Bootstrap Collapse Group
Introduction
As you already understand, Bootstrap promptly makes your internet site responsive, working with its components just as a reference for placing, sizing, and so on.
Identifying this, when we are to design a menu employing Bootstrap for front-end, we will have to comply with some of the standards and standards fixed by Bootstrap to make it promptly structure the features of the page to leave responsive correctly.
Some of the most exciting possibilities of applying this framework is the generation of menus displayed as needed, according to the actions of the site visitors .
{ A good option to get using menus on small displays is to attach the options in a form of dropdown which only opens up any time it is turned on. That is , create a button to turn on the menu on demand. It is definitely pretty simple to complete this with Bootstrap, the functions is all ready.
Bootstrap Collapse Responsive plugin enables you to button information within your webpages together with a number of classes thanks to some useful JavaScript. ( click this)
The ways to utilize the Bootstrap Collapse Class:
To make the Bootstrap Collapse Panel within small-scale display screens, just simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can certainly get the menu disappear on the smaller sized display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail present in this feature will be delivered in the framework of the menu. By cutting down the computer screen, it compacts the inside elements and conceal, being visible only via clicking on the
<button class = "navbar-toggle">Through this the menu will show up yet will certainly not do work when clicked. It is actually by cause of this performance in Bootstrap is performed with JavaScript. The really good news is that we do not really need to write a JS code line at all, but for everything to run we should include Bootstrap JavaScript.
At the bottom of the page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
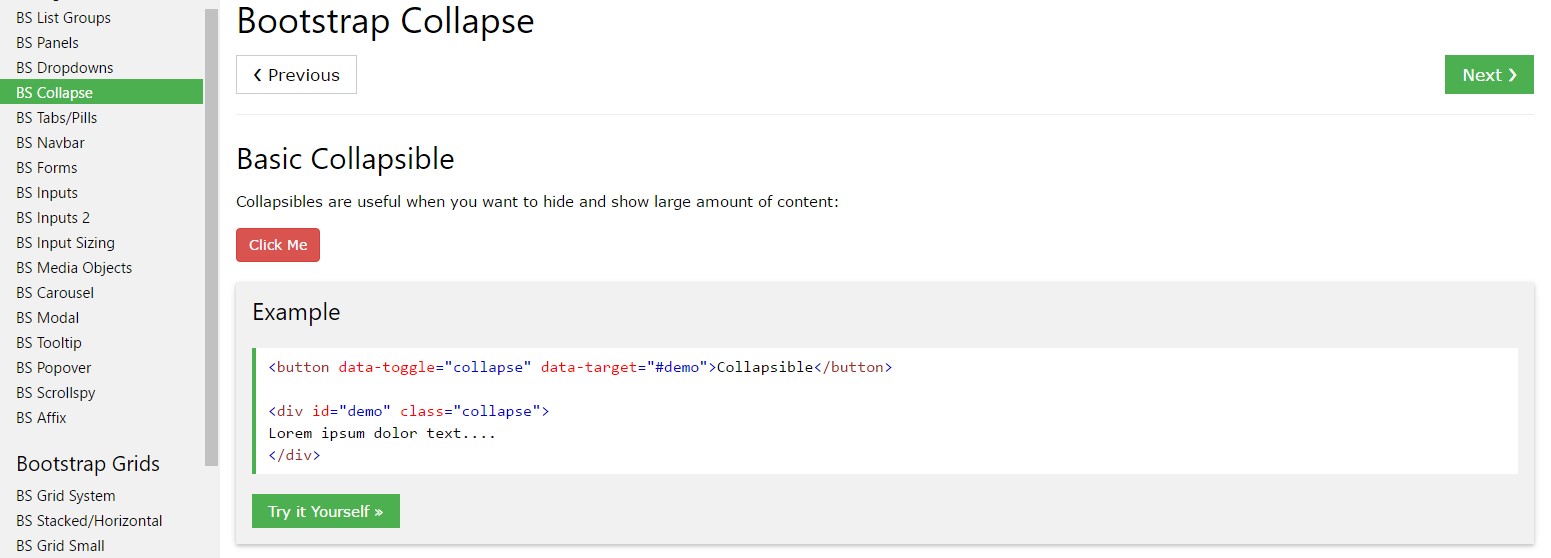
Click on the switches shown below to demonstrate and cover one more element by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou can put into action a link along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
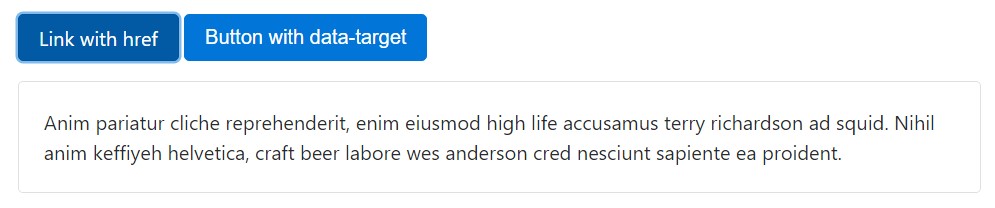
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
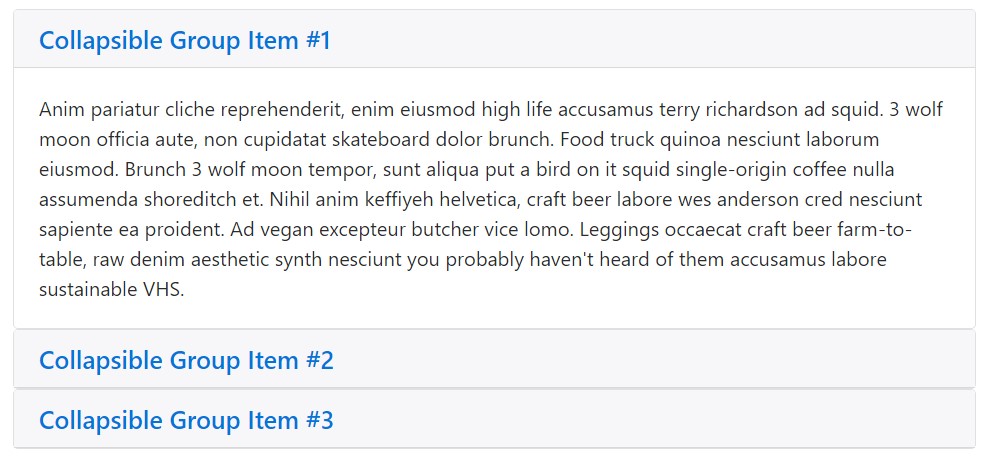
</div>Accordion for example
Increase the default collapse activity to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Don't forget to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control element is aim for a one collapsible feature-- such as the
data-targetidaria-controlsidUtilization
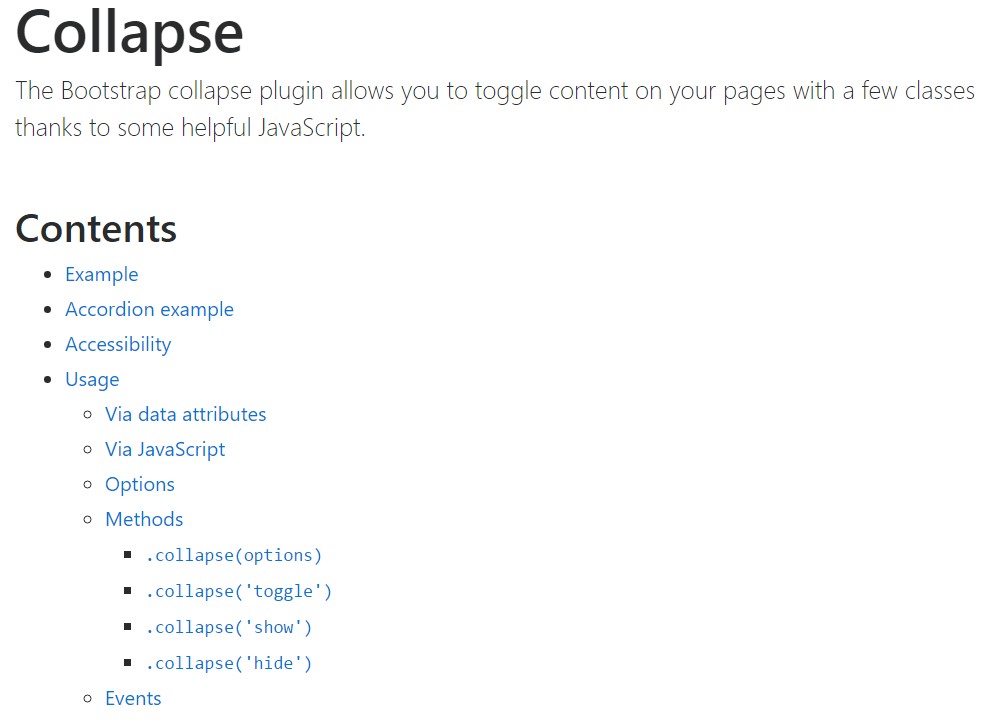
The collapse plugin applies a several classes to handle the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes are able to be discovered in
_transitions.scssBy information attributes
Simply just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By JavaScript
Enable manually using:
$('.collapse').collapse()Possibilities
Features can be passed with data attributes or else JavaScript. For data attributes, append the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Triggers your content as a collapsible feature. Takes on an extra selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to presented or else hidden.
.collapse('show')
.collapse('show')Displays a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Events
Bootstrap's collapse class exposes a several events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a functional and quick good result, without having excellent programming effort we will definitely have a great final result.
However, it is not actually just valuable when it comes to developing menus, but also any other components for displaying or hiding on-screen parts, baseding on the decisions and demands of users.
Usually these types of functions are additionally useful for concealing or else presenting large amounts of data, enabling extra dynamism to the site as well as keeping the layout cleaner.
Take a look at a number of online video information about Bootstrap collapse
Related topics:
Bootstrap collapse approved documentation

Bootstrap collapse guide

Bootstrap collapse problem