Bootstrap Progress bar Animation
Overview
We realize pretty well this specific clear horizontal component being definitely featured void initially and getting loaded with a vivid color tone little by little as an procedure, a download of a documents or commonly any activity is being executed little by little-- we watch it each day on our computers so the notification it delivers grew into quite intuitive to acquire-- something gets completed and now it's finished at this specific number of percent or else in the case that you like considering the unfilled area of the glass-- there is this much left before ending up . One more bonus is that the message it sends does not run into any foreign language barrier since it pure graphic so when comes time for display the level of our various capabilities, or the progression or even various components of a project or normally anything having a complete and not a lot parts it is definitely fantastic we have the ability to have this sort of graphical feature applied right within our webpages in a uncomplicated and speedy way.
What's increased?
Within the current fourth version of probably the most favored mobile friendly system this acquires even swifter and simpler with simply a single tag element and also there are really a number of customizations provided which in turn are accomplished with simply specifying the necessary classes. What is definitely brand-new here is since the Bootstrap 4 cancels the IE9 support we can absolutely now have complete advantage of the capabilities of HTML5 and instead of making the outer so called void container with a
<div><div><progress>Fundamental functions
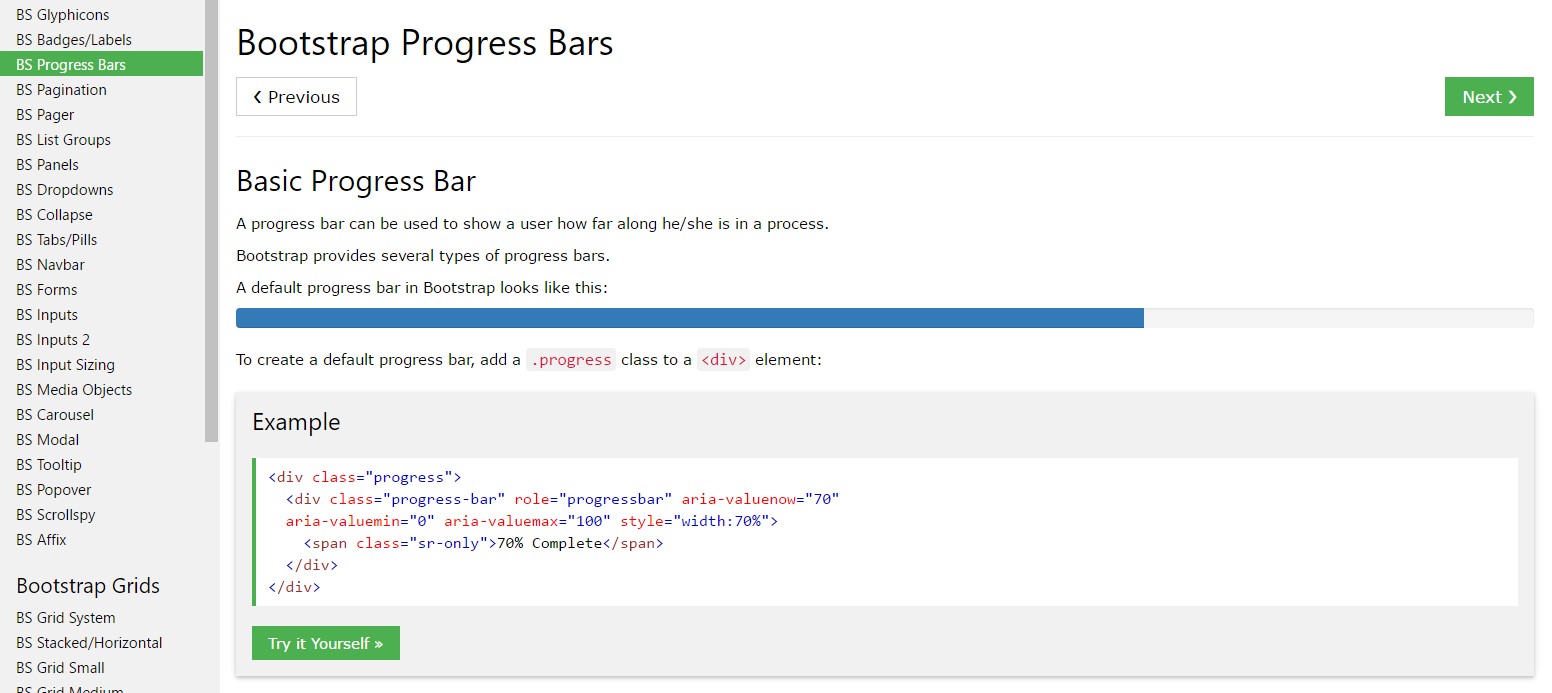
If you want to begin simply build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we understand just how it operates why don't we discover ways to make it look more desirable assigning some effects and colors .First of all-- we can surely employ the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in case you need to obtain earlier web browser compatibility you can certainly work with a couple of
<div>.progressstyle = " width:23%; "Some examples and ideas
Effective ways to work with the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are set up with two HTML components, some CSS to establish the width, and also a handful of attributes.
We use the
.progressWe operate the internal
.progress-barThe
.progress-barThe
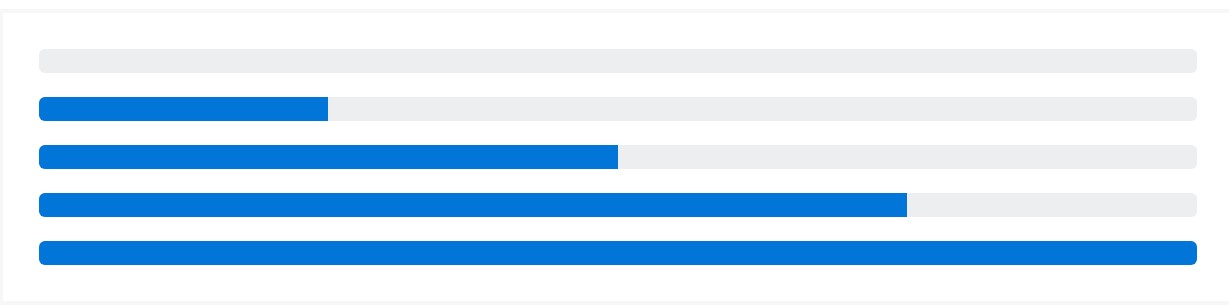
.progress-barroleariaSet that all together, and you have the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a variety of utilities for preparing width. Depending upon your desires, these may likely support with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the appeal of your progress bars through custom-made CSS, background utilities, stripes, and even more.
Labels
Provide labels to your progress bars via positioning content with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to modify the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you require, involve numerous progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
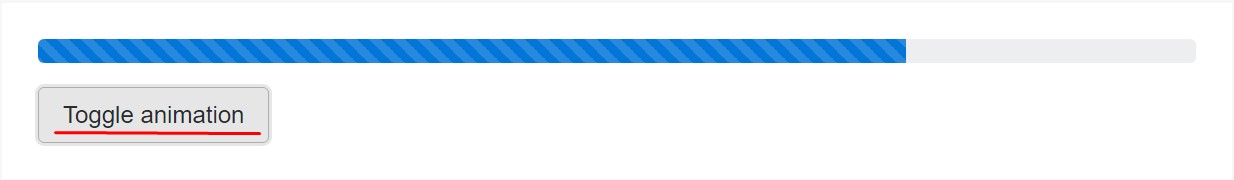
</div>Animated stripes
The striped gradient can in addition be simply animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that's the method you have the ability to display your development in colorful and essentially fast progress bar components with Bootstrap 4-- right now all you require is certain works in progress to make them display.
Check out a couple of video tutorials relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar authoritative records

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?