Bootstrap Modal Popup Position
Intro
Commonly, when we develop our pages there is this kind of content we do not wish to arrive on them until it is actually really wanted by the guests and whenever such time comes they should have the opportunity to simply take a instinctive and straightforward action and receive the wanted info in a matter of minutes-- quickly, easy and on any sort of display screen dimension. When this is the scenario the HTML5 has just the best element-- the modal. ( additional reading)
Essential factors to keep in mind:
Before starting having Bootstrap's modal component, don't forget to read through the following for the reason that Bootstrap menu decisions have currently changed.
- Modals are constructed with HTML, CSS, and JavaScript. They are really located over anything else within the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly close the modal.
- Bootstrap just holds just one modal pane simultaneously. Embedded modals usually are not provided given that we consider them to remain poor user experiences.
- Modals application
position:fixeda.modal- One once more , because of the
position: fixed- Finally, the
autofocusKeep viewing for demos and application guides.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Form. To reach the identical result, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to use the Bootstrap Modal Popup Header:
Modals are entirely supported in recent fourth edition of the most well-known responsive framework-- Bootstrap and can certainly also be styled to show in various sizes according to designer's desires and visual sense but we'll go to this in just a moment. Primary why don't we view how to develop one-- bit by bit.
To begin we need a container to handily wrap our disguised web content-- to create one create a
<div>.modal.fadeYou require to bring in certain attributes too-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the concrete modal content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after changing the header it's moment for building a wrapper for the modal content -- it ought to take place along with the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been set up it is definitely time for setting up the element or elements which we are willing to use to launch it up or else in shorts-- make the modal show up ahead of the visitors when they make the decision that they require the info carried in it. This normally gets done through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your web content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the caller before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user just before the modal has in fact been covered up (i.e. right before the
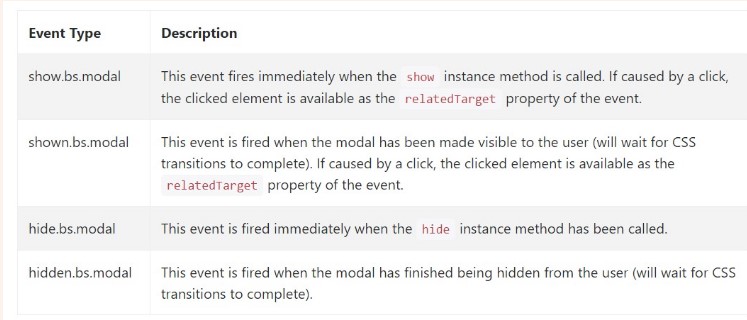
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a handful of events for entraping in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is simply all the critical factors you should take care about whenever building your pop-up modal component with newest 4th edition of the Bootstrap responsive framework-- right now go find an item to hide in it.
Examine a couple of online video tutorials regarding Bootstrap Modal Popup:
Connected topics:
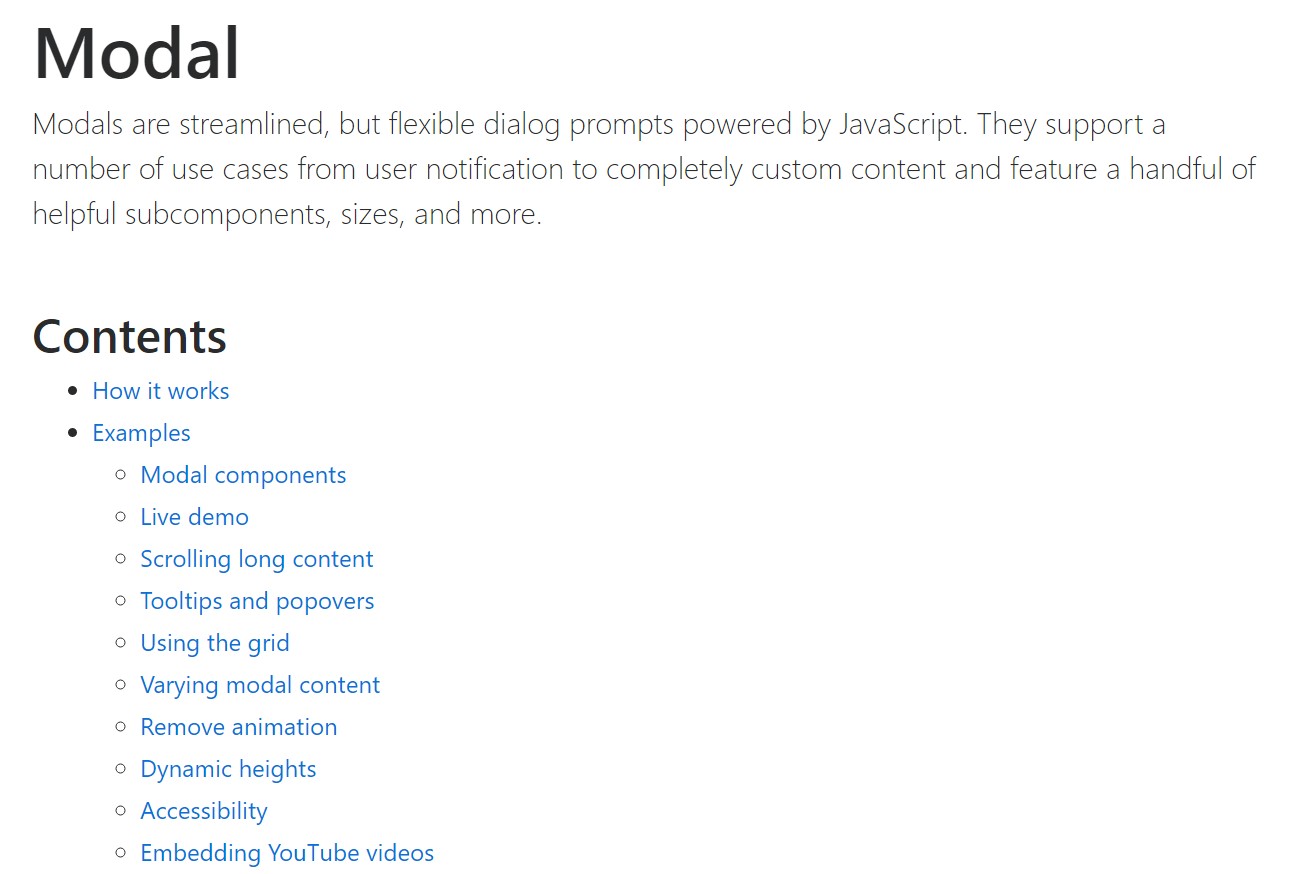
Bootstrap Modal Popup: formal records

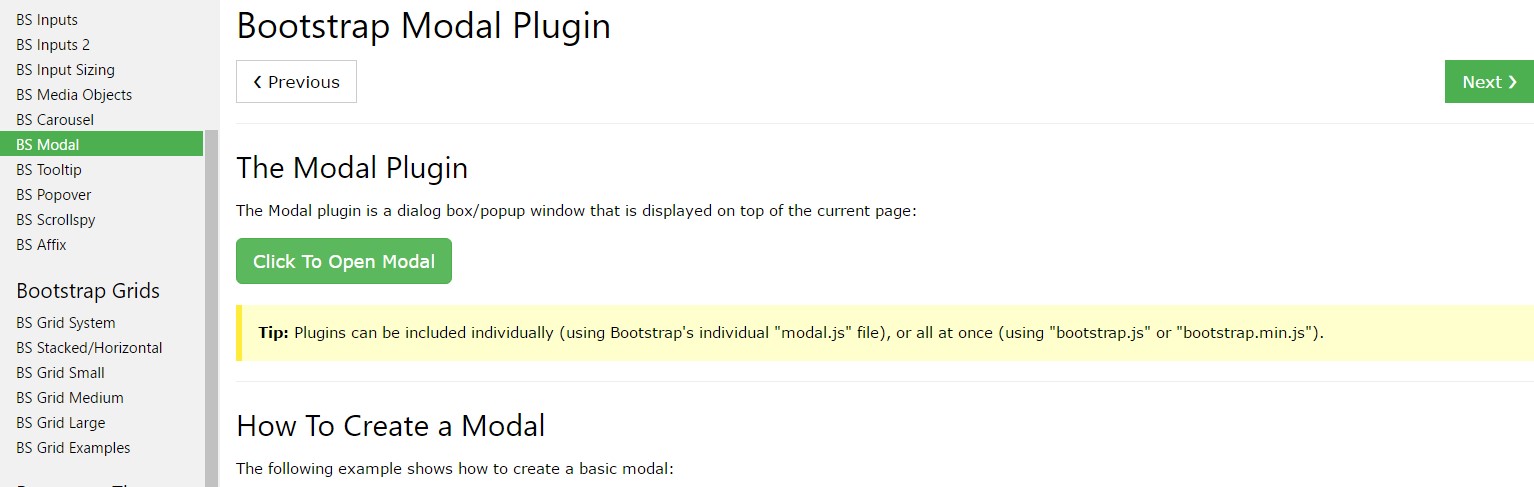
Bootstrap Modal Popup: short training guide

Another practical information regarding to Bootstrap Modal Popup