Bootstrap Tabs Using
Introduction
Sometimes it is really pretty effective if we are able to simply made a few sections of details sharing the very same area on page so the visitor easily could search through them with no really leaving behind the display. This gets conveniently obtained in the brand new 4th version of the Bootstrap framework by using the
.nav.tab- *Exactly how to put into action the Bootstrap Tabs Set:
First of all for our tabbed control panel we'll need certain tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand-new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Events structure has been simply prepared it is actually opportunity for developing the panels holding the certain content to be presented. 1st we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can as well produce tabbed panels using a button-- just like appearance for the tabs themselves. These are additionally referred as pills. To accomplish it simply just ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
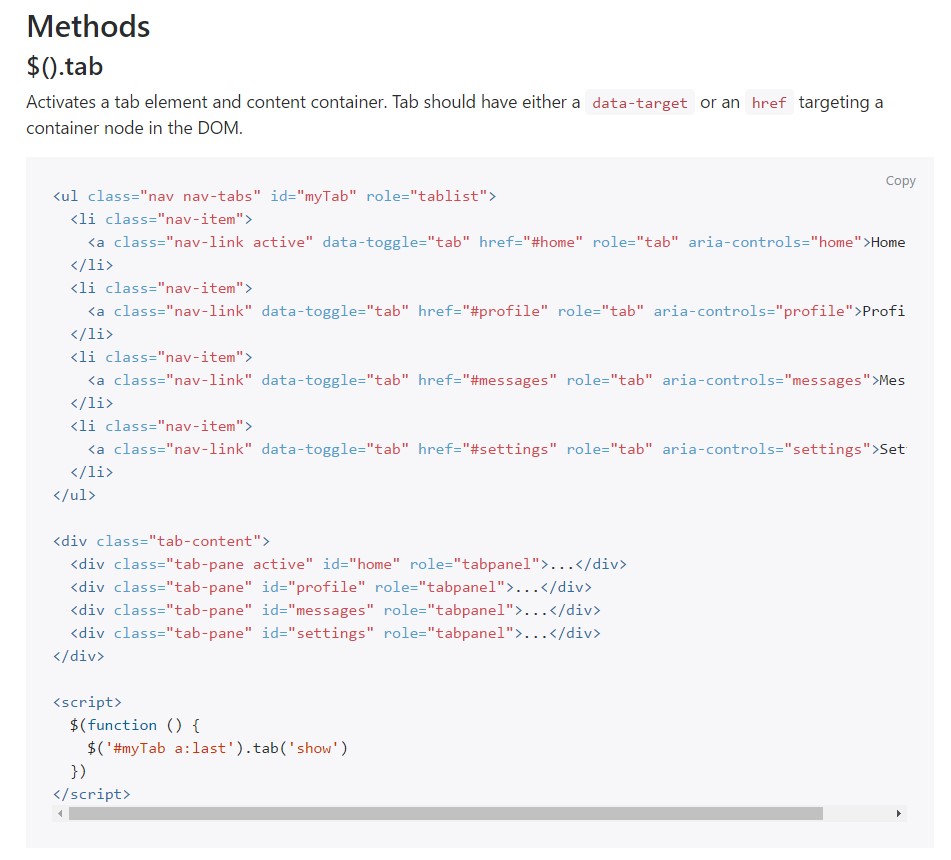
$().tab
$().tabActivates a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and gives its own attached pane. Any other tab that was previously selected ends up being unselected and its linked pane is hidden. Returns to the caller just before the tab pane has in fact been presented ( id est just before the
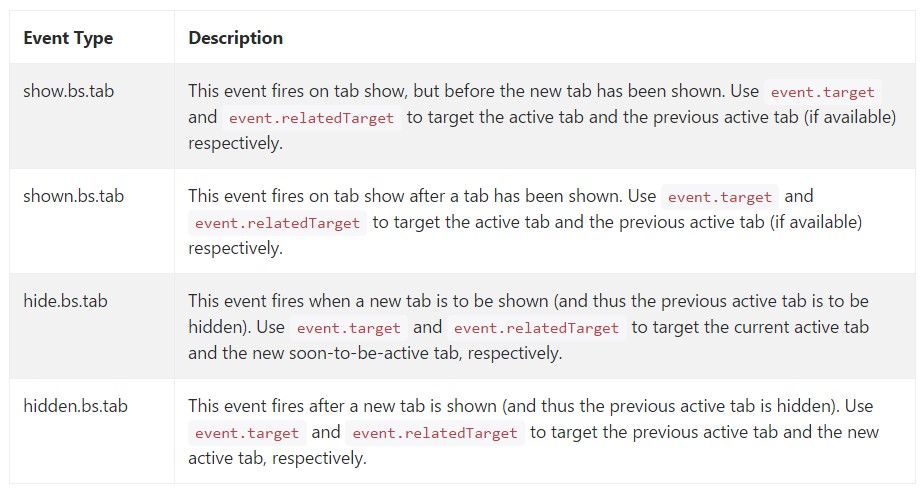
shown.bs.tab$('#someTab').tab('show')Occasions
When revealing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is actually the manner in which the tabbed control panels get generated with the most current Bootstrap 4 version. A detail to pay attention for when designing them is that the other elements wrapped inside each tab control panel need to be essentially the same size. This are going to really help you avoid some "jumpy" behavior of your web page once it has been already scrolled to a certain location, the visitor has started browsing via the tabs and at a certain point gets to open a tab together with considerably extra content then the one being actually discovered right prior to it.
Examine a number of online video guide about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documentation

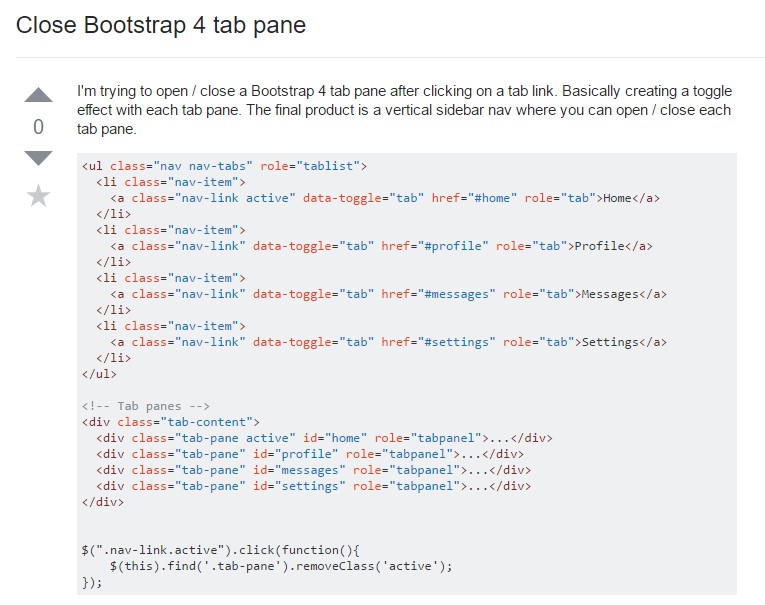
How to shut Bootstrap 4 tab pane

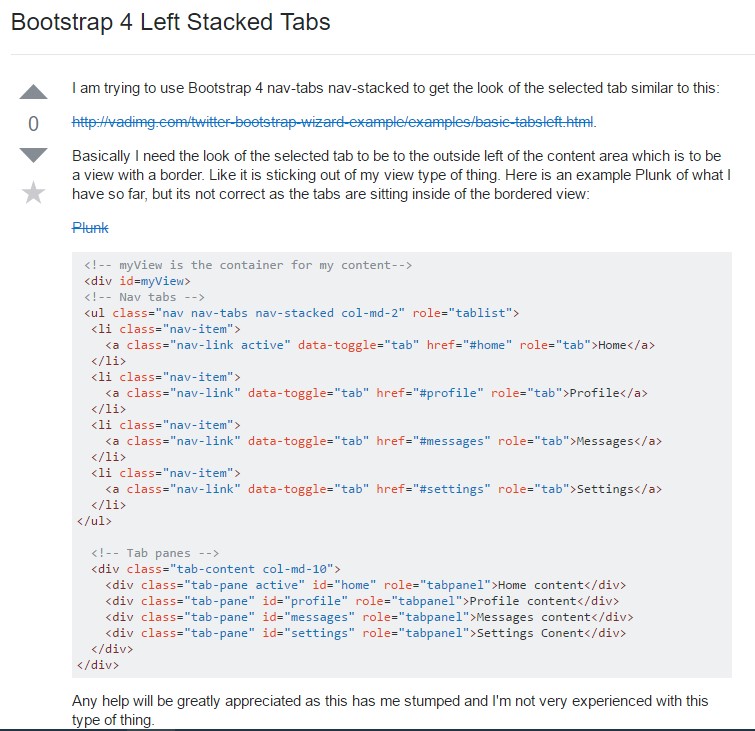
Bootstrap 4 Left Stacked Tabs