Bootstrap Login forms Layout
Intro
In some situations we require to protect our valuable material in order to grant access to only specific people to it or dynamically personalise a part of our web sites baseding on the specific viewer that has been actually watching it. However just how could we potentially know each particular website visitor's personality since there are really so many of them-- we need to get an reliable and easy method learning more about who is whom.
This is where the site visitor access control comes along primary engaging with the website visitor with the so knowledgeable login form element. In the current 4th version of the most prominent mobile friendly website page creation framework-- the Bootstrap 4 we have a plenty of components for developing this type of forms so what we're heading to do here is taking a look at a some instance just how can a simple login form be made utilizing the useful instruments the current version goes along with. ( additional hints)
Steps to put into action the Bootstrap Login forms Css:
For starters we need a
<form>Inside of it certain
.form-groupTypically it's easier to utilize visitor's mail instead of making them figure out a username to affirm to you since normally anybody realizes his e-mail and you can regularly question your users another time to exclusively provide you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
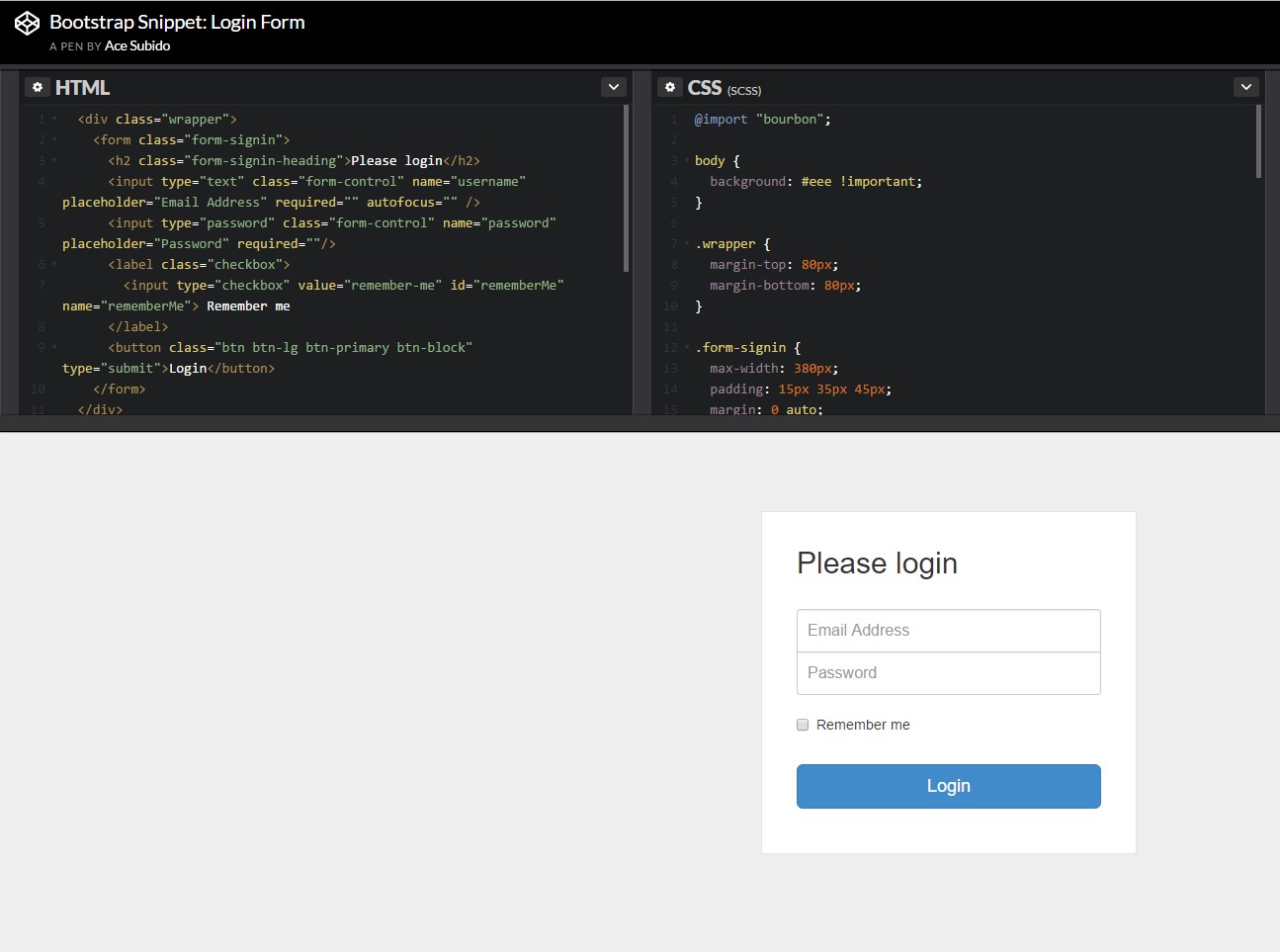
<button>type="submit"Some example of login form
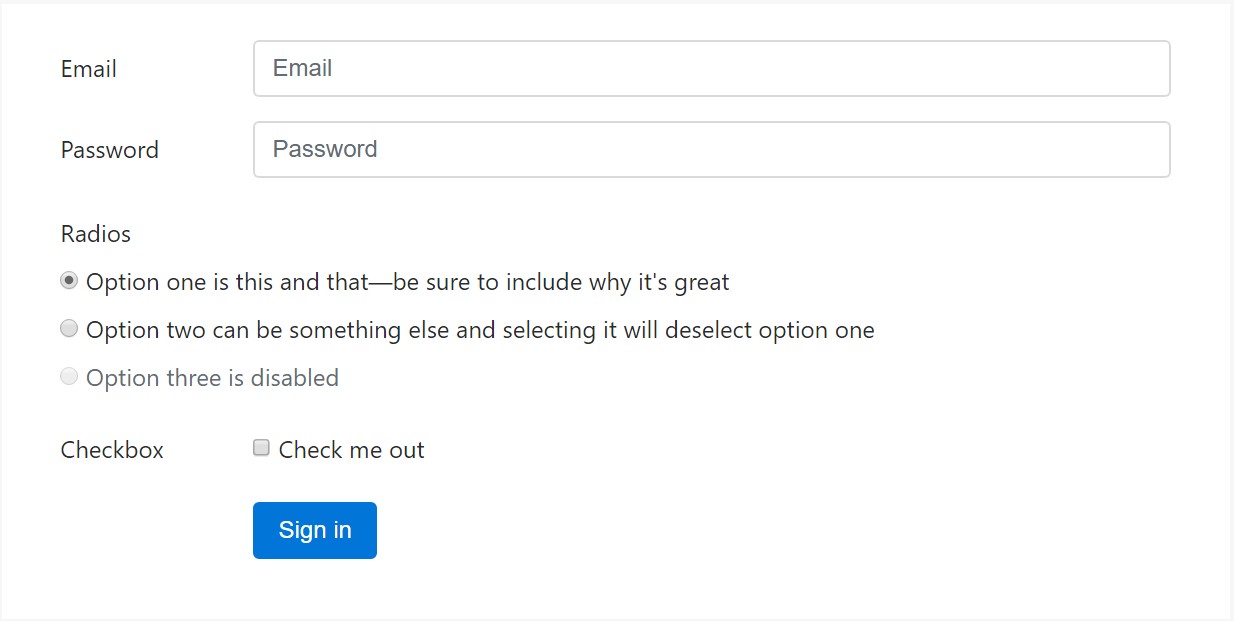
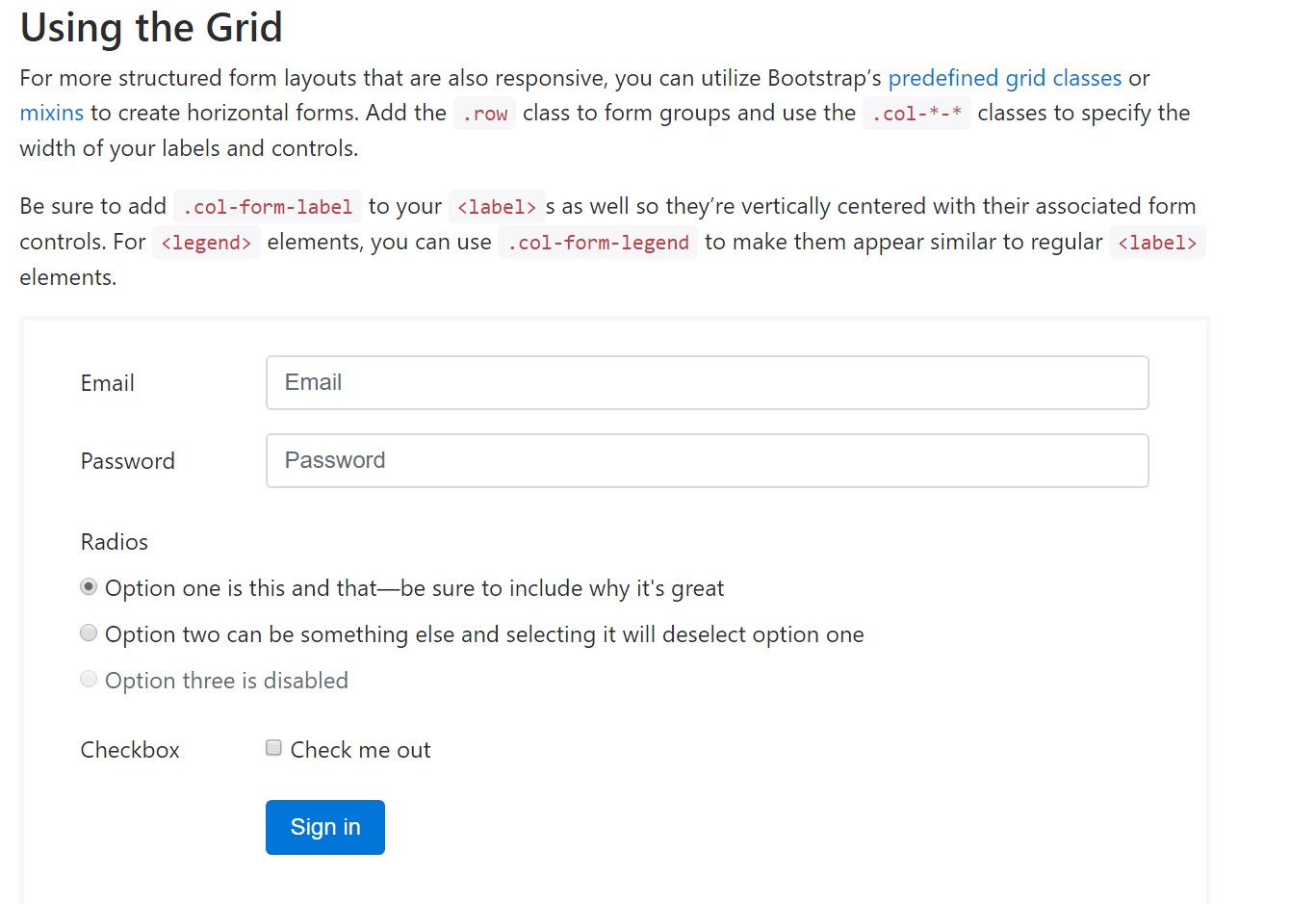
For more organised form layouts that are as well responsive, you are able to employ Bootstrap's predefined grid classes alternatively mixins to create horizontal forms. Bring in the
. row.col-*-*Make certain to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the main elements you'll want to generate a basic Bootstrap Login forms Code through the Bootstrap 4 framework. If you want some extra challenging looks you are simply free to take a complete advantage of the framework's grid system arranging the components pretty much any way you would think they need to occur.
Examine a couple of video tutorials regarding Bootstrap Login forms Dropdown:
Linked topics:
Bootstrap Login Form approved documents

Article:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form