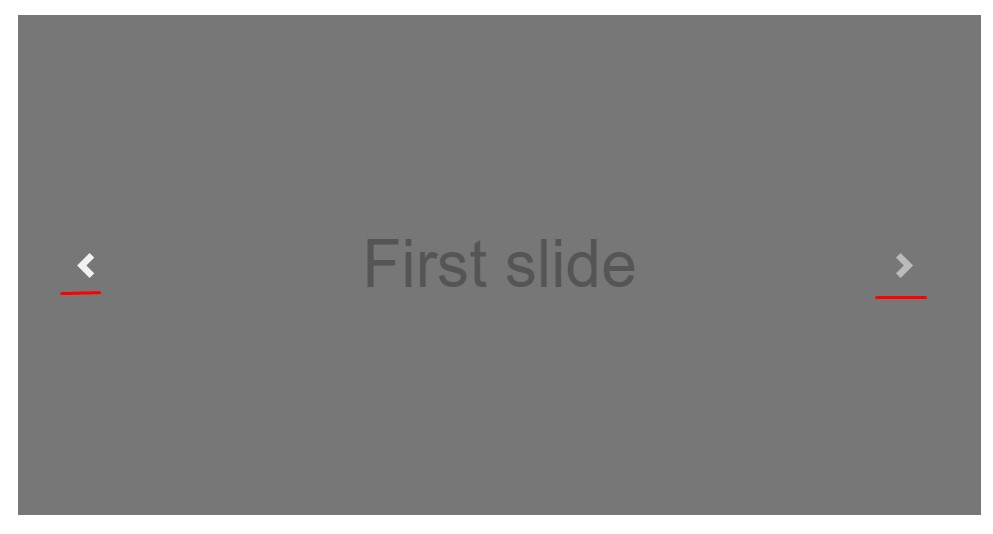
.carousel-item.item classIncluding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
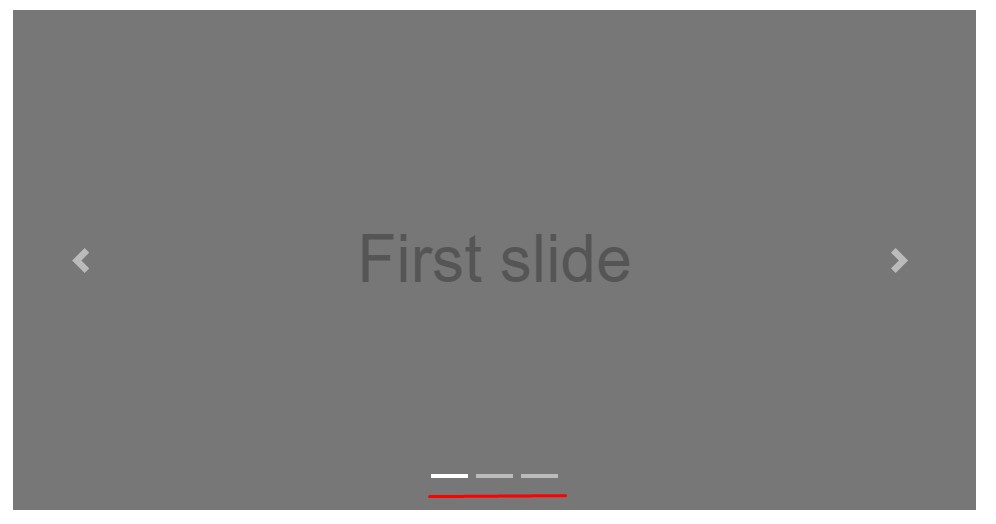
</div>Putting into action indications
You can easily also bring in the hints to the slide carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
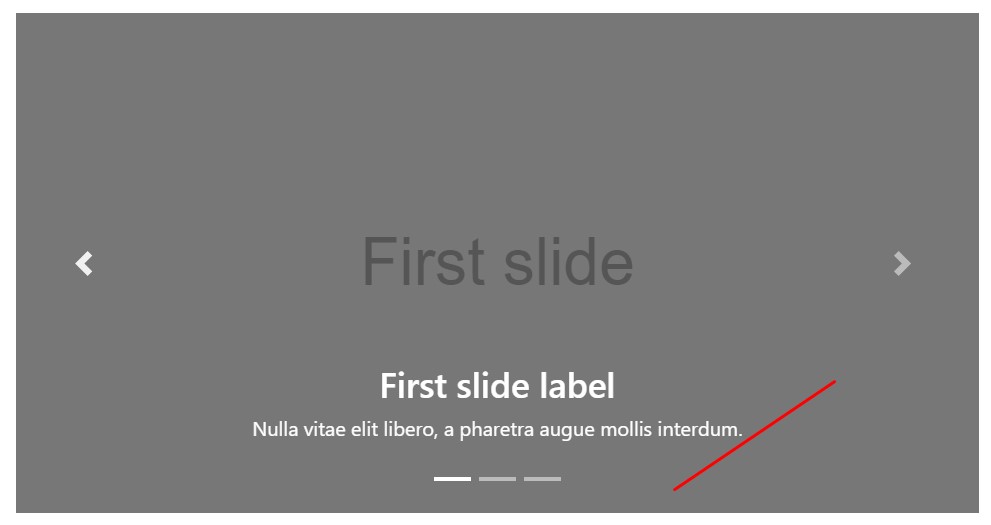
</div>Add a couple of captions as well.
Add in underlines to your slides with ease by using the .carousel-caption feature in any .carousel-item.
If you want to put in some captions, summary and also keys to the slide add an additional
.carousel-captionThey have the ability to be easily concealed on compact viewports, as revealed below, utilizing optional screen utilities. We conceal all of them first using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A cute secret is whenever you would like a hyperlink or maybe a switch on your webpage to direct to the carousel but additionally a certain slide within it for being visible at the moment. You have the ability to really do this with specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Usage
Via information attributes
Work with data attributes in order to quickly control the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ carousel personally together with:
$('.carousel').carousel()Features
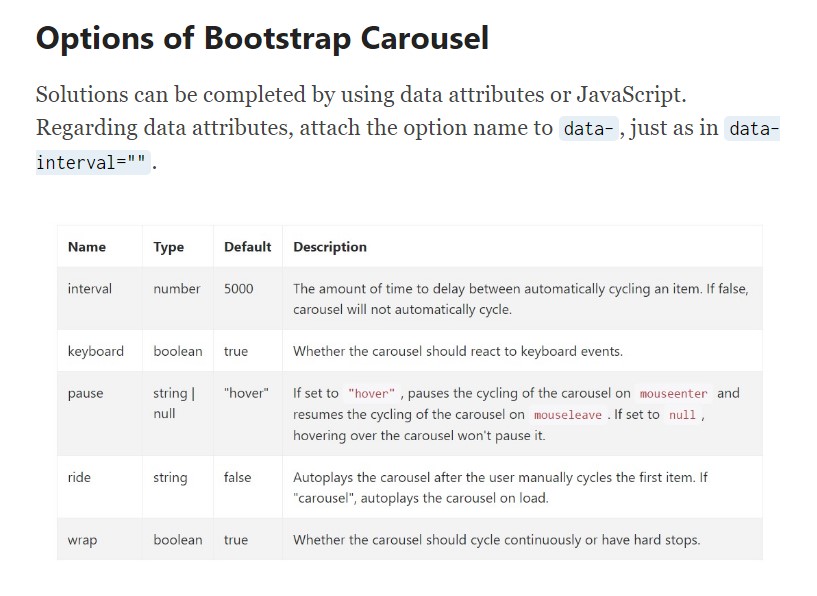
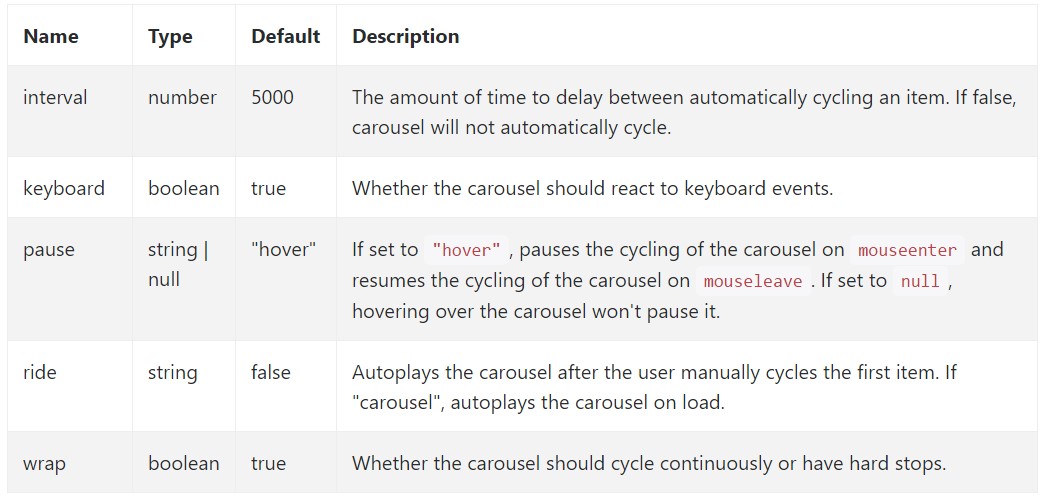
Solutions can possibly be passed by means of data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
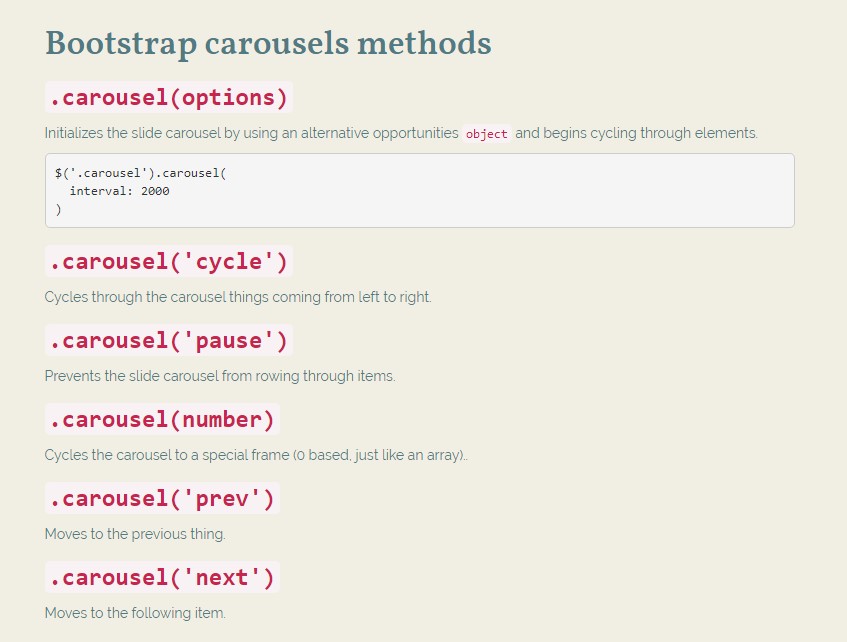
Ways
.carousel(options)
.carousel(options)Initializes the slide carousel using an optional opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through elements.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Cycles to the next thing.
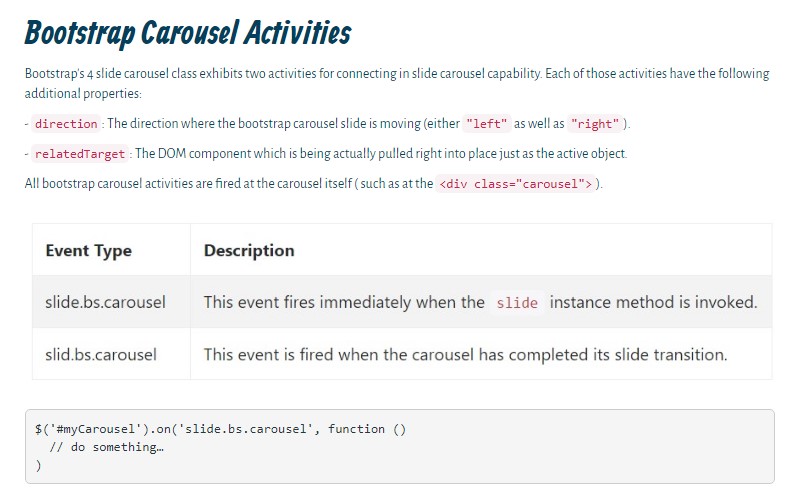
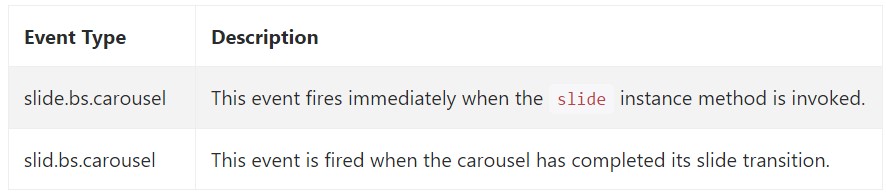
Occasions
Bootstrap's carousel class presents two occurrences for connecteding into carousel capability. Both of these occasions have the following extra properties:
direction"left""right"relatedTargetAll of the carousel occasions are set off at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the approach the carousel feature is structured in the Bootstrap 4 framework. It is certainly straightforward plus really easy . However it is fairly an helpful and interesting approach of display a ton of information in a lot less area the carousel element should however be applied cautiously thinking of the readability of { the information and the website visitor's convenience.
Excessive illustrations might be missed out to get observed with scrolling down the webpage and in the event that they flow too fast it could become very difficult actually seeing all of them or else read the text messages which in turn could sooner or later misinform or maybe irritate the web page viewers or else an necessary call to activity might be skipped out-- we definitely do not want this particular to take place.
Review a few youtube video tutorials relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

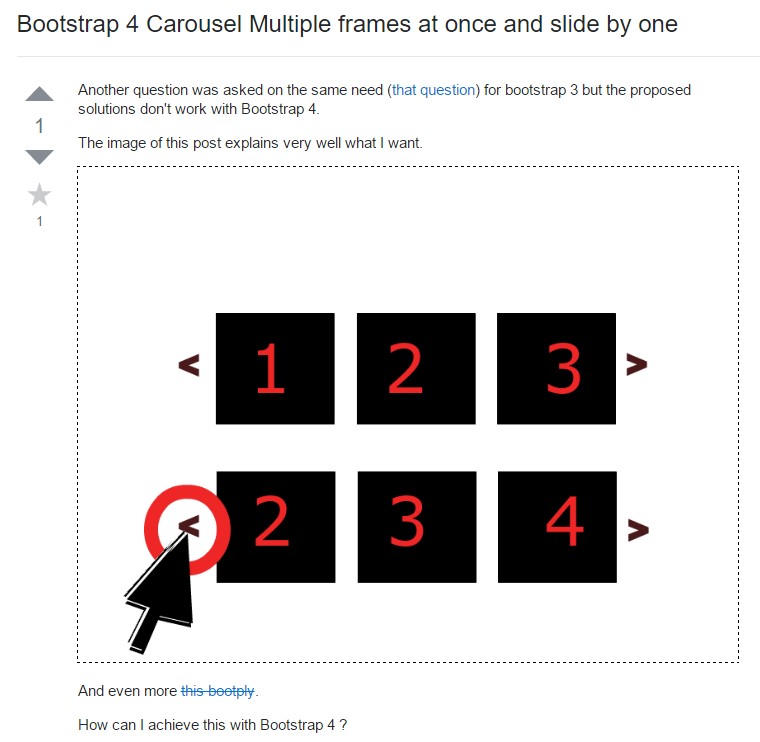
Bootstrap 4 Сarousel issue

HTML Bootstrap 4 Carousel with Autoplay
Bootstrap Image Carousel Examples
jQuery Bootstrap Image Carousel Slider