Bootstrap Radio Button
Intro
In certain cases the tiny items happen to be certainly the very most essential given that the whole pic is actually a all containing many little elements finished and gathered for you to check and present just as a well-oiled bright machine. Such strong words might possibly appear a little too much when it goes to form regulations yet assuming that you just consider about it for a little bit there is certainly just a single component making it possible for the visitor to get one out of a several available alternatives. Therefore in the event that you are actually having a couple of forms with this kind of solutions controls over your various web sites does this suggest they are going to all look equivalent? And more essentially-- would you settle for that?
Fortunately for us the current edition of one of the most well-known mobile friendly framework - Bootstrap 4 runs absolutely packed with a brilliant new solution to the responsive behavior of the Bootstrap Radio Toggle controls and what exactly is bright new for this edition-- the so called custom form controls-- a combination of predefined visual appeals you are able to just get and utilize in order to provide the so desired these days range in the functional demonstrations of quite boring form elements. In this way let's take a look how the radio tabs are suggested to be described and designated in Bootstrap 4. (see page)
Exactly how to work with the Bootstrap radio button:
For you to generate a radio tab we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the area to characterize assuming that you desire the radio control to primarily load as checked the moment the web page gets loaded. Supposing that this is actually what you're looking for-- in place of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Input situations
The examined state for these types of buttons is only up-dated with click event on the button. If you make use of one other option to update the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons demand you to manually provide the
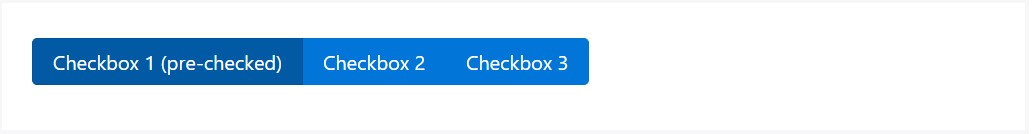
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
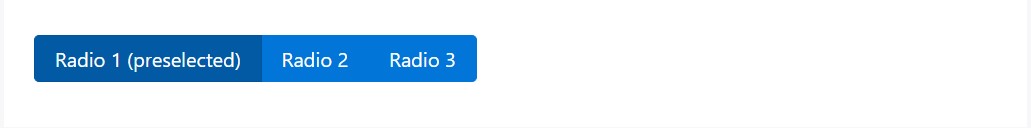
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
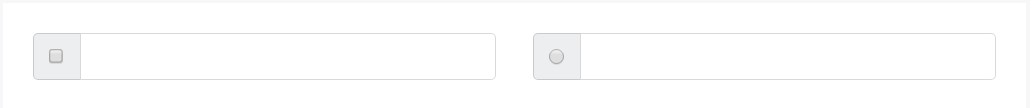
Whenever we want the user to pick out just one of a series of options, we are able to employ input features of the radio style. ( find more)
Just one might be picked if there is more than one particular feature of this form having the same value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the manner in which the default radio buttons get identified and work along in Bootstrap 4-- right now everything you require are several possibilities for the visitors to pick from.
Examine several youtube video guide relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative records

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling