Bootstrap Popover Form
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
Using Bootstrap 4 you can surely generate your site now a lot faster than ever before. It is comparatively incredibly much easier to work with Bootstrap to establish your web site than various other systems. By having the integration of HTML, CSS, and JS framework it is one of the absolute most leading programs for web site improvement.
Several functions plus techniques in Bootstrap 4
A couple of the top capabilities of the Bootstrap 4 feature:
• An improvised grid complex that makes it possible for the user to obtain mobile device helpful web sites with a fair level of simplicity.
• Several utility guidance sets have been provided in the Bootstrap 4 to provide simple learning for starters in the field of website creation.
Factors to note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the brand-new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been entirely removed. The creators have ensured that the Bootstrap 3 does get periodic updates and defect resolve alongside improvements. It will be carried out even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have guaranteed that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The service for various internet browsers along with operating systems has been included in the Bootstrap 4
• The general sizing of the font is improved for pleasant observing and web site development experience
• The renaming of a variety of elements has been performed to guarantee a much faster and even more dependable web-site development method
• Along with new modifications, it is achievable to establish a much more interactive site along with minimal efforts
Bootstrap Popover Options
And promptly let us go to the major theme.
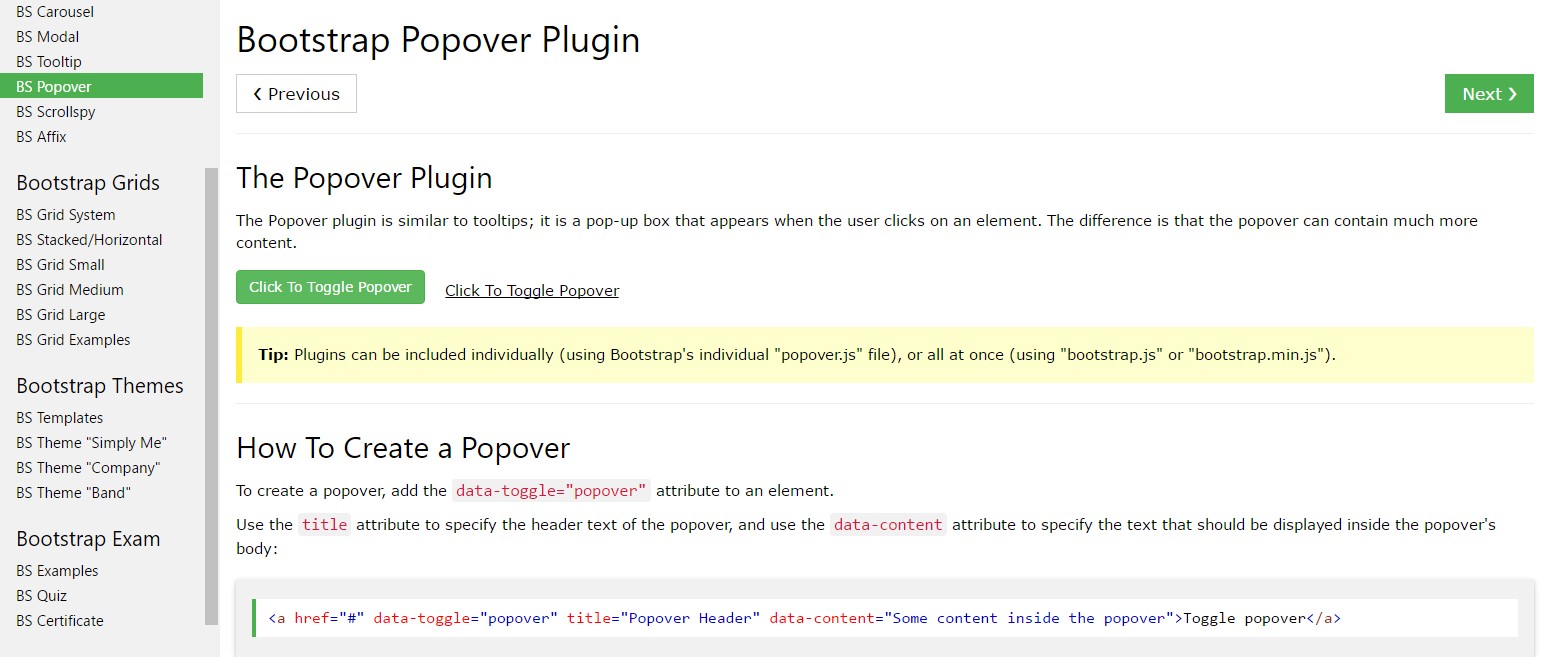
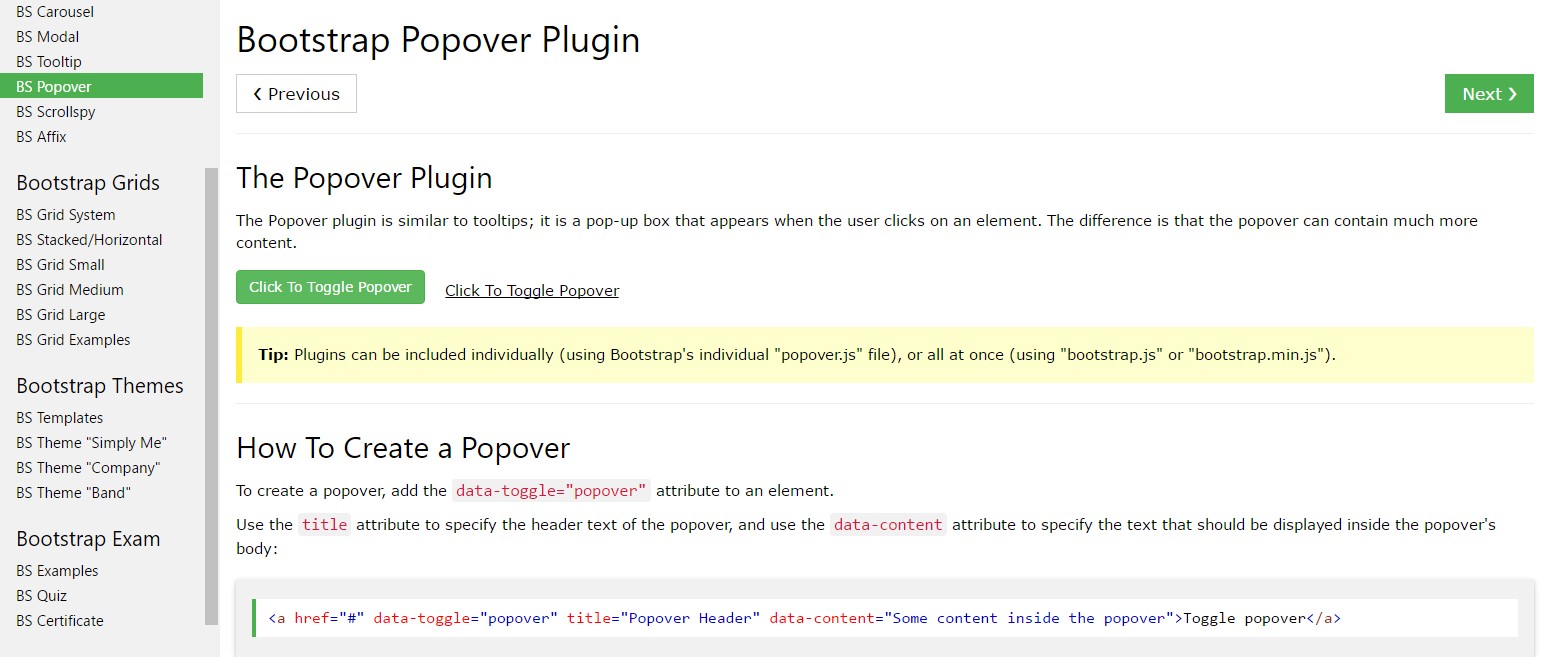
When you want to include some additional info on your web site you can possibly apply popovers - simply add in compact overlay content.
How to make use of the popover plugin:
- Bootstrap Popover Content rely upon the Third side library Tether for fixing. You need to utilize tether.min.js prior to bootstrap.js straight for popovers to work!
- Popovers require the tooltip plugin considering that a dependency .
- Popovers are opt-in for effectiveness reasons, so that you must initialize them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Producing popovers on hidden features will never act.
- Whenever activated from weblinks that span numerous lines, popovers will be centralized. Utilize
white-space: nowrap;<a>Did you found out? Wonderful, let us discover how they do the job along with some examples. ( see post)
You need to provide tether.min.js right before bootstrap.js in order for popovers to function!
Some example: Enable popovers anywhere
One idea to initialize all popovers in a web page would be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Applying the container possibility
When you possess certain looks on a parent element which conflict with a popover, you'll prefer to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
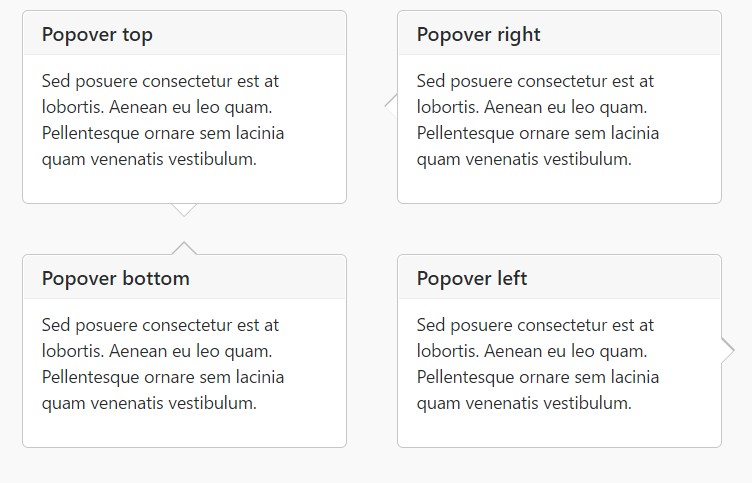
)Static popover
Four options are accessible: high point, right-handed, bottom, and left adjusted.
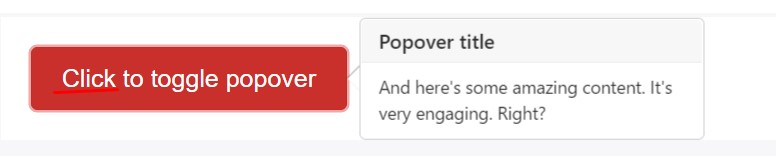
Live demonstration

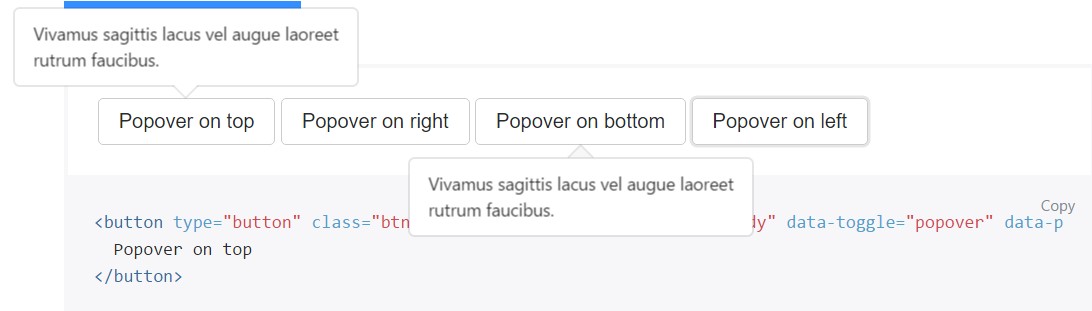
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
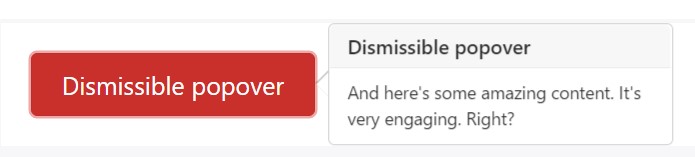
</button>Dismiss on following click
Use the
focusSpecial markup required for dismiss-on-next-click
For right cross-browser and cross-platform activity, you have to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
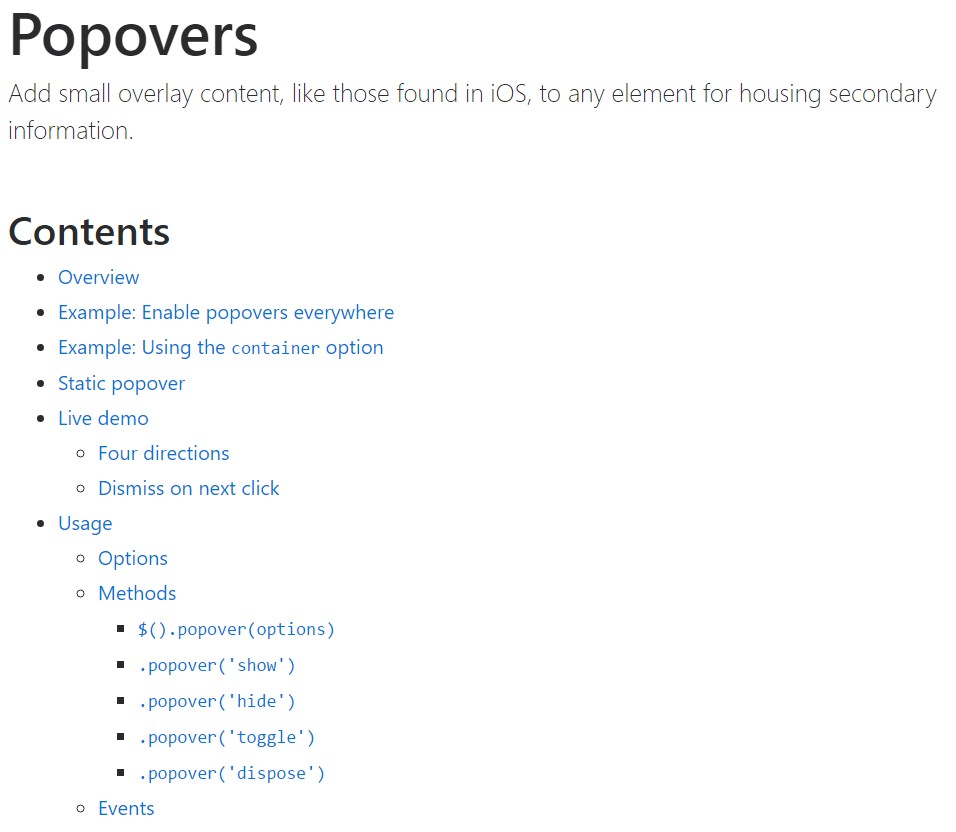
)Application
Permit popovers through JavaScript
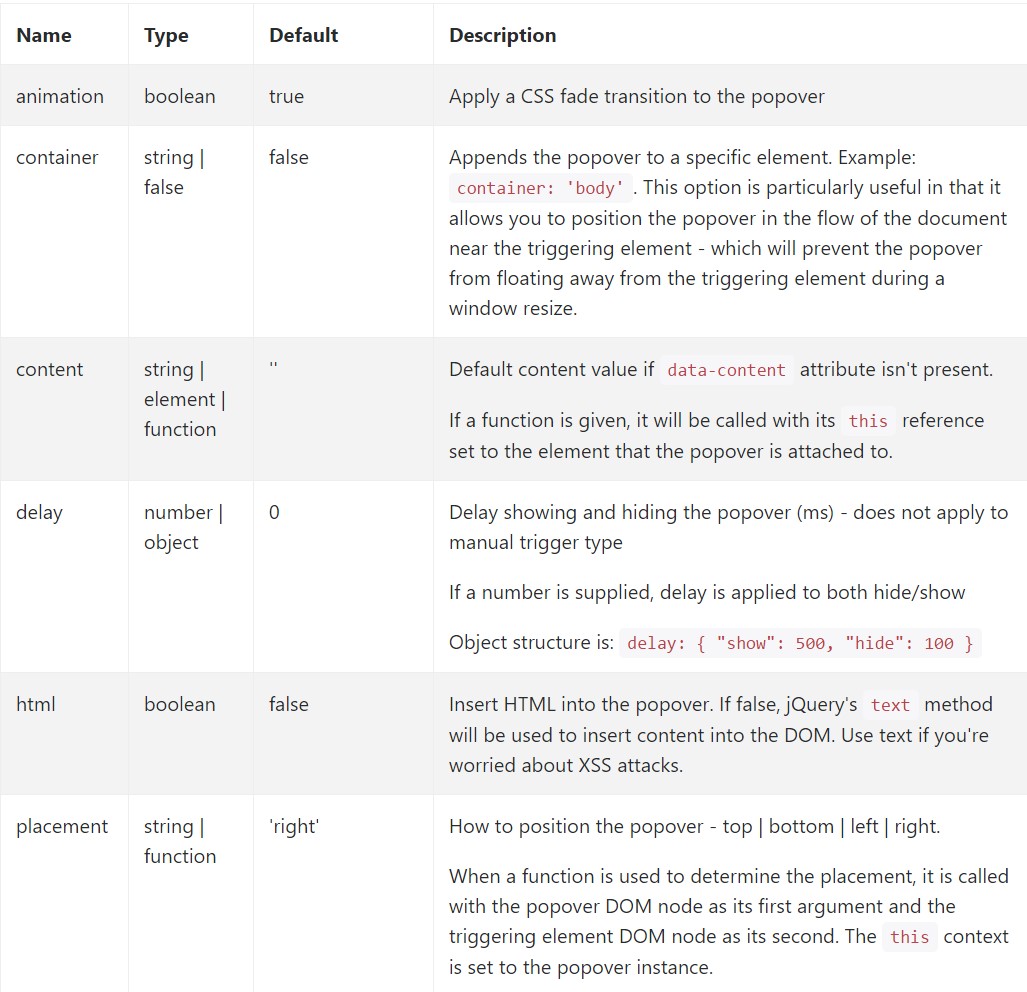
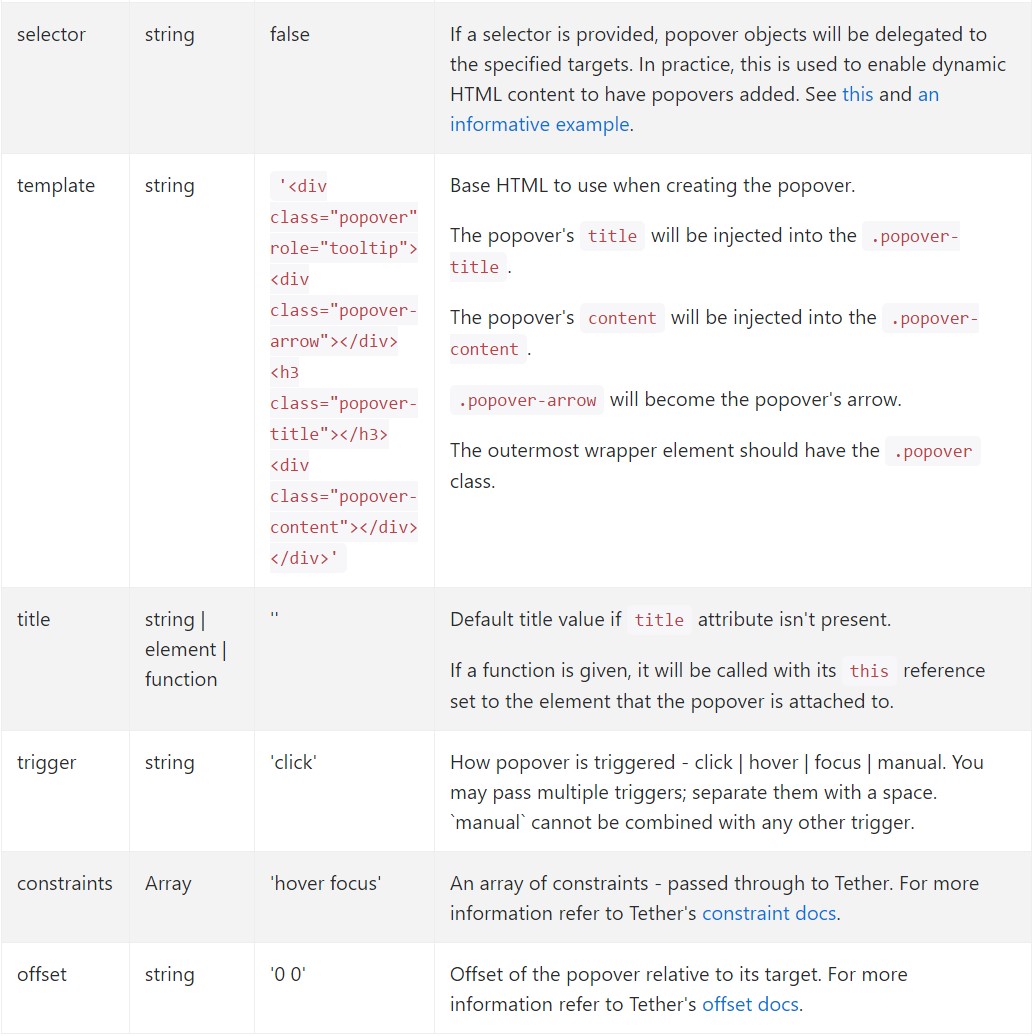
$('#example').popover(options)Features
Selections can possibly be passed by using data attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

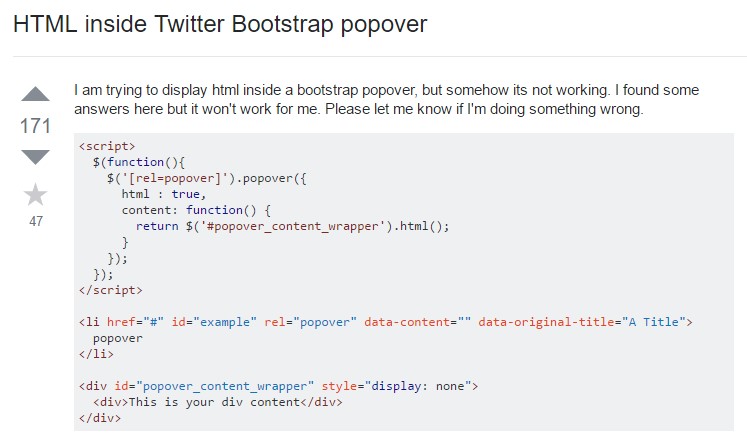
Data attributes for different popovers
Selections for separate popovers can additionally be pointed out with the application of data attributes, as revealed above.
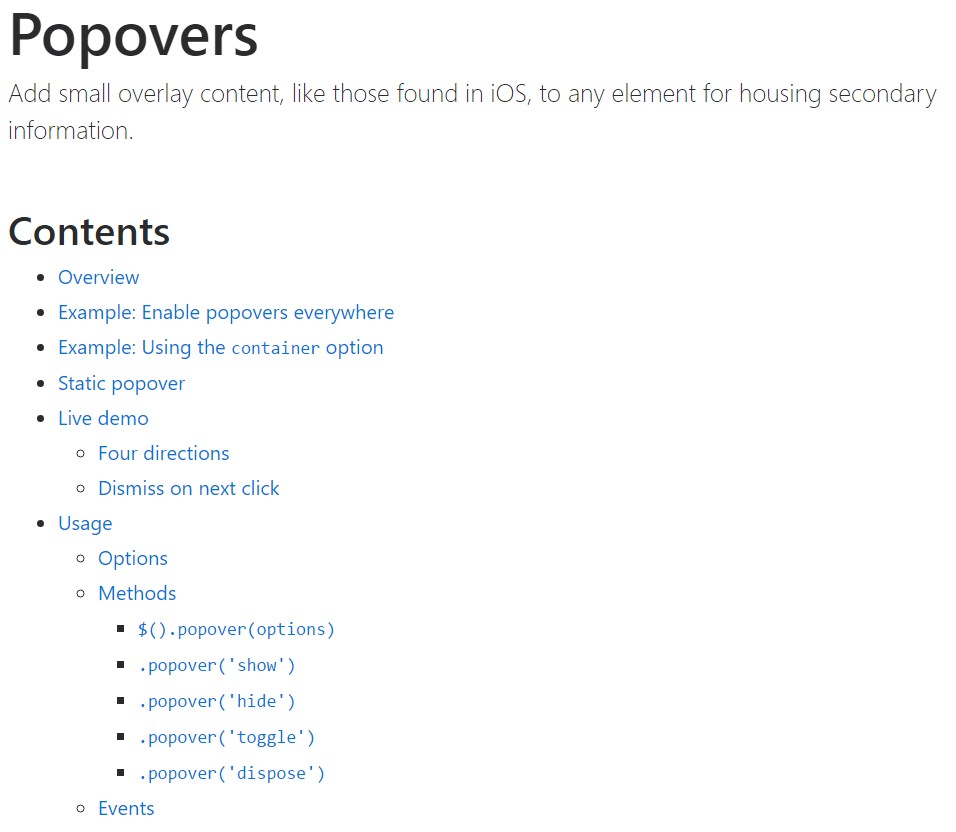
Options
$().popover(options)
Initializes popovers for the component compilation.
.popover('show')
Uncovers an element's popover. Returns to the user right before the popover has actually been demonstrated (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller prior to the popover has truly been concealed (i.e. before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the user prior to the popover has in fact been demonstrated or disguised (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and destroys an element's popover. Popovers that make use of delegation (which are developed working with the selector possibility) can not actually be personally destroyed on descendant trigger elements.
$('#element').popover('dispose')
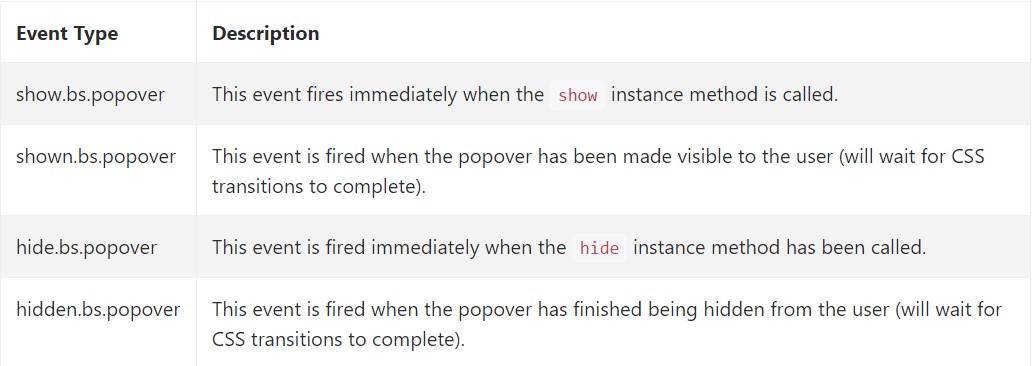
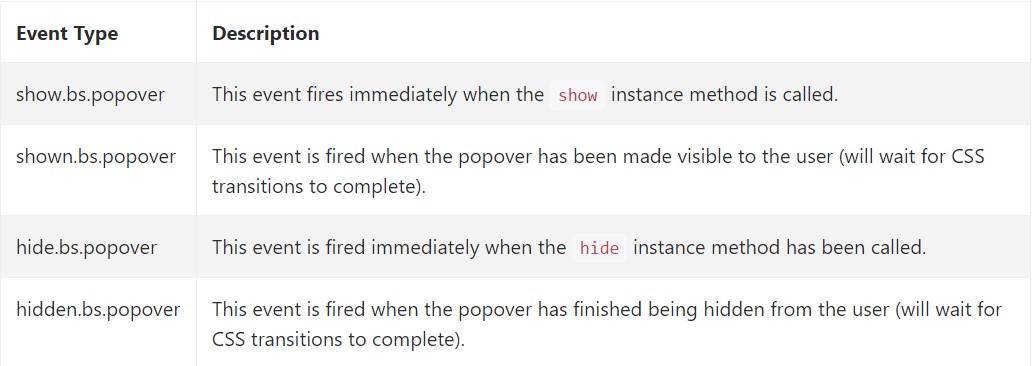
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a couple of online video training regarding Bootstrap popovers
Related topics:
Bootstrap popovers main records

Bootstrap popovers training

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the component compilation.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the user right before the popover has actually been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller prior to the popover has truly been concealed (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the user prior to the popover has in fact been demonstrated or disguised (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and destroys an element's popover. Popovers that make use of delegation (which are developed working with the selector possibility) can not actually be personally destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a couple of online video training regarding Bootstrap popovers
Related topics:
Bootstrap popovers main records

Bootstrap popovers training

Bootstrap Popover complication