Bootstrap Menu Responsive
Intro
Even the simplest, not discussing the much more difficult webpages do desire some form of an index for the visitors to quickly navigate and find precisely what they are looking out for in the early handful of seconds avter their arrival over the web page. We need to regularly think a visitor could be rushing, visiting a number of pages quickly scrolling over them looking for a specific product or else decide. In these types of instances the certain and effectively specified navigating selection could bring in the variation among a single unique customer and the webpage being actually clicked away. So the construction and behavior of the webpage navigating are crucial without a doubt. Additionally our web sites get more and more observed from mobile phone in this way not possessing a web page and a navigating in special acting on smaller sreens basically matches not owning a web page anyway or even a whole lot worse.
Luckily the new fourth version of the Bootstrap system grants us with a powerful tool to manage the problem-- the so called navbar feature or the menu bar we got used noticing on the high point of most pages. It is a practical but powerful tool for covering our brand's identification relevant information, the pages structure as well as a search form or else a few call to action buttons. Why don't we see precisely how this entire thing gets handled inside of Bootstrap 4.
How you can put into action the Bootstrap Menu Using:
First we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also utilize some of the contextual classes just like
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 system is you should likewise assign the breakpoint at which the navbar must collapse to get displayed once the menu button gets clicked. To do this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Following measure
Next we ought to set up the so called Menu button which in turn will show up in the place of the collapsed Bootstrap Menu Builder and the customers are going to use to carry it back on. To accomplish this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted content
Navbars come with incorporated assistance for a handful of sub-components. Select from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of each of the sub-components provided in a responsive light-themed navbar that promptly collapses at the
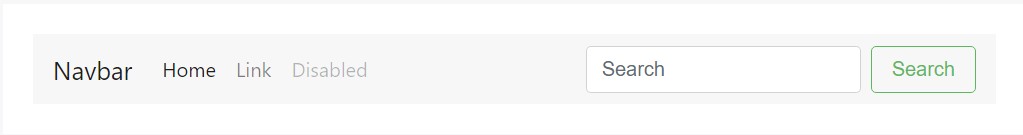
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
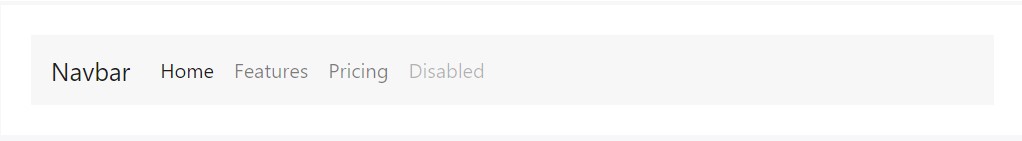
</nav>Nav
Navbar navigation web links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Set several form commands and components inside of a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include bits of text with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
Yet another brilliant brand new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to build the container for our menu-- it will widen it to a bar along with inline things above the identified breakpoint and collapse it in a mobile view below it. To do this create an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate aspect
And finally it is definitely time for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is simply the construct a navigational Bootstrap Menu Design in Bootstrap 4 should possess -- it is really intuitive and rather basic -- now the only thing that's left for you is planning the correct structure and beautiful subtitles for your web content.
Take a look at several on-line video information regarding Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

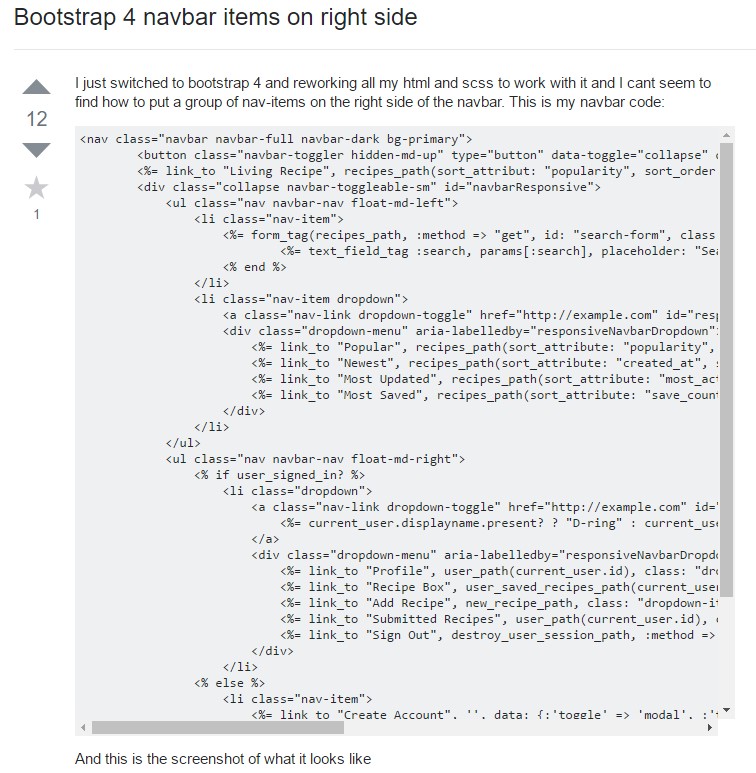
Bootstrap Menu on the right side