Bootstrap Select Value
Intro
Bootstrap is the most well-known system for designing completely responsive web sites for the several number of years now and it becomes increasingly efficient, simple and well thought with every fresh edition trying to stay in touch with the website design trends and website designer's desires. The new Bootstrap 4 version is even speedier and more convenient to apply compared to its predecessor which became the complete ideal every time it comes down to mobile friendly. It is although still simply just a fantastic thought set of designating regulations and classes and not a magical wand capable of supplying almost everything a web developer could probably visualize or a user could possibly need to have-- no framework might ever complete that. ( additional reading)
That is certainly why promptly numerous plugins get generated to complete the mini spaces fulfilling the necessity of specific look and activity in this particular rare instances while the primary framework aren't able to handle the job. This definitely is a great approach considering that normally we just include the major framework documents for best look and features and the plugins come in and become loaded simply by internet browser only if really needed delivering the optimal web server load and speed for our webpages.
Over here we're going to take a glance at one of those plugins-- the Bootstrap Select Style. It gives a notable increase to the default
<select>Tips on how to work with the Bootstrap Select CSS Plugin:
The page you are able to attain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it only a bot you can surely locate the CDN links in the event that you decide not to self-host. As soon as you have certainly attached it within your webpage you have the ability to quickly obtain use of it appointing the class
.selectpicker<select>You have the ability to sort the feasible opportunities inside the dropdown menu in a couple of groups-- simply just wrap the
<option><optgroup>label= “ “A few opportunities could be picked additionally-- a thick arrives near the ones you need to have within the page-- supposing that you need to have such behavior just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more great function is incorporating a handy search box on the high point of the dropdown-- by doing this in the event of a definitely vast listing of options the user can easily narrow the list down by simply typing a couple of letters of the name of the desired one-- the listing instantly becomes filtered. To get his functions you need to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly just a several simple cases to present you the whole image how you are able to get things done-- generally, by just incorporating a few words for custom-made attributes to the
.selectpickerInspect a number of video clip guide about Bootstrap Select Box plugin:
Linked topics:
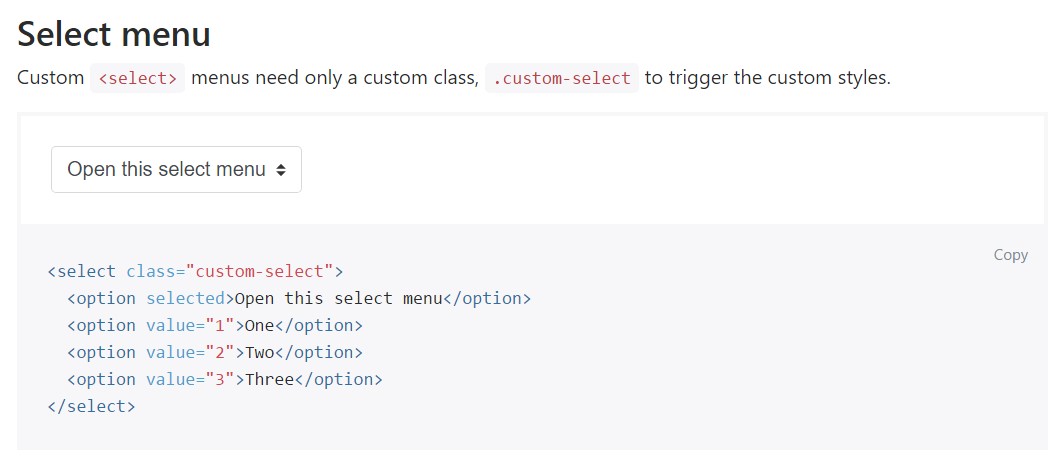
Example of the select menu

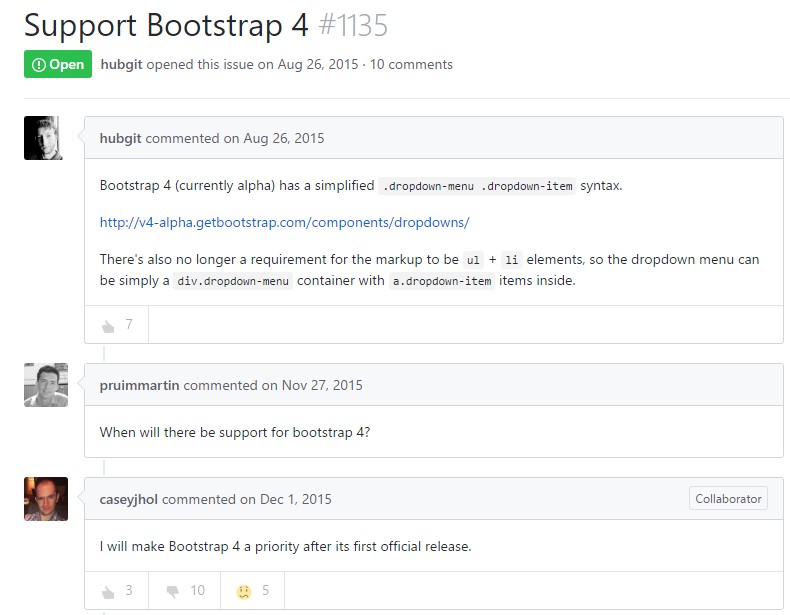
Select plugin difficulty

Standard application of the select plugin