Bootstrap Slider Menu
Intro
Motion is among the most impressive thing-- it obtains our attention and helps keep us evolved about for some time. For how long-- well it all relies on what's actually moving-- in case it is simply something wonderful and eye-catching we watch it even longer, in the case that it is really boring and dull-- well, there actually always is the shut down tab button. So once you assume you have some good content around and want it featured in your web pages the illustration slider is often the one you primarily remember. This particular element became definitely so famous in the last several years so the world wide web basically go flooded with sliders-- just search around and you'll notice nearly every second web page starts off with one. That is certainly why the latest web site design flows inquiries demonstrate an increasing number of designers are really trying to change out the sliders with additional explanation suggests to provide a bit more character to their webpages.
Maybe the golden true remains somewhere between-- just like implementing the slider component yet not actually with the good old filling up the entire element area images but maybe some with opaque places to get them it just like a certain components and not the entire background of the slider moves-- the decision is fully up to you and undoubtedly is varied for each project.
In any event-- the slider component stays the simple and very most useful option if it relates to adding some moving images guided with highly effective text message and summon to action tabs to your pages. ( get more information)
Ways to put into action Bootstrap Slider Menu:
The illustration slider is a part of the major Bootstrap 4 system and is entirely sustained by both the style sheet and the JavaScript files of current version of currently probably the most favored responsive framework around. Whenever we mention image sliders in Bootstrap we essentially take up the element just as Carousel-- which is just the similar thing just using a various name.
Setting up a carousel element by using Bootstrap is pretty simple-- all you have to do is use a simple structure-- to begin cover the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the tiny components presenting you the position all illustrations takes in the Bootstrap Slider Template -- you are able to as well select them to jump to a special picture. In order to bring in signs feature make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can absolutely as well incorporate the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element needed
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeExplanations
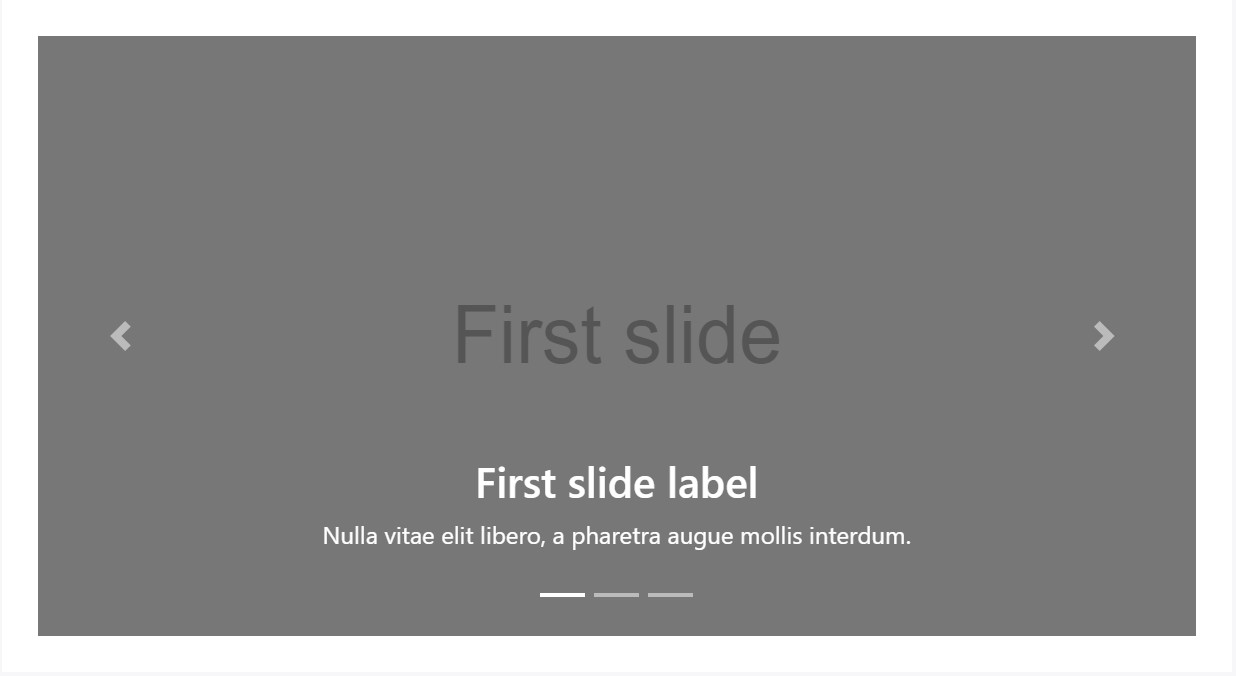
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include underlines to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
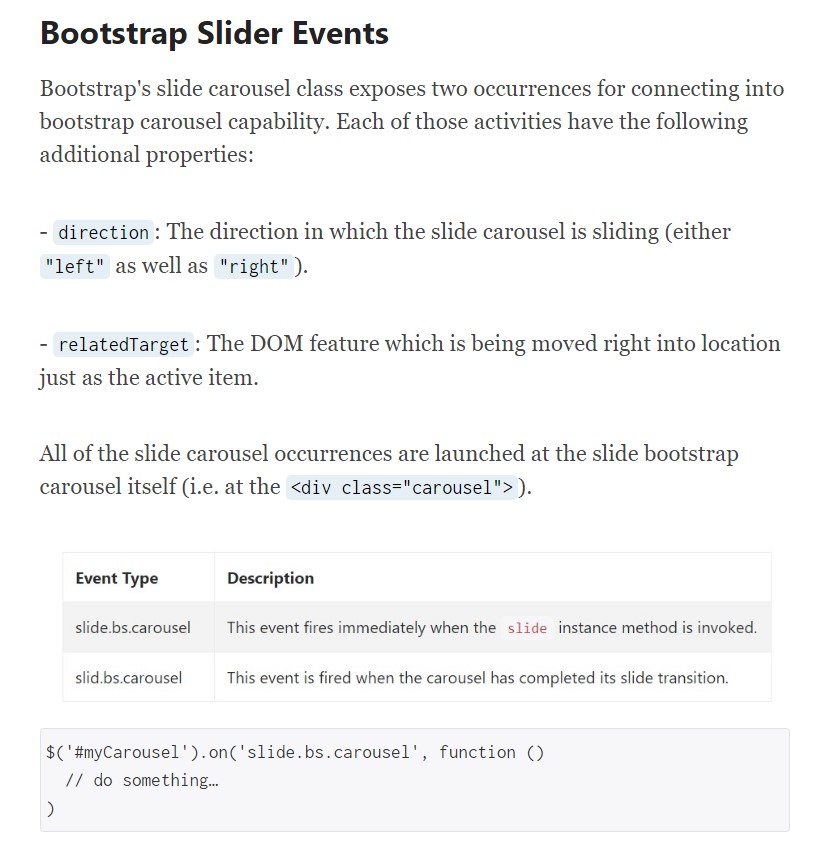
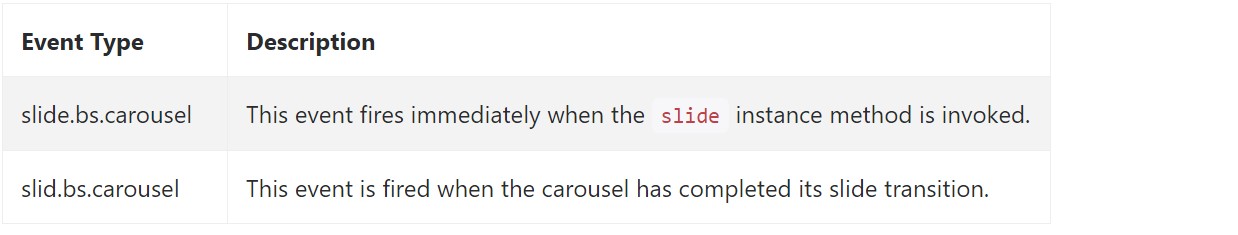
Bootstrap's carousel class uncovers two occurrences for connecteding in to carousel functionality. Each ofthose occasions have the following extra properties:
direction"left""right"relatedTargetEach of the carousel occasions are launched at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is certainly the construction an image slider (or carousel) should have using the Bootstrap 4 framework. Currently everything you need to do is think of a few beautiful illustrations and message to set inside it.
Inspect a number of video clip information regarding Bootstrap slider:
Linked topics:
Bootstrap slider authoritative records

Bootstrap slider guide

Mobirise Bootstrap slider

CSS Bootstrap Image Slider with Options
Bootstrap Slider with Autoplay
Responsive Bootstrap Slider with Options
jQuery Bootstrap Slider with Autoplay
Responsive Bootstrap Slider with Thumbnails