Menu Template:
Light Grey Horizontal Drop Down Menu - Rounded CornerJavascript Desplegable Menu
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :CSS Navigation Menu , CSS Navigation Javascript Desplegable Menu

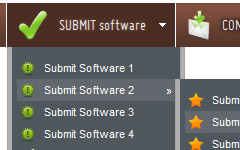
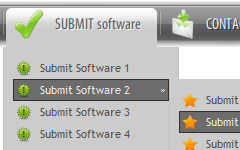
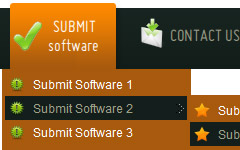
Javascript Desplegable Menu Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

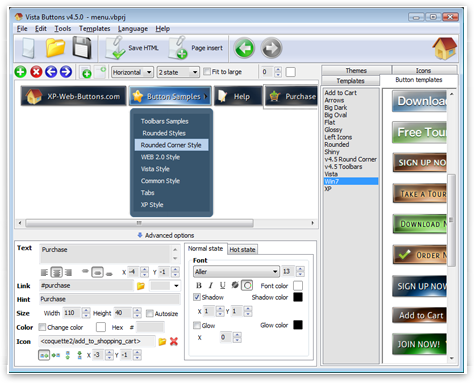
How to Use Flash Menu Builder Menu Generator
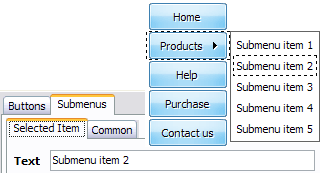
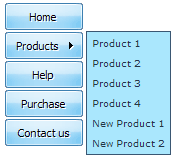
- Let's assign text to the subitems. Select first item in the submenu by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected submenu's text will change too.

Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this:
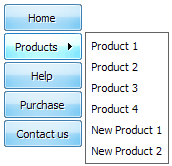
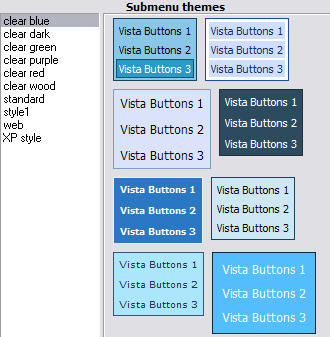
- Let's change the submenu theme. To do it just select theme you like in the submenus themes list on the Themes toolbox. Then you can browse this theme's submenu backgrounds. Note, that submenu backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it to know how submenu will react.

When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

- Now let's add some icons. Select submenu item and then click the "Open icon" button on the "Selected Item" tab of the "Submenus" toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each submenu item. You should get something like this in result:
- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Menue Dhtml Vertikal
Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Css Menu Designer
Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Ejemplos De Mosaicos De Menu
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Easy Flyout Javascript Menu
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..How can I set up Vista Buttons dreamweaver extension?" Hide Menu In Html
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "