Bootstrap Offset Property
Introduction
It is definitely excellent when the content of our web pages simply just fluently spreads over the whole width accessible and conveniently changes scale as well as disposition when the width of the screen changes but in certain cases we need giving the features some field around to breath without additional elements around them due to the fact that the balance is the basic of receiving light and helpful appearance conveniently relaying our web content to the ones visiting the page. This free area along with the responsive behavior of our webpages is an important component of the concept of our webpages .
In the current version of probably the most favored mobile friendly system-- Bootstrap 4 there is actually a special set of methods assigned to placing our components exactly the places we need to have them and altering this location and appearance according to the size of the screen page gets featured.
These are the so called Bootstrap Offset Tutorial and
pushpull-sm--md-Tips on how to utilize the Bootstrap Offset Using:
The fundamental syntax of these is pretty much simple-- you have the activity you have to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor set up results
.offset-md-3.offsetAn example
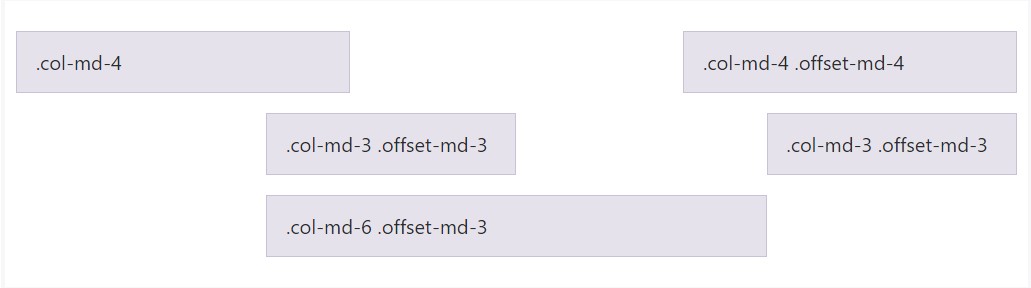
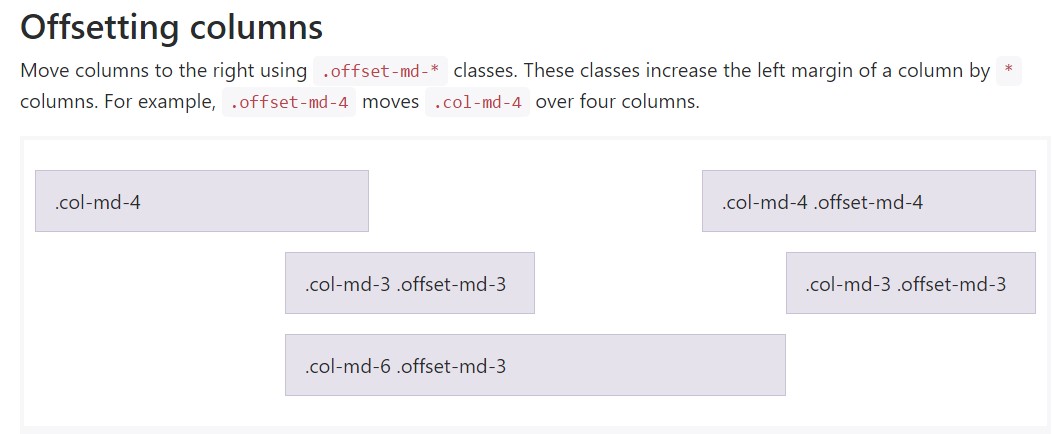
Position columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential thing
Important thing to take note right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does the job in scenario when you require to design a single component. With the condition that you however for some kind of case really want to displace en element baseding upon the ones neighboring it you can surely work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for setting web content you have the ability to in addition use these for reordering your web content utilizing classes like
.flex-first.flex-lastConclusions
So basically that's the method one of the most vital components of the Bootstrap 4's grid system-- the columns become assigned the intended Bootstrap Offset HTML and ordered precisely as you want them despite the way they take place in code. Nevertheless the reordering utilities are really strong, the things should really be presented primarily have to additionally be described first-- this are going to also keep it a much easier for the guys going through your code to get around. However certainly everything accordings to the particular case and the targets you are actually planning to accomplish.
Inspect a number of video guide relating to Bootstrap Offset:
Related topics:
Bootstrap offset official information

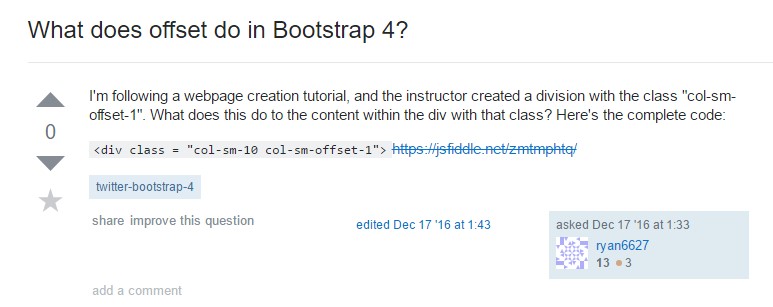
What does offset do in Bootstrap 4?

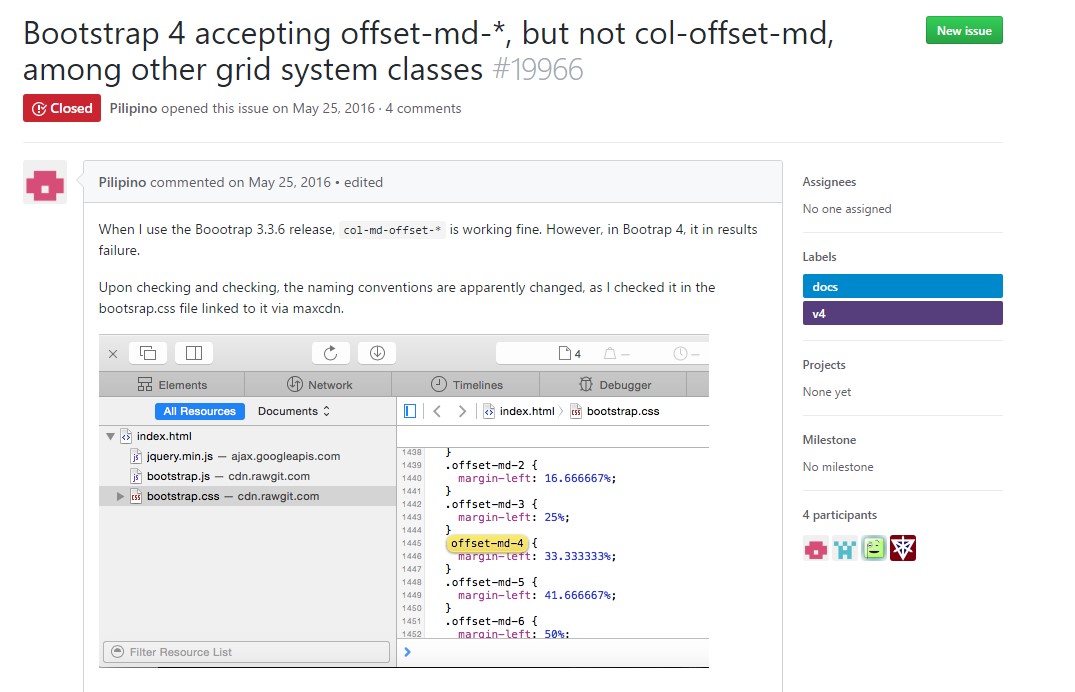
Bootstrap Offset:question on GitHub