Bootstrap Columns HTML
Introduction
In the last couple years and undoubtedly the coming ones to come the world of internet spread more and a lot more extensively throughout all variety of gadgets so that right now pretty much half of the views of the websites out there are performed not on personal computer and laptop pc screens yet from various mobile machines having every kinds of small-sized display sizes. And so on the occasion that a page will not present correctly-- suggesting to resize and instantly get its most ideal fit on the gadget utilized its most likely will get searched away to become switched out by a mobile phone friendly web page featuring quite similar product and services.
What's more-- the indexing engines just like Google produce the so called mobile-friendly test and indicate far down your webpages throughout the search results. This lowering is even further assuming that the search is carried out by a mobile tool-- the search engines look upon this specific subject fairly seriously. In this degree not possessing a mobile friendly web page nearly implies not having a page anyway.
Steps to employ the Bootstrap Columns Mobile:
And yet what actually a web page being responsive means-- commonly-- fitting all width of the screen that gets revealed on introducing the features in clear and helpful approach at any size. To manage this the Bootstrap framework uses so called breakpoints and columns . In a few words the breakpoints are predefined display screen widths at which a change goes on and the Bootstrap Columns Form become transposed to simply fit in much better. The earlier edition worked with 4 breakpoints and the absolute most recent Bootstrap 4 framework introduces one more so they attain in fact five. Here they are along with the maximum value they stretch to. The exact boundary number in itself goes to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another advices
The horizontal space in Bootstrap 4 system gets distributed into 12 segments identical in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto format columns
Implement breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for every breakpoint you really need and every Bootstrap Columns Stack is going to be the exact same width.
Equivalent size
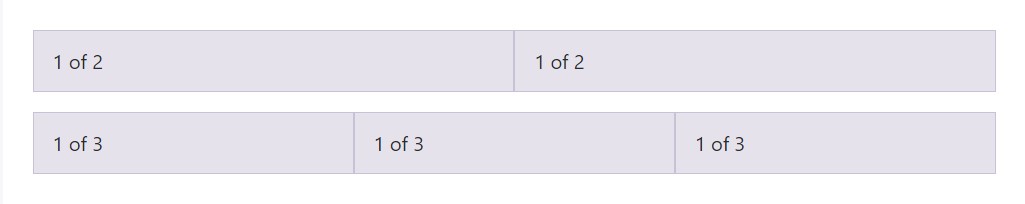
As an example, right here are two grid formats that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
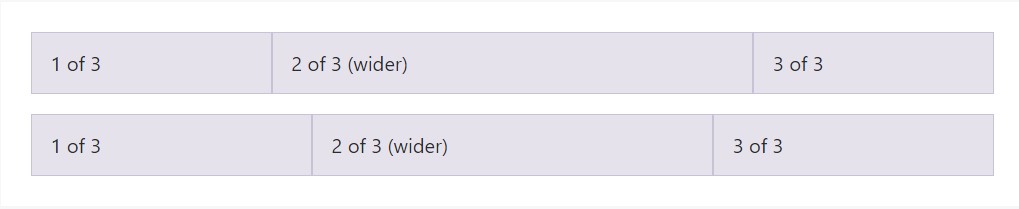
Auto-layout for flexbox grid columns as well signifies you can set up the width of one column and the others will immediately resize about it. You may apply predefined grid classes ( just as indicated below), grid mixins, or inline widths. Bear in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
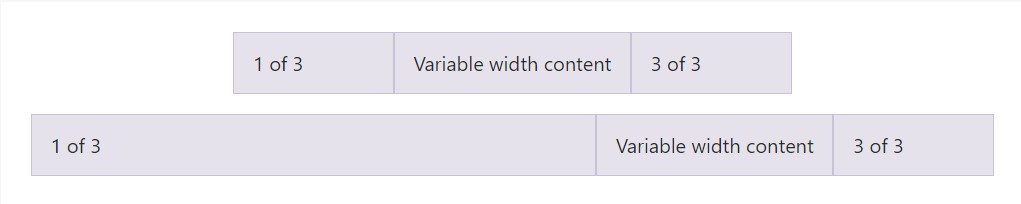
</div>Variable width content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
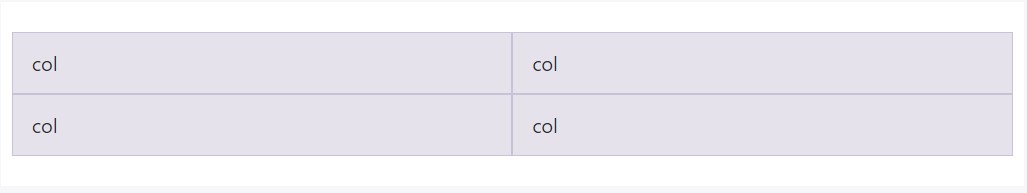
</div>Equivalent width multi-row
Make equal-width columns which extend multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand-new feature
Another new thing among the recent Alpha 6 build of Bootstrap 4 is in case that you provide simply just a handful of
.col-~ some number here ~Final thoughts
Well currently you realize exactly how the column components form the design and responsive behaviour of the Bootstrap framework and all that is definitely left for you is producing something truly awesome with them.
Review a number of youtube video information relating to Bootstrap columns
Related topics:
Bootstrap columns authoritative documents

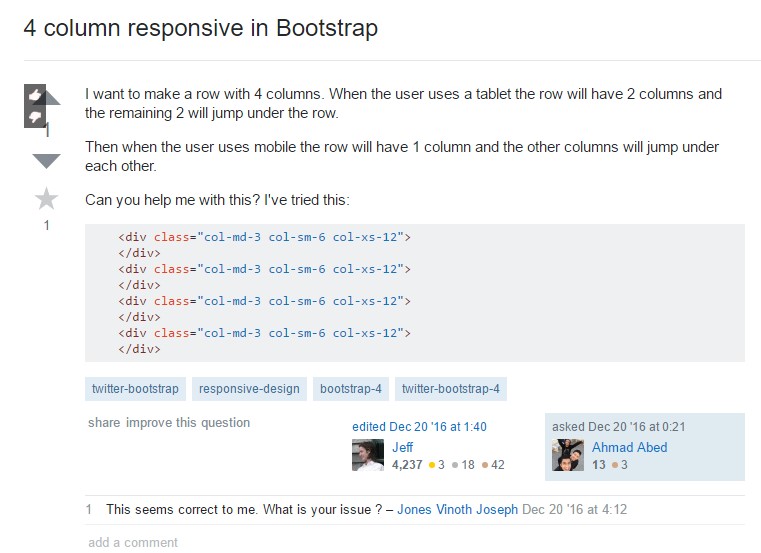
Responsive columns in Bootstrap

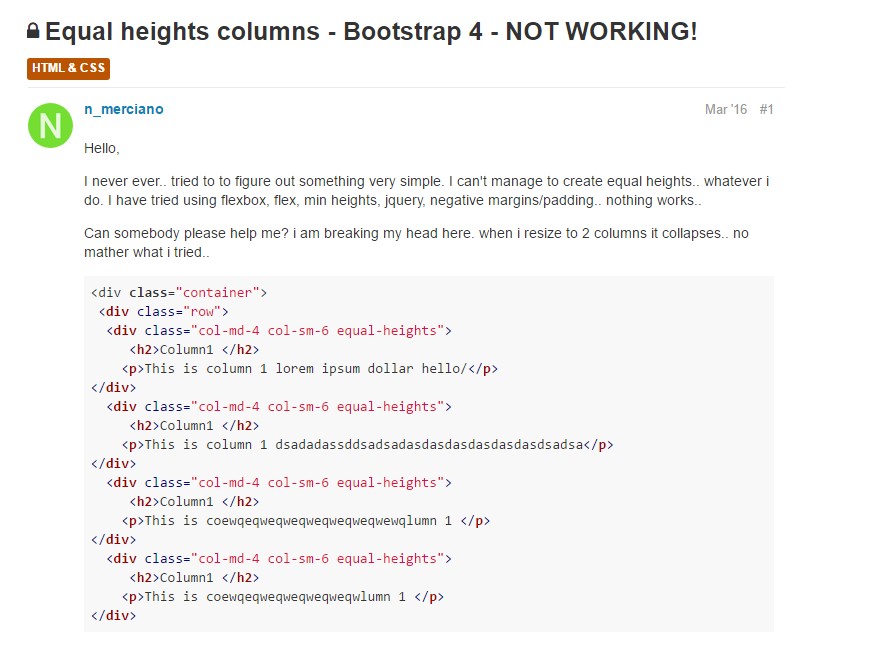
Issue with a heights of the Bootstrap columns